VM1059 bootstrap-table.min.js:7 Uncaught TypeError: Cannot read property 'classes' of undefined
参考链接:https://blog.csdn.net/liuqianspq/article/details/81868283
1、阳光明媚的下午,我在写CRUD,让数据传到前端的时候,解析的时候报错了,报错了,报错了,仔细排查一翻,没发现问题啊,百度一下吧,然后找到这个博客,就解决了,记录一下。
1 VM1059 bootstrap-table.min.js:7 Uncaught TypeError: Cannot read property 'classes' of undefined 2 at o.initBody (VM926 bootstrap-table.min.js:7) 3 at o.BootstrapTable.initBody (VM928 bootstrap-table-editable.js:58) 4 at o.load (VM926 bootstrap-table.min.js:8) 5 at Object.success (VM926 bootstrap-table.min.js:7) 6 at Object.success (AicSystemLogManagement.jsp:252) 7 at j (VM910 jquery-1.11.3.min.js:2) 8 at Object.fireWith [as resolveWith] (VM910 jquery-1.11.3.min.js:2) 9 at x (VM910 jquery-1.11.3.min.js:5) 10 at XMLHttpRequest.b (VM910 jquery-1.11.3.min.js:5)
Ajax请求:
1 function dataAicSystemLogManagementRequest(params) { 2 var pageSize = params.data.limit; 3 var pageNum = params.data.offset / pageSize + 1; 4 index = params.data.offset + 1; 5 //console.log($('#dataAicSystemLogManagement').serialize()); 6 dataStr = $('#aicSystemLogManagementFrom').serialize() + '&pageNum=' 7 + pageNum + '&pageSize=' + pageSize; 8 var url = 'logManagementAction!findPage.action'; 9 $.ajax({ 10 type : 'post', 11 url : url, 12 data : dataStr, 13 dataType : 'json', 14 cache : false, 15 async : true, 16 error : function(request, textStatus, errorThrown) { 17 fxShowAjaxError(request, textStatus, errorThrown); 18 }, 19 success : function(data) { 20 var applies = []; 21 if (data && data.result) { 22 applies = data.result.items ? data.result.items : []; 23 count = data.result.count; 24 } 25 params.success({ 26 total : count, 27 rows : applies 28 }); 29 params.complete(); 30 } 31 }); 32 }
解决方法:
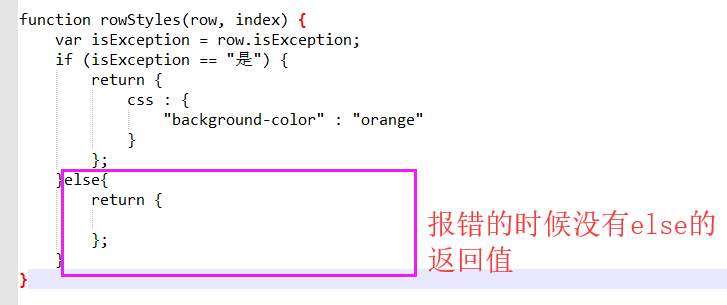
1 function rowStyles(row, index) { 2 var isException = row.isException; 3 if (isException == "是") { 4 return { 5 css : { 6 "background-color" : "orange" 7 } 8 }; 9 }else{ 10 return { 11 12 }; 13 } 14 }

待续......





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?