博客园添加返回顶部/跳转底部按钮
步骤一、进入博客园个人管理后台
https://i-beta.cnblogs.com/settings

步骤二、配置页面地址CSS代码框
在页面定制 CSS 代码框内输入以下内容

以下内容为返回顶部直接复制进去即可
#back-to-top { background-color:#CCCCCC; bottom: 0; box-shadow: 0 0 6px; color: #444444; padding: 10px 10px; position: fixed; right: 50px; cursor: pointer; }
以下内容为跳转底部直接复制进去即可
#back-to-bottom { background-color:#CCCCCC; top: 0; box-shadow: 0 0 6px; color: #444444; padding: 10px 10px; position: fixed; right: 50px; cursor: pointer; }
步骤三、配置页脚 HTML 代码框
在页脚 HTML 代码框输入以下内容

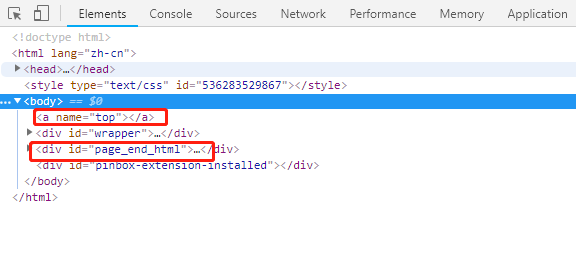
href对应的值可以直接F12查找

返回顶部:
<span id="back-to-top"><a href="#top">TOP</a></span>
跳转底部:
<span id="back-to-bottom"><a href="#page_end_html">底部</a></span>
保存即生效
效果图:




