Ueditor .Net版本上传图片功能配置
1、官网下载 UEditor .Net最新版:官方网址:http://ueditor.baidu.com/website/download.html#ueditor UTF-8版 和GBK版选择疑问解决推荐参考:http://www.yulijun.com/web-gbk-utf8.html

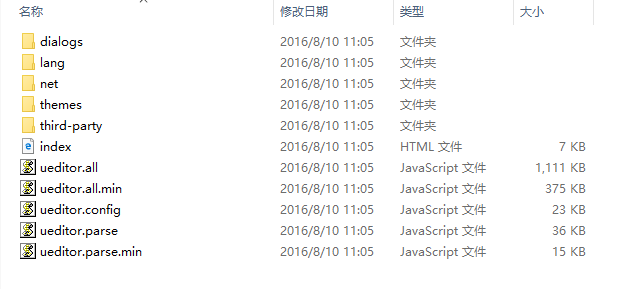
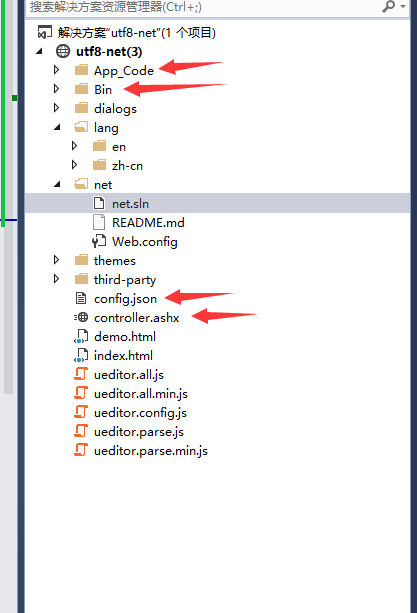
2、.net UTF-8版下载后 文件目录如下:

3、在该目录下直接新建demo.html 填入如下代码
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>ueditor demo</title> </head> <body> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 --> <script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script> </body> </html>
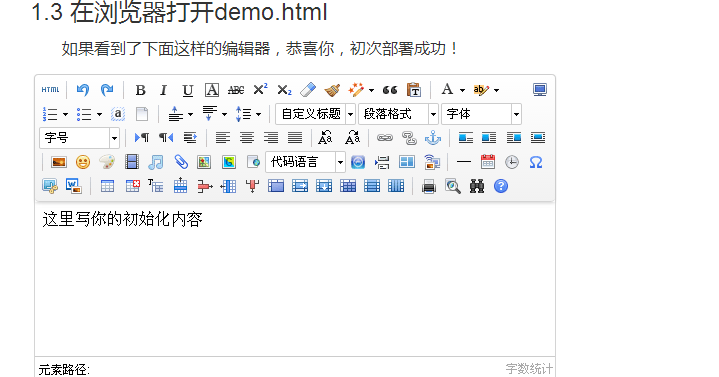
4、 浏览器打开

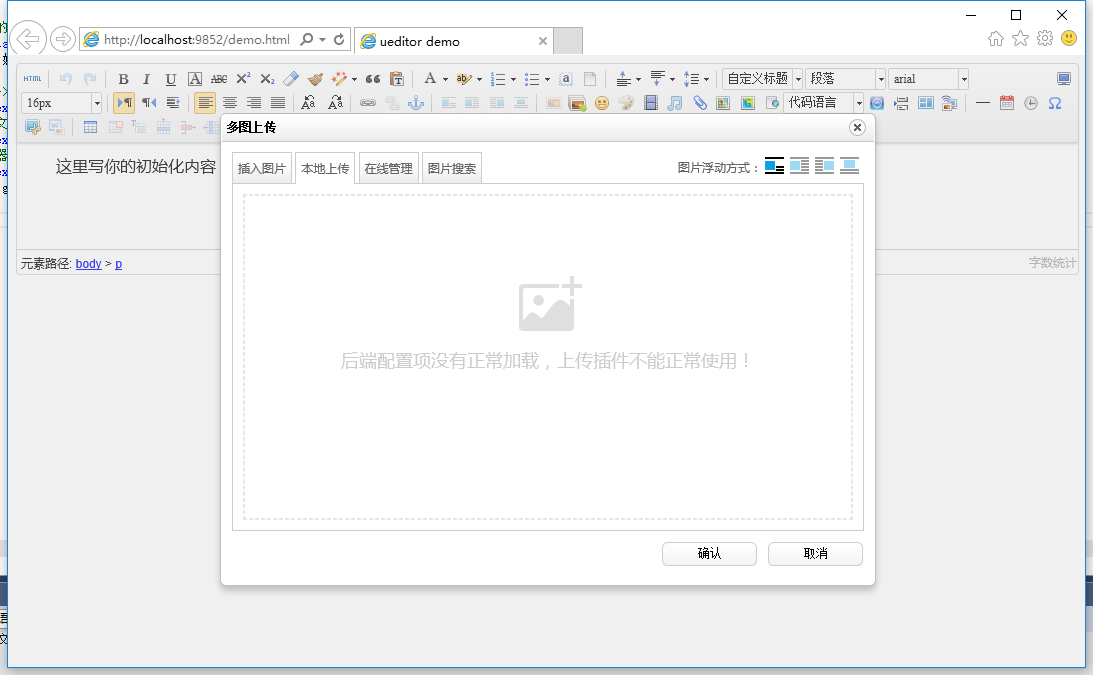
不过此时 上传图片时 会显示如下

4、然后把net文件夹下的四个文件如下图 移到网站文件根目录下

5、找到配置连接 后台程序的路径 如下图

6、改路径

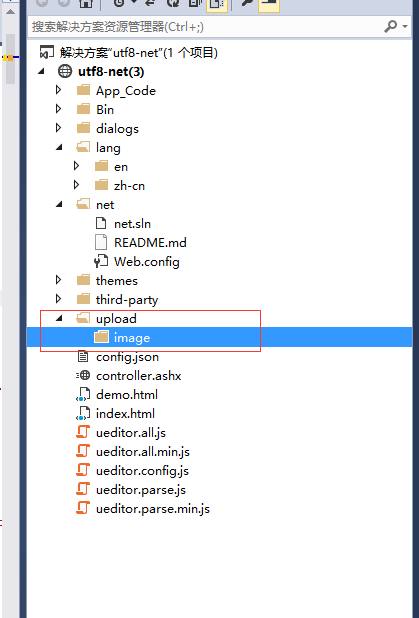
7、在网站文件根目录下新建文件夹

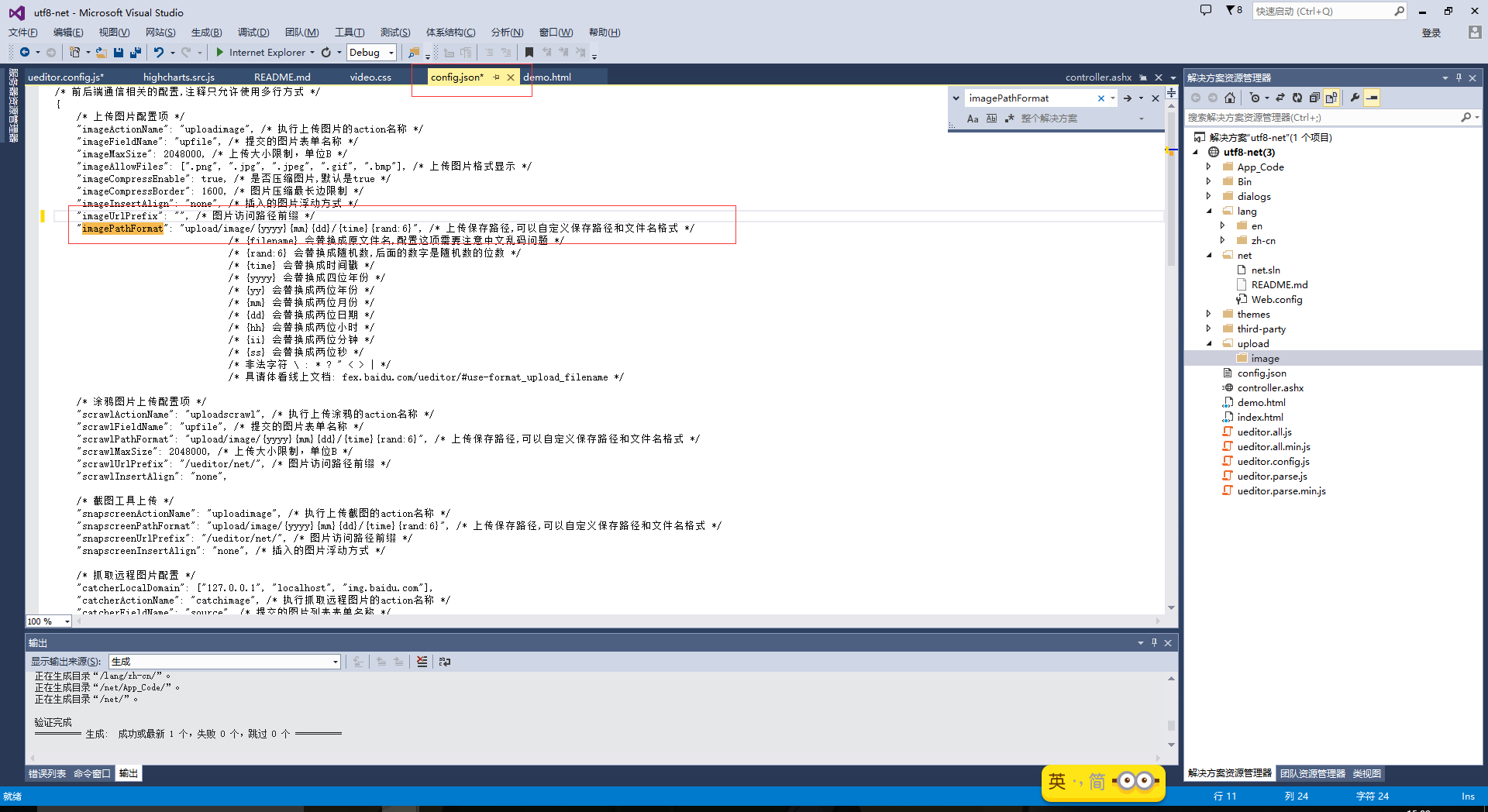
8、修改 图片上传:imagePathFormat、imageUrlPrefix的两个路径

ok,可以上传图片
量变会引起质变。




