练习JSON
直接上代码:
 index5.html
index5.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON的实现</title> <script> function loadjsonObjArray() { var objs = [{"id":"1","name":"admin","adress":"北京市海淀区","phone":"12312345678"},{"id":"2","name":"梅西","adress":"湖北省武汉市","phone":"12315263748"},{"id":"3","name":"詹姆斯","adress":"四川省成都市","phone":"12313245768"}]; var trs = "<tr><td>ID</td><td>姓名</td><td>地址</td><td>手机</td></tr>"; for (var i = 0; i<objs.length;i++){ trs += "<tr><td>"+objs[i].id+"</td><td>"+objs[i].name+"</td><td>"+objs[i].adress+"</td><td>"+objs[i].phone+"</td></tr>"; } document.getElementById("jsonObjArray").innerHTML = trs; } function loadjsonArray() { var arrays = [{"name":"admin","adress":"北京市海淀区","phone":"12312345678"},{"name":"梅西","adress":"湖北省武汉市","phone":"12315263748"},{"name":"詹姆斯","adress":"四川省成都市","phone":"12313245768"}]; var select = "<select>"; for (var i = 0;i<arrays.length;i++){ select += "<option value='"+i+"'>"+arrays[i].name+"-"+arrays[i].adress+"-"+arrays[i].phone+"</option>"; } select+= "</select>"; document.getElementById("jsonArray").innerHTML = select; } </script> </head> <body onload="loadjsonObjArray(),loadjsonArray()"> <table id="jsonObjArray"border="1"width="300px"align="center"></table> <div id="jsonArray"></div> </body> </html>
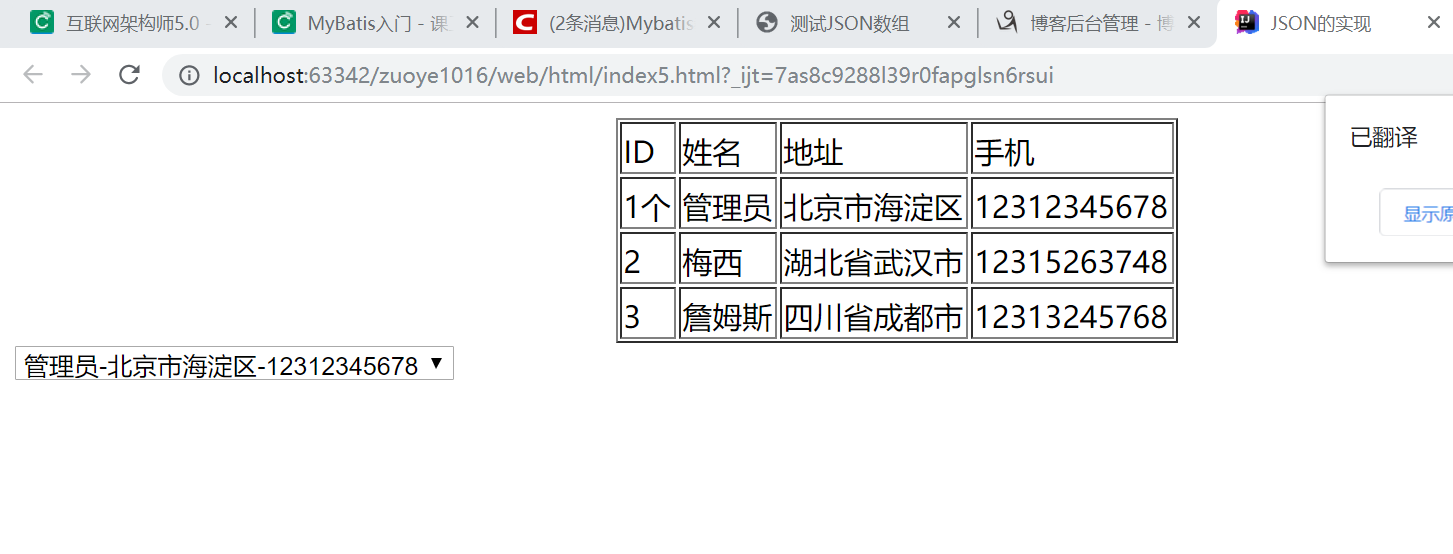
实现效果:

本文作者:AxeBurner
本文链接:https://www.cnblogs.com/bichen-01/p/11692261.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix