更改控件外观
记录更改控件外观学习
更改控件外观有三种方法:属性、Style、ControlTemplate。
Style:可以一次对多个控件设置属性。
ContentTemplate: 自定义Control外观,利用行为更改外观。
属性:
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Button FontSize="14" FontWeight="Bold"> <Button.Background> <!--Background类型是个brush LinearGradientBrush继承brush,因此作为Background值--> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="Green" Offset="0.0" /> <GradientStop Color="White" Offset="0.9" /> </LinearGradientBrush> </Button.Background> </Button> </Grid> </Window>
Style:
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style TargetType="Button"> <Setter Property="FontSize" Value="14" /> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="Green" Offset="0.0" /> <GradientStop Color="White" Offset="0.9" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Button FontSize="14" FontWeight="Bold"> </Button> </Grid> </Window>
ControlTemplate:
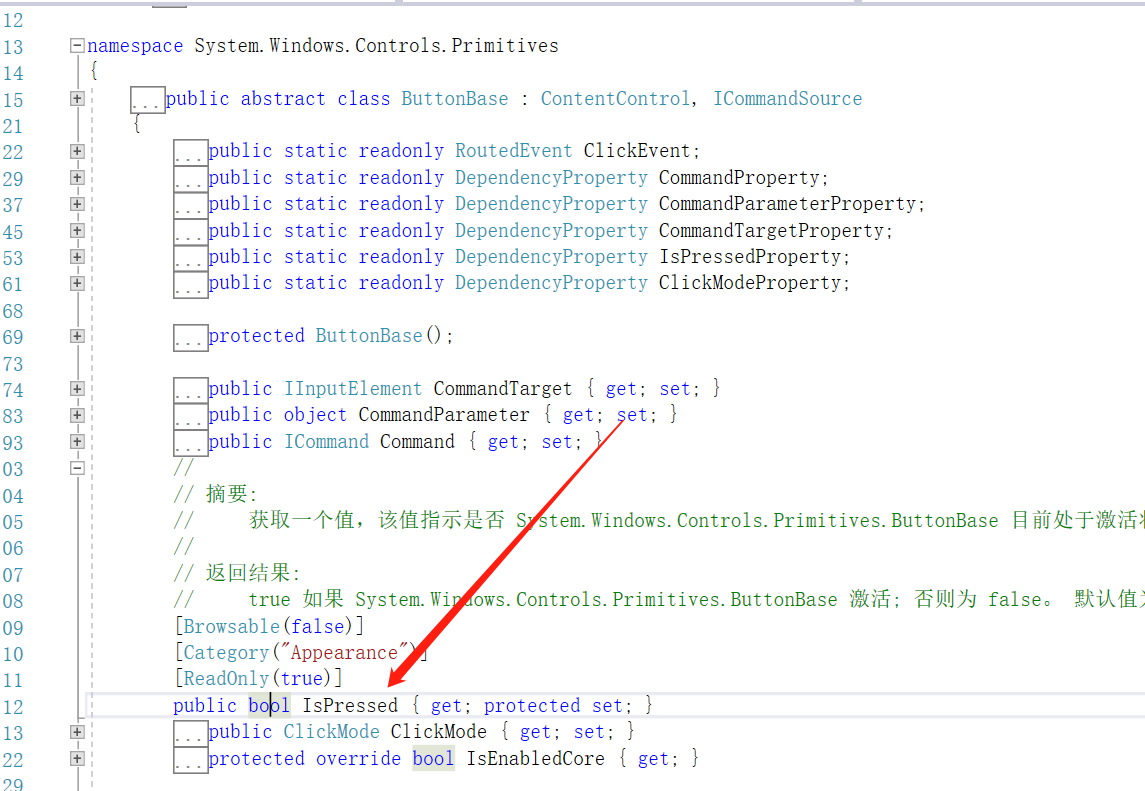
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style TargetType="Button"> <Setter Property="Template"> <!--Template是Button的一个属性值--> <Setter.Value> <!--ControlTemplate继承Template--> <ControlTemplate TargetType="Button"> <Border x:Name="Border1" CornerRadius="20" BorderThickness="1" BorderBrush="Black"> <Border.Background> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <GradientStop Color="{Binding Background.Color, RelativeSource={RelativeSource TemplatedParent}}" Offset="0.0" /> <GradientStop Color="White" Offset="0.9" /> </LinearGradientBrush> </Border.Background> <ContentPresenter Margin="2" HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True" /> </Border> <ControlTemplate.Triggers> <!--按钮的IsPressed只读属性 当IsPressed为true的时候--> <Trigger Property="IsPressed" Value="true"> <!--设置ContentTemplate里的Border1,只能是当前ContentTemplate的Content--> <Setter TargetName="Border1" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5"> <!--TemplateParent就是当前修饰的button--> <GradientStop Color="{Binding Background.Color, RelativeSource={RelativeSource TemplatedParent}}" Offset="0.0" /> <GradientStop Color="DarkSlateGray" Offset="0.9" /> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Button FontSize="14" FontWeight="Bold" Background="Yellow" > </Button> </Grid> </Window>

量变会引起质变。


