前端面试题每日3题——2022-09-01
每日 3 题#
7 以下代码执行后,控制台中的输出内容为?#
const obj = { flag: false, }; function A() { this.flag = true; return obj; } const a = new A(); console.log(a.flag);
8 以下代码执行后,控制台中的输出内容为?#
console.log(1); setTimeout(() => { console.log(2); }, 0); console.log(3); Promise.resolve(4).then((b) => { console.log(b); }); console.log(5);
9 以下代码执行后,控制台中的输出内容为?#
var a = 10; function a() {} console.log(typeof a);
答案及解析#
7 答案:false#
- 考察 new 运算符
- 如果构造函数显式返回了一个对象,那么该对象会覆盖 new 创建的对象
- 于是变量 a 指向 obj,因此 a.flag 即为 obj.flag
8 答案:1 3 5 4 2#
- 考察事件循环、微任务、宏任务
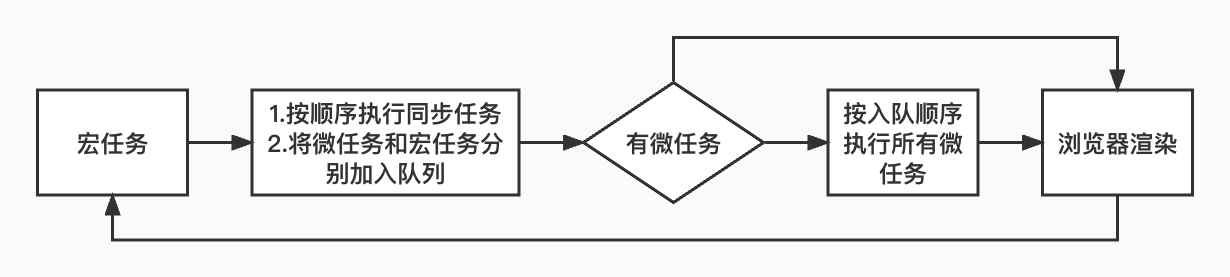
- 浏览器中事件循环如下图所示
- 整体代码作为第 1 个宏任务
- 先按顺序执行同步任务,因此输出:1 3 5,并将微任务和宏任务入队,此处微任务为 then 方法,宏任务为 setTimeout
- 判断有无微任务,有 then 执行,所以输出 4
- 浏览器渲染完进入下一个循环,宏任务队列中有 setTimeout,执行输出 2
9 答案:number#
- 考察变量提升和函数声明提升
- var 声明的变量和 function 都会提升,且函数优先级高于变量,原代码相当于:
function a() {} var a; a = 10; console.log(typeof a);
- 并且变量不会重复声明,于是 a = 10 赋值给了原本指向函数的变量 a,最终 a 的类型变成 number
作者:程序员既明
出处:https://www.cnblogs.com/bidong/p/16645902.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
微信公众号:【今天也要写bug】获取更多优质内容




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!