复习注册表单html和jQuery
index.html代码:
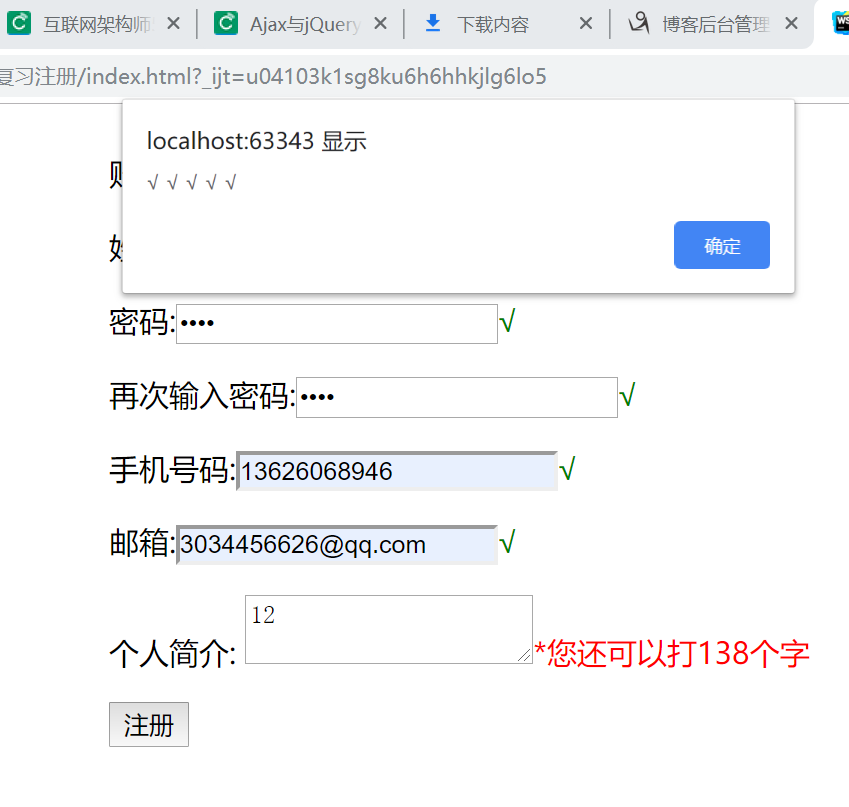
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试注册</title> <script src="../jQuery工程/jquery-3.4.1.js"></script> <script src="zc.js"></script> <style> span{ color: red; } </style> </head> <body> <!--账号 姓名 密码 再次输入密码 手机号码 邮箱 个人简介 注册按钮--> <form action=""> <table align="center"> <tr><td> <p> 账号: <input type="text"name="userCode"placeholder="请输入账号"><span>*</span> </p> <p> 姓名:<input type="text"name="userName"placeholder="请输入姓名"> </p> <p> 密码:<input type="password"name="password"placeholder="请输入密码"><span>*</span> </p> <p> 再次输入密码:<input type="password"name="password2"placeholder="请再次输入密码"><span>*</span> </p> <p> 手机号码:<input type="text"name="phone"placeholder="请输入手机号码"><span>*</span> </p> <p> 邮箱:<input type="text"name="email"placeholder="请输入邮箱"><span>*</span> </p> <p> 个人简介: <textarea name="userDesc" maxlength="140" placeholder="请输入140字以内的个人简介"></textarea><span>*</span> </p> <p> <input type="submit"value="注册"> </p> </td></tr> </table> </form> </body> </html>
zc.js代码:
$(function () { //验证账号 $("[name=userCode]").blur(function () { var userCode = $("[name=userCode]").val(); if(userCode==null||userCode==""){ $(this).next().html("*账号不能为空").css("color","red"); }else{ var regex = /^[a-zA-Z][a-zA-Z0-9_]{4,15}$/; if(regex.test(userCode)){ $(this).next().html("√").css("color","green"); }else{ $(this).next().html("*账号格式不正确").css("color","red"); } } }) //验证密码 需求: 长度4到18,包括4和18 $("[name=password]").blur(function () { var password = $("[name=password]").val(); if(password==null||password==""){ $(this).next().html("*密码不能为空").css("color","red"); }else{ if(password.length<4||password.length>18){ $(this).next().html("*密码长度只能在4和18之间,包括4和18").css("color","red"); }else{ $(this).next().html("√").css("color","green"); } } }) //验证再次输入密码 $("[name=password2]").blur(function () { var password = $("[name=password]").val(); var password2 = $("[name=password2]").val(); if(password!=password2){ $(this).next().html("*两次输入密码不同").css("color","red"); }else{ $(this).next().html("√").css("color","green"); } }) //验证手机号码 $("[name=phone]").blur(function () { var phone = $("[name=phone]").val(); if(phone==null||phone==""){ $(this).next().html("*手机号码不能为空").css("color","red"); }else{ var regex = /^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\d{8}$/; if(regex.test(phone)){ $(this).next().html("√").css("color","green"); }else{ $(this).next().html("*手机格式不正确").css("color","red"); } } }) //验证邮箱 $("[name=email]").blur(function () { var email = $("[name=email]").val(); if(email==null||email==""){ $(this).next().html("*邮箱不能为空").css("color","red"); }else{ var regex = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/; if(regex.test(email)){ $(this).next().html("√").css("color","green"); }else{ $(this).next().html("*邮箱格式不正确").css("color","red"); } } }) //验证个人简介 需求: 140字以内,要提醒还有多少字 $("[name=userDesc]").on("input",function () { var userDesc = $("[name=userDesc]").val(); var strl = 140-userDesc.length; $(this).next().html("*您还可以打"+strl+"个字") }) //验证控制表单是否提交 $("form").submit(function () { var s1 = $("[name=userCode]").next().text(); var s2 = $("[name=password]").next().text(); var s3 = $("[name=password2]").next().text(); var s4 = $("[name=phone]").next().text(); var s5 = $("[name=email]").next().text(); alert(s1+" "+s2+" "+s3+" "+s4+" "+s5); if(s1=="√"&&s2=="√"&&s3=="√"&&s4=="√"&&s5=="√"){ return true; } return false; }) })


本文作者:AxeBurner
本文链接:https://www.cnblogs.com/bichen-01/p/11680055.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步