日期时间选择器、Bootstrap日期和时间表单组件。bootstrap-datetimepicker实现年月日,时分秒的选择。
参考链接:http://www.bootcss.com/p/bootstrap-datetimepicker/
1、官网以及很详细的说明了如何使用,这里结合一下自己的使用来写下。
下载解压缩包以后,可以看到有两个实例,可以打开看看,分别是sample in bootstrap v2、sample in bootstrap v3。
2、sample in bootstrap v2实例的代码如下所示。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> 6 <link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> 7 </head> 8 9 <body> 10 <div class="container"> 11 <form action="" class="form-horizontal"> 12 <fieldset> 13 <legend>Test</legend> 14 <div class="control-group"> 15 <label class="control-label">DateTime Picking</label> 16 <div class="controls input-append date form_datetime" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> 17 <input size="16" type="text" value="" readonly> 18 <span class="add-on"><i class="icon-remove"></i></span> 19 <span class="add-on"><i class="icon-th"></i></span> 20 </div> 21 <input type="hidden" id="dtp_input1" value="" /><br/> 22 </div> 23 <div class="control-group"> 24 <label class="control-label">Date Picking</label> 25 <div class="controls input-append date form_date" data-date="" data-date-format="dd MM yyyy" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd"> 26 <input size="16" type="text" value="" readonly> 27 <span class="add-on"><i class="icon-remove"></i></span> 28 <span class="add-on"><i class="icon-th"></i></span> 29 </div> 30 <input type="hidden" id="dtp_input2" value="" /><br/> 31 </div> 32 <div class="control-group"> 33 <label class="control-label">Time Picking</label> 34 <div class="controls input-append date form_time" data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> 35 <input size="16" type="text" value="" readonly> 36 <span class="add-on"><i class="icon-remove"></i></span> 37 <span class="add-on"><i class="icon-th"></i></span> 38 </div> 39 <input type="hidden" id="dtp_input3" value="" /><br/> 40 </div> 41 </fieldset> 42 </form> 43 </div> 44 45 <script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script> 46 <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> 47 <script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script> 48 <script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script> 49 <script type="text/javascript"> 50 $('.form_datetime').datetimepicker({ 51 //language: 'fr', 52 weekStart: 1, 53 todayBtn: 1, 54 autoclose: 1, 55 todayHighlight: 1, 56 startView: 2, 57 forceParse: 0, 58 showMeridian: 1 59 }); 60 $('.form_date').datetimepicker({ 61 language: 'fr', 62 weekStart: 1, 63 todayBtn: 1, 64 autoclose: 1, 65 todayHighlight: 1, 66 startView: 2, 67 minView: 2, 68 forceParse: 0 69 }); 70 $('.form_time').datetimepicker({ 71 language: 'fr', 72 weekStart: 1, 73 todayBtn: 1, 74 autoclose: 1, 75 todayHighlight: 1, 76 startView: 1, 77 minView: 0, 78 maxView: 1, 79 forceParse: 0 80 }); 81 </script> 82 83 </body> 84 </html>
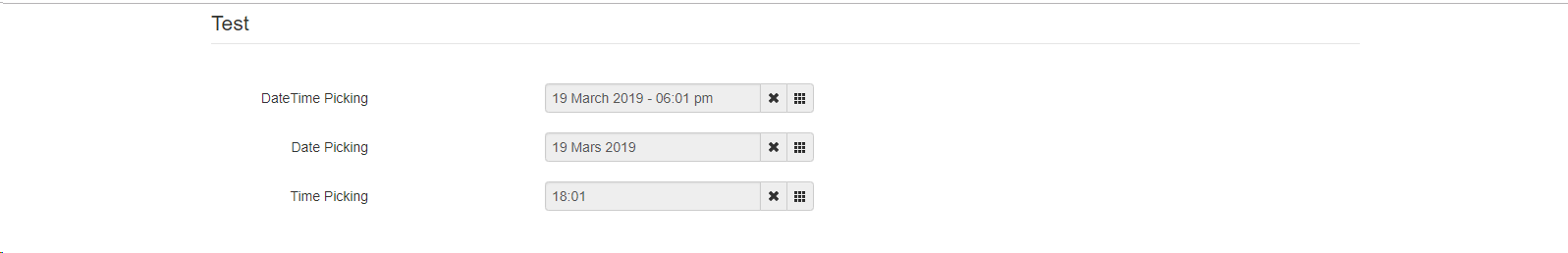
效果如下所示:

3、你会发现,案例里面的都是英文,所以我这里修改为了中文。他这个年月日时分秒可以自己决定,是只用年月日,时分秒,还是年月日时分秒等等自己可以进行需求选择。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> 6 <link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> 7 </head> 8 9 <body> 10 <div class="container"> 11 <form action="" class="form-horizontal"> 12 <fieldset> 13 <legend>Test</legend> 14 <div class="control-group"> 15 <label class="control-label">DateTime Picking</label> 16 <div class="controls input-append date form_datetime" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> 17 <input size="16" type="text" value="" readonly> 18 <span class="add-on"><i class="icon-remove"></i></span> 19 <span class="add-on"><i class="icon-th"></i></span> 20 </div> 21 <input type="hidden" id="dtp_input1" value="" /><br/> 22 </div> 23 <div class="control-group"> 24 <label class="control-label">Date Picking</label> 25 <div class="controls input-append date form_date" data-date="" data-date-format="dd MM yyyy" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd"> 26 <input size="16" type="text" value="" readonly> 27 <span class="add-on"><i class="icon-remove"></i></span> 28 <span class="add-on"><i class="icon-th"></i></span> 29 </div> 30 <input type="hidden" id="dtp_input2" value="" /><br/> 31 </div> 32 <div class="control-group"> 33 <label class="control-label">Time Picking</label> 34 <div class="controls input-append date form_time" data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> 35 <input size="16" type="text" value="" readonly> 36 <span class="add-on"><i class="icon-remove"></i></span> 37 <span class="add-on"><i class="icon-th"></i></span> 38 </div> 39 <input type="hidden" id="dtp_input3" value="" /><br/> 40 </div> 41 </fieldset> 42 </form> 43 </div> 44 45 <script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script> 46 <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> 47 <script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script> 48 <!--中文引用--> 49 <script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script> 50 <!--英文引用--> 51 <!--<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>--> 52 <script type="text/javascript"> 53 $('.form_datetime').datetimepicker({ 54 //language: 'fr', 55 language : 'zh-CN', 56 //format : 'yyyy-mm-dd hh:ii:ss',//日期格式。可以将日期格式,定成年月日时分秒。 57 format : 'yyyy-mm-dd hh:00:00',//日期格式。可以将日期格式,定成年月日时,分秒为0。 58 weekStart: 1, 59 todayBtn: 1, 60 autoclose: 1, 61 todayHighlight: 1, 62 startView: 2, 63 forceParse: 0, 64 showMeridian: 1 65 }); 66 $('.form_date').datetimepicker({ 67 language : 'zh-CN', 68 //format : 'yyyy-mm-dd hh:ii:ss',//日期格式 69 //language: 'fr', 70 weekStart: 1, 71 todayBtn: 1, 72 autoclose: 1, 73 todayHighlight: 1, 74 startView: 2, 75 minView: 2, 76 forceParse: 0 77 }); 78 $('.form_time').datetimepicker({ 79 //language: 'fr', 80 language : 'zh-CN', 81 //format : 'yyyy-mm-dd hh:ii:ss',//日期格式 82 weekStart: 1, 83 todayBtn: 1, 84 autoclose: 1, 85 todayHighlight: 1, 86 startView: 1, 87 minView: 0, 88 maxView: 1, 89 forceParse: 0 90 }); 91 </script> 92 93 </body> 94 </html>
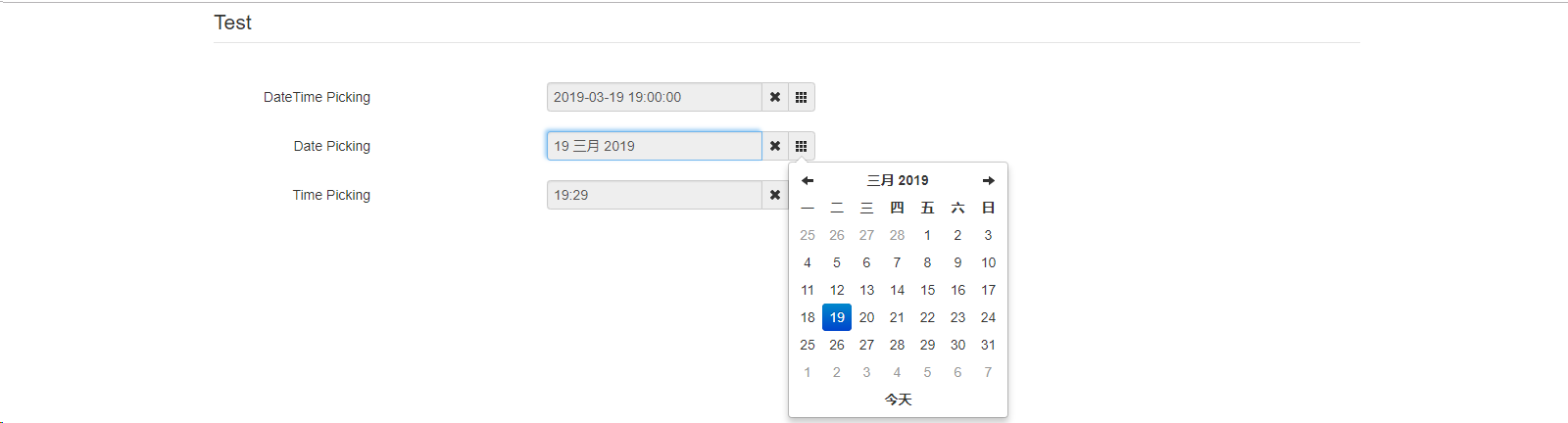
效果如下所示:这样一搞,就可以显示中文了,日期格式可以自己定义。更多的使用可以查看api。

待续......
分类:
Javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-03-19 第一次"正经面试"之发现自己的缺陷和不足