typescript 开发环境搭建
参考资料
环境搭建参考资料
【工程搭建】从零搭建一个 typescript + express + eslint 工程
TypeScript 如何在 TypeScript React 项目中使用 eslint import 插件启用绝对路径别名
VS Code下Eslint+Prettier+TypeScript一步到位(规范配置)
日志配置
api 文档生成
使用 TypeDoc 自动为 TypeScript 项目生成 API 文档
规范你的Typescript注释,一步一步教你生成API文档
单元测试
代码地址
https://gitee.com/bzrj/thresh-doc/tree/master/thresh-doc-server
效果
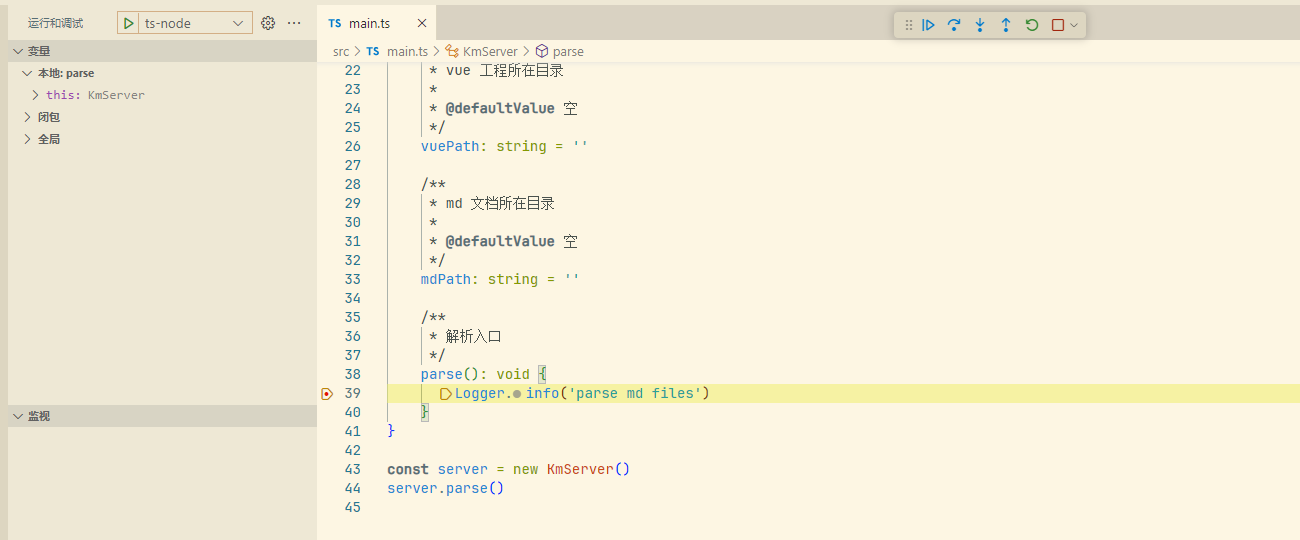
debug

测试
import { sayHello } from '@/util/greet'
test('sayHello_test', () => {
expect(sayHello('world')).toEqual('Hello from world')
})
E:\gitee\bzrj\thresh-doc\thresh-doc-server>npm run test
> thresh-doc-server@1.0.0 test
> jest
PASS test/greet.test.ts
√ sayHello_test (11 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 1.116 s, estimated 2 s
Ran all test suites.
E:\gitee\bzrj\thresh-doc\thresh-doc-server>
运行
E:\gitee\bzrj\thresh-doc\thresh-doc-server>npm run dev
> thresh-doc-server@1.0.0 dev
> ts-node -r tsconfig-paths/register --files ./src/main.ts
2024-06-26 21:25:26:2526 info src/main.ts:40 - parse md files
2024-06-26 21:25:26:2526 info src/main.ts:8 - say hello
E:\gitee\bzrj\thresh-doc\thresh-doc-server>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律