实现JSON+JDBC的简单操作(以显示对象为例)

创建表demo
里面有属性ID 和 name

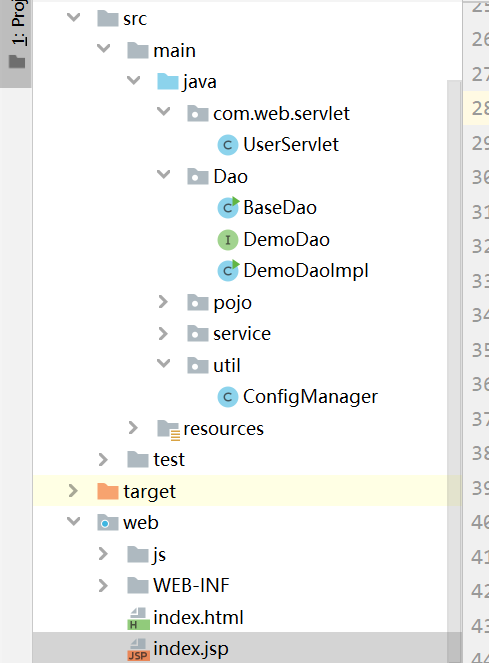
主要的index.jsp代码:
 index.jsp
index.jsp
<%@ page import="Dao.BaseDao" %> <%@ page import="service.DemoDaoService" %> <%@ page import="service.DemoDaoServiceImpl" %> <%@ page import="pojo.Demo" %><%-- Created by IntelliJ IDEA. User: admin Date: 2019/10/17 Time: 14:01 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src=js/jquery.min.js></script> <html> <head> <title>测试</title> <% DemoDaoService demoDaoService = new DemoDaoServiceImpl(); Demo demo = demoDaoService.getObj(1); %> <script> $(function () { var id = <%=demo.getId()%>; var name = "<%=demo.getName()%>"; // $("#a").click(function () { $.ajax({ type: "Get", dataType: "text", url: "UserServlet", data: {"id":id,"name":name}, success: function(data){ document.getElementById("b").innerHTML = data; }, error: function(msg){ alert("请联系客户") } }) // }) }) <%--function loadjsonObj() {--%> <%-- var demo = {"id":<%=demo.getId()%>,"name":<%=demo.getName()%>};--%> <%-- document.getElementById("jsonObj").innerHTML = "ID:"+demo.id+"<br/>"+"姓名:"+demo.name;--%> <%--}--%> </script> </head> <body> <div id="b"></div> </body> </html>
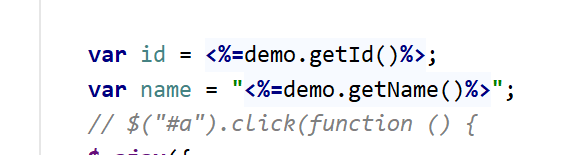
主要注意的部分:

由于<%=demo.?%>
里面得到的值只能用 var来接收 而name是字符串
这里的字符串转换要注意: 可以使用"<%%>" 将其包住 当然如果有更好的方法请在下面评论指出
本文作者:AxeBurner
本文链接:https://www.cnblogs.com/bichen-01/p/11692175.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix