jQuery样式操作(未完全)
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery样式操作</title>
<script type="text/javascript"src="../jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="box">
<p id="a1"class="demo">我爱祖国</p>
<p id="a2">我爱家乡</p>
<p>我不爱上课!!</p>
</div>
<style>
.red{
color: red;
}
</style>
<script>
/**
* 样式操作的关键字以及用法
* 关键字: 四个 addClass, RemoveClass, toggleClass,hasClass
* 意思: 添加一个类 , 删除一个类, 替换类,如果存在则,替换,不存在则添加,是否存在XX类名
*用法: 待会测试会有
*/
//需求: 让鼠标移动到div下 id=a1的p标签时可以变成红色
//使用addClass
/*1、 制造事件
2、定义一个red类的样式
3、实现添加一个类(添加一个样式)
* */
//语法: 四者语法都差不多
//$(标签对象).样式操作(类名);
//测试addClass开始
//像addClass----- $(标签对象).addClass(类名);
$(function () {
$("#a1").hover(function () {
$("#a1").addClass("red");
})
})
//测试addClass结束
</script>
</body>
</html>
测试结果:

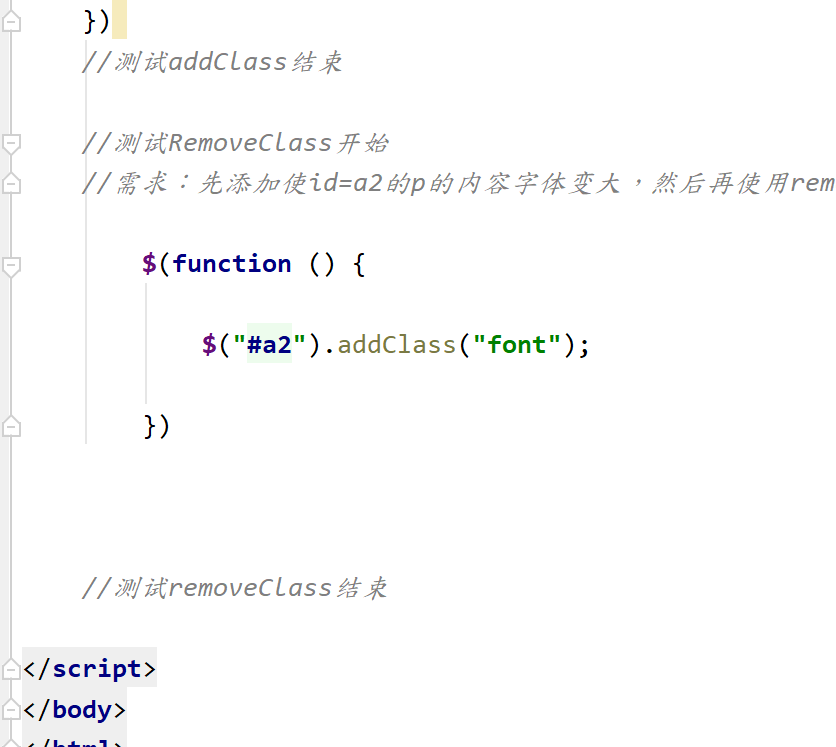
------------------------------RemoveClass----------------------

结果为:

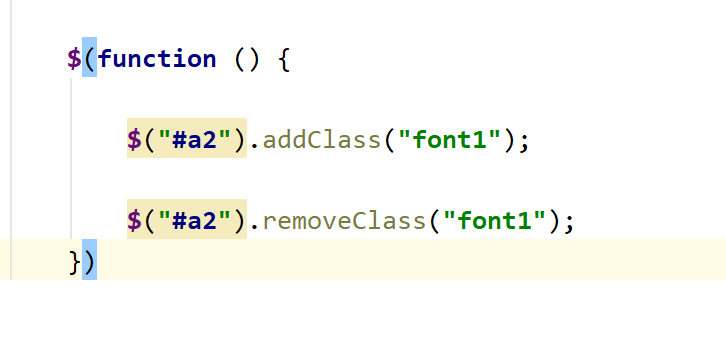
这样发现不美观,再 使用removeClass删除回来

结果为:

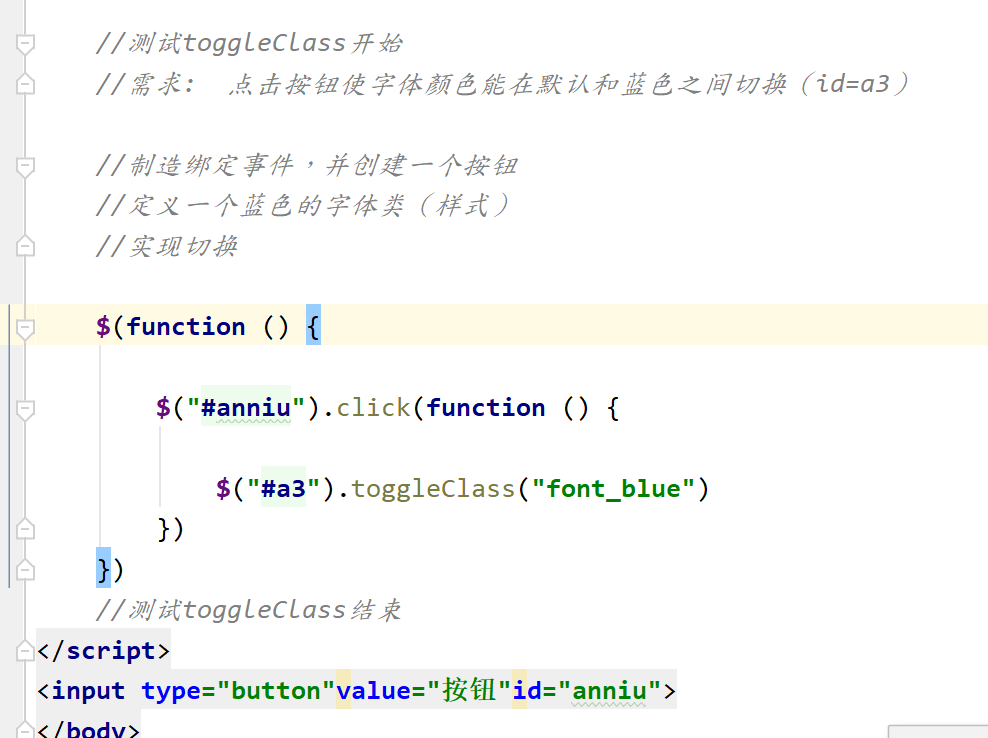
----------------------------------toggleClass----------------------------------

结果:



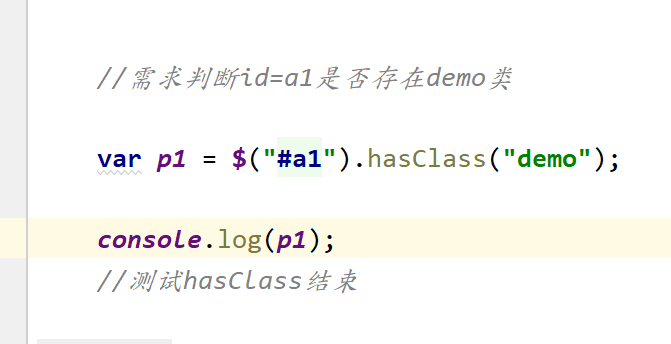
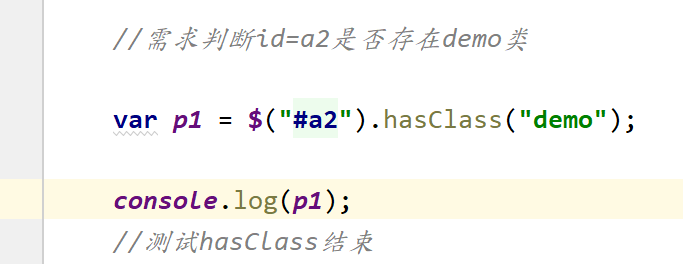
------------------------hasClass-------------------

结果:


结果:

本文作者:AxeBurner
本文链接:https://www.cnblogs.com/bichen-01/p/11519921.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步