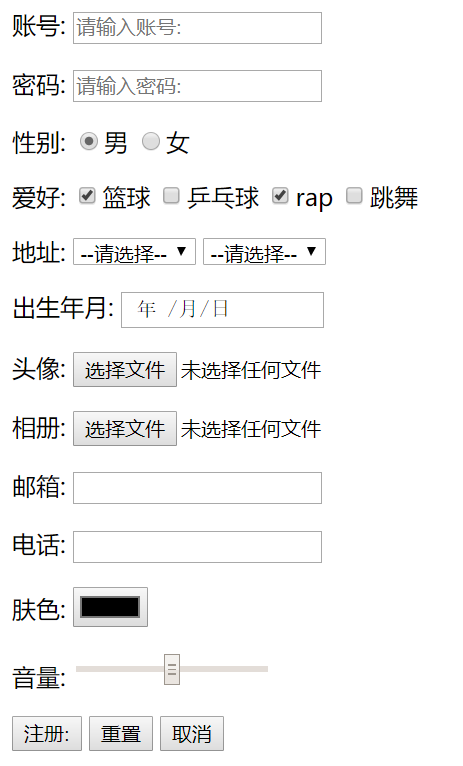
实现简单的网页登录注册功能 (使用html和css以及javascript技术) 没有美化的日后补全
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>账号注册</title>
<style>
select {
width: 100px;
padding: 5px;
font-size:16px;
}
</style>
</head>
<body>
<!--
要实现的功能: 账号 密码 性别 <爱好> 地址
出生年月 头像 相册 邮箱 电话 肤色 音量 个人简介
-->
<form action="demo01.html"method="post">
<!--账号开始-->
<p>
账号:
<input type="text"name="userCode"required placeholder="请输入账号:">
</p>
<!--账号结束-->
<!--密码开始-->
<p>
密码:
<input type="password"name="userPassword"required placeholder="请输入密码:">
</p>
<!--密码结束-->
<!--性别开始--> <!--默认是男-->
<p>
性别:
<input type="radio"name="gender"checked value="1">男
<input type="radio"name="gender"value="0">女
</p>
<!--性别结束-->
<!--爱好开始-->
<p>
爱好:
<input type="checkbox"name="hobby"checked value="篮球">篮球
<input type="checkbox"name="hobby"value="乒乓球">乒乓球
<input type="checkbox"name="hobby"checked value="rap">rap
<input type="checkbox"name="hobby"value="跳舞">跳舞
</p>
<!--爱好结束-->
<!--地址开始--> <!--使用select下拉列表-->
<p><!--省份-->
地址:
<select id="prov"></select>
<select id="city"></select>
<script>
//定义省市的信息
var provList = ['江苏','浙江','福建','湖南'];
var cityList = [];
cityList[0] = ['南京', '苏州', '宿迁', '扬州'];
cityList[1] = ['杭州', '温州', '宁波', '台州'];
cityList[2] = ['福州', '厦门', '泉州', '漳州'];
cityList[3] = ['长沙', '湘潭', '株洲', '湘西'];
//获取select元素
var provSelect = document.querySelector('#prov');
var citySelect = document.querySelector('#city');
//把省的信息 添加到第一个select元素中
provList.forEach(function(val, index){
//DOM操作 了解
provSelect.add(new Option(val, index))
});
//给第一个select绑定change事件
provSelect.onchange = function(){
//获取 当前的选项
var index = this.value;
//清空第二个select原先内容
citySelect.length = 0;
//选择对应的城市列表,添加到第二个select
cityList[index].forEach(function(val, index){
citySelect.add(new Option(val, index));
})
}
//手工触发一次 change事件
provSelect.onchange();
</script>
</p>
<!--地址结束-->
<!--出生年月开始-->
<p>
出生年月:
<input type="date"name="birthDay">
</p>
<!--出生年月结束-->
<!--头像开始-->
<p>
头像:
<input type="file"name="headphoto">
</p>
<!--头像结束-->
<!--相册开始-->
<p>
相册:
<input type="file"name="photo">
</p>
<!--相册结束-->
<!--邮箱开始-->
<p>
邮箱:
<input type="email"name="email">
</p>
<!--邮箱结束-->
<!--电话开始-->
<p>
电话:
<input type="tel"name="phone">
</p>
<!--电话结束-->
<!-- 肤色开始-->
<p>
肤色:
<input type="color"name="color">
</p>
<!-- 肤色结束-->
<!--音量开始-->
<p>
音量:
<input type="range"name="volume">
</p>
<!--音量结束-->
<!--注册.取消,重置三个按钮-->
<p>
<input type="submit"value="注册:">
<input type="reset"value="重置">
<a href="../0906/demo08.html">
<input type="button"value="取消"onclick="javaScript:alert('取消成功!')">
</a>
</p>
</form>
</body>
</html>

本文作者:AxeBurner
本文链接:https://www.cnblogs.com/bichen-01/p/11478726.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步