H5 元素定位
app开发三种模式:native h5 hybird(混合)
针对不同场景使用不同的定位方式,android原生控件,web是b\s架构,两者在不同环境下运行,此需要进行上下文context切换,然后对h5页面元素定位操作
context
简介
在开发中说的上下文,android源码中的注释是:关于应用程序环境的全局信息的接口,这是一个抽象类,其实现由android系统提供,它允许访问特定于应用程序的资源和类,以及对应用程序级操作的调用,如启动活动、广播和接收意图等
android四大组件:Activity /Service/ BroadCast Recevicer/ Content provider。
通俗理解context为当前对象在程序中所处的环境,原生界面属于一个activity,也就是android的界面,但是访问内嵌的网页是属于网页环境,两者处于不同的环境
webview
是android系统提供的能显示网页的系统控件,它是一个特殊的view,同时它是一个viewgroup,可以有很多子view,android 4.4以上用的是google chromium作为系统webview的内核
h5环境搭建
pc谷歌浏览器和手机谷歌浏览器版本号一致
chromedriver与chrom浏览器版本号对应 http://npm.taobao.org/mirrors/chromedriver/或者http://chromedriver.storage.googleapis.com/index.html 或者https://sites.google.com/a/chromium.org/chromedriver/downloads 下载地址 https://blog.csdn.net/weixin_42244754/article/details/81541894 https://blog.csdn.net/BinGISer/article/details/88559532 chromdriver与chrom对应表
下载chromedriver存放路径appium安装路径:C:\Users\XXXX\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
操作步骤:
1、手机与电脑连接,开启usb调试模式(设备系统5.0以上)
2、电脑端和移动端必须安装chrome浏览器
3、app webdirver开启debug模式
4、在电脑端输入chrome://inspect/#drevices,进入调试模式(或者复制h5的链接,通过谷歌浏览器打开)
5、执行测试脚本
webview调试模式检查是否开启
1、在app内打开h5页面,在chrome://inspect/#devices 地址中,检查是否显示对应的webview,如没有,未开启调试模式
2、在自动化脚本中,进入对应用的h5页面,打印出当前的context,如果 一直显示antive app,则说明webview未开启
开启方式
在app中配置如下代码,在webview类中调用静态方法setwebcontentxdebuggingenabled,如果app调试模式打不开,可以通过抓包工具,把链接复制到手机谷歌浏览器,pc浏览器打开后,也可以定位页面元素
代码块:app-src-main-java-包名-abc-app.java
if (BuildConfig.DEBUG && Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
需求分析
1\先进入到h5页面,然后切换到context,再进行相关元素定位操作
2\context切换:可以通过context()方法获取到页面的所有context,然后切换到h5页面的context
3\在h5页面进行元素定位操作
获取方法: context = driver.contexts print(context)
打印结果:
代码实现:
from selenium.webdriver.supper.ui improt WebDriverWait 显示等待
def testfone(self):
self.driver.find_element(*self.btn).click()
#等待页面元素加载
WebDriverWait(driver,8).until(lambda x:x.find_element_by_id("com.wondershare.drfone:id/btnRecoverData"))
logging.info('等待next按钮加载,显示点击next')
self.driver.find_element_by_id("com.wondershare.drfone:id/btnRecoverData").click()
# 等待webview页面加载
WebDriverWait(driver,8).until(lambda x:x.find_element_by_class_name("android.webkit.WebView"))
#打印上下文环境
contexts = self.driver.contexts
print(contexts)
logging.info('开始切换环境h5')
self.driver.switch_to.context('WEBVIEW_com.wondershare.drfone')
print(contexts)
logging.info('点击输入邮件地址并添加邮件')
self.driver.find_element_by_id('email').send_keys('lilei@qq.com')
logging.info('点击发送')
self.driver.find_element_by_class_name('btu_send').click()
#切换回原生
logging.info('切换原生环境')
self.driver.switch_to.context('NATIVE_APP')
logging.info('点击返回按钮')
self.driver.find_element_by_class_name('android.widget.ImageButton').click()
logging.info('测试完成')
pc端
find_element_by_id
find_element_by_namefind_element_by_xpathfind_element_by_link_textfind_element_by_partial_link_textfind_element_by_tag_namefind_element_by_class_namefind_element_by_css_selector
x5内核
x5内核是腾讯公司基本优秀开源webkit深度优化的浏览器渲染引擎,2014开放给app开发者,所以现在很多app都是使用x5内实现hybird混合应用
开启x5调试
http://debugmm.qq.com/?forcex5=true
http://debugx5.qq.com
找到web页面所属进程
adb shell dumpsys activity top | findstr ACTIVITY
adb shell ps 进程号
启动会话参数
-
支持X5内核应用自动化配置
-
desiredCapabilities.setCapability("recreateChromeDriverSessions", true);
定制化启动webview
desired_caps['chromeOptions'] = {'androidProcess':'进程名'}
webview 三大类: 原生webview x5内核(常用) crosswalk
一、与app的开发确认浏览器用的是什么版本
如果用原生webview,通过下面的命令查看版本号,然后通过浏览器会显示版本号,根据版本号下载相应的chromedriver,如果没有就下载相近的
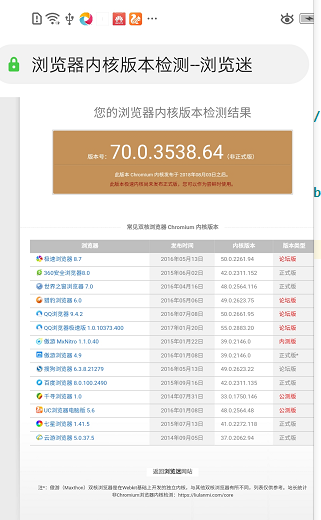
通过cmd查询手机webdriver的版本:adb shell am start -a android.intent.action.VIEW -d https://liulanmi.com/labs/core.html

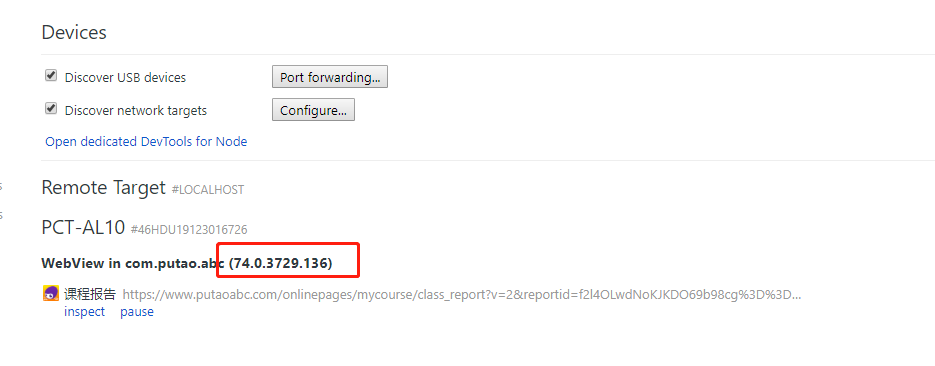
2、如果x5内核,访问:chrome://inspect/#devices 查看版本号,下载相应的chromedriver
备注:android安装方式,一定要把安装包放到文件管理里面安装,如果用adb install 安装的话,这个会不显示

h5内核
selenium.common.exceptions.InvalidSelectorException: Message: invalid selector: Compound class names not permitted selenium.common.exceptions.InvalidSelectorException:消息:选择器无效:不允许使用复合类名
源码:
改成:self.driver.find_element_by_class_name("btn_send").click() 可以 网上找的还有其他2种不可行
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: Failed to start Chromedriver session: An unknown server-side error occurred while processing the command. Original error: unknown error: unable to discover open pagesselenium.common.exceptions.WebDriverException:消息:处理命令时发生未知服务器端错误。原始错误:无法启动Chromedriver会话:处理命令时发生未知服务器端错误。原始错误:未知错误:无法发现打开的页
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: Failed to start Chromedriver session: An unknown server-side error occurred while processing the command. Original error: unknown error: unable to discover open pagesselenium.common.exceptions.WebDriverException:消息:处理命令时发生未知服务器端错误。原始错误:无法启动Chromedriver会话:处理命令时发生未知服务器端错误。原始错误:未知错误:无法发现打开的页
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: Failed to start Chromedriver session: A new session could not be created. Details: [object Object] session not created: This version of ChromeDriver only supports Chrome version 76
selenium.common.exceptions.WebDriverException:消息:处理命令时发生未知服务器端错误。原始错误:无法启动Chromedriver会话:无法创建新会话。详细信息:[对象]未创建会话:此版本的ChromeDriver仅支持Chrome版本76
因为chromedriver版本不对,需要通过chrome://inspect/#devices 查看版本号,下载相应的chromedriver
原生切换后H5 页面滑动
以元素为起点向下滑动,实现下拉操作
- scroll_from_element(on_element xoffset yoffset)
- on_element:开始元素滚动。
- xoffset:X偏移量。
- yoffset:Y偏移量。
-
注意:
向下滑动为负数,向上滑动为正数
-
from selenium.webdriver.common.touch_actions import TouchActions 导入模块
-
button = self.driver.find_element_by_xpath('//*[@id="isApp"]/div[2]') button 元素定位到一个list,如果定位到item一直不滑动
Action = TouchActions(driver)
Action.scroll_from_element(button,-7000,0).perform()
posted on 2019-11-27 10:56 appiumphone 阅读(1492) 评论(0) 编辑 收藏 举报


