react + node + express + ant + mongodb 的简洁兼时尚的博客网站

前言
此项目是用于构建博客网站的,由三部分组成,包含前台展示、管理后台和后端。
此项目是基于 react + node + express + ant + mongodb 的,项目已经开源,项目地址在 github 上,喜欢的,欢迎给个 star 。
项目地址:
前台展示: https://github.com/biaochenxuying/blog-react
管理后台:https://github.com/biaochenxuying/blog-react-admin
后端:https://github.com/biaochenxuying/blog-node
1. 效果图
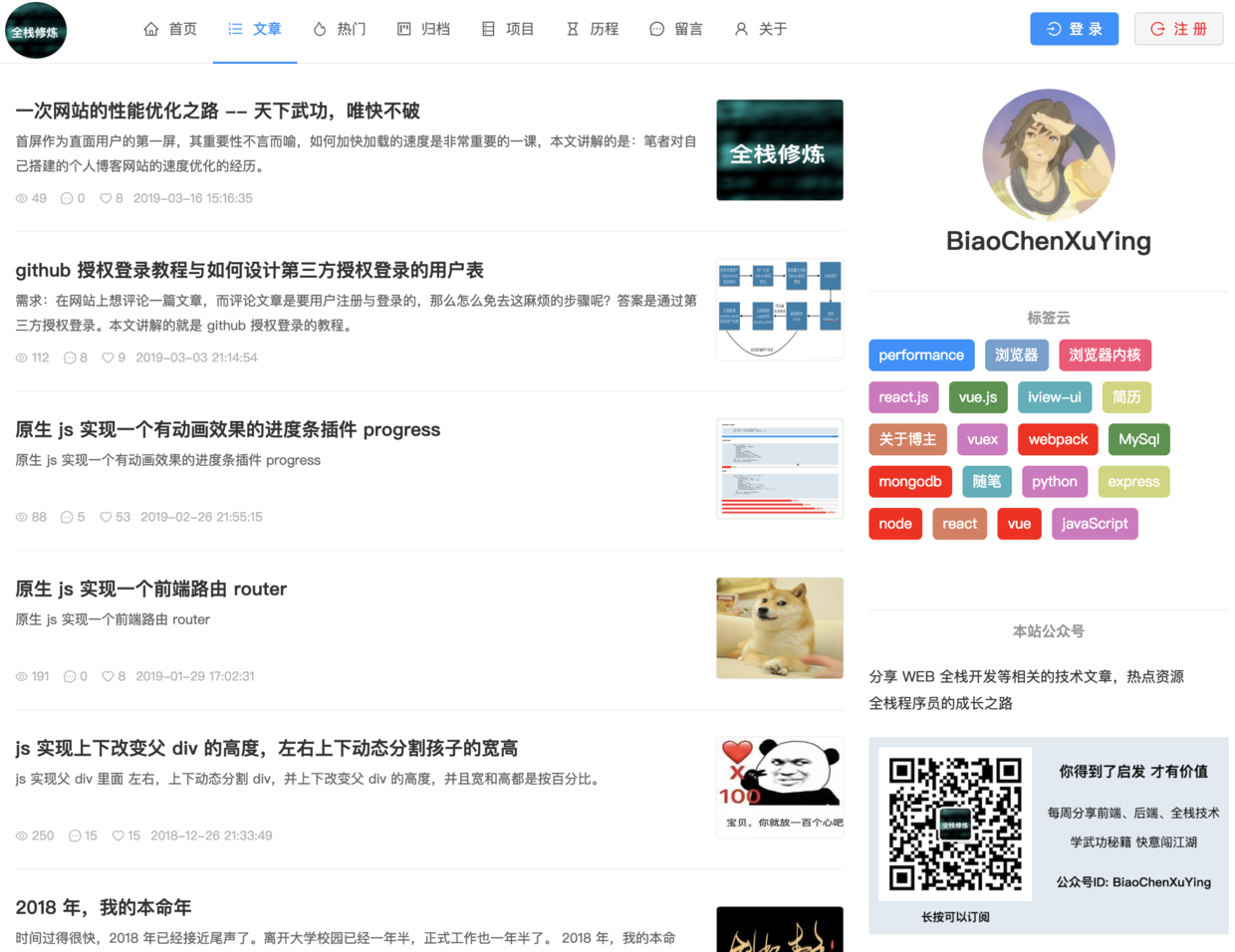
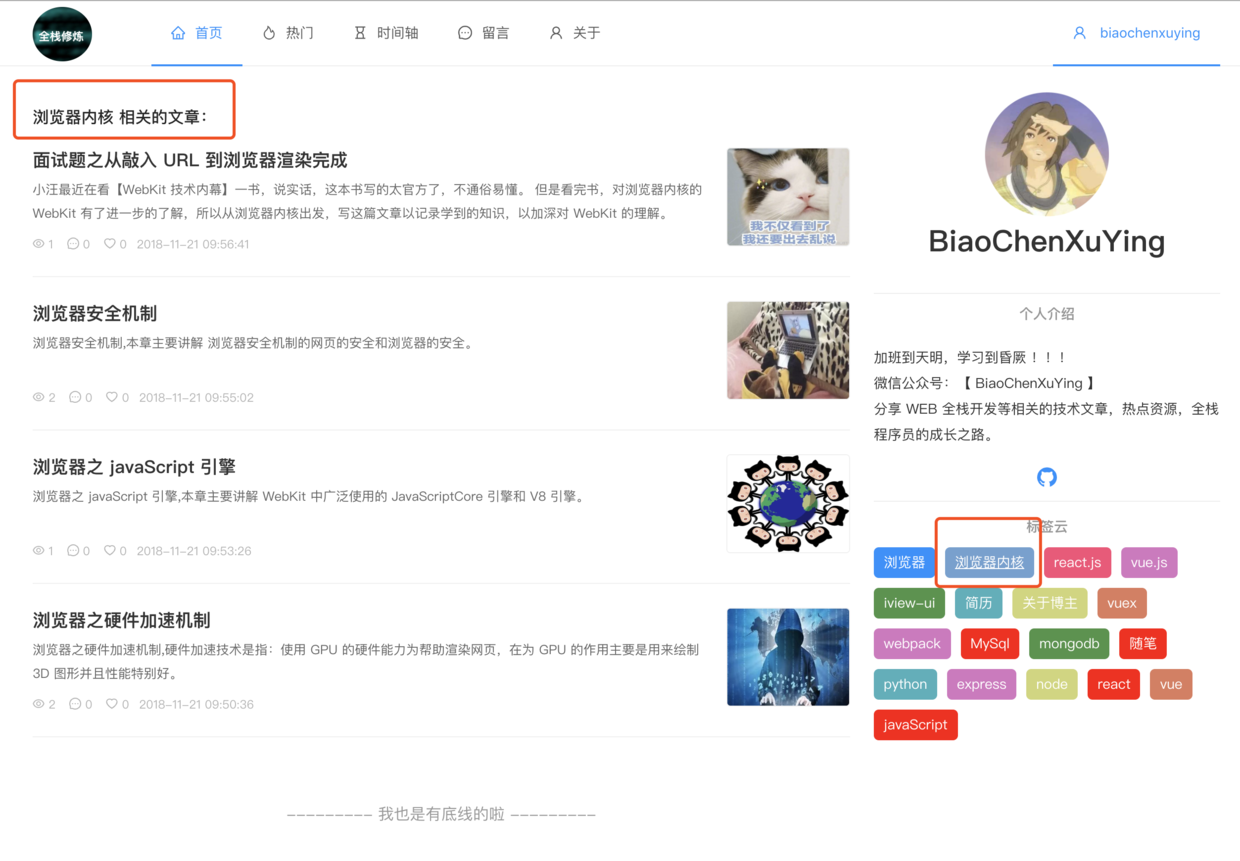
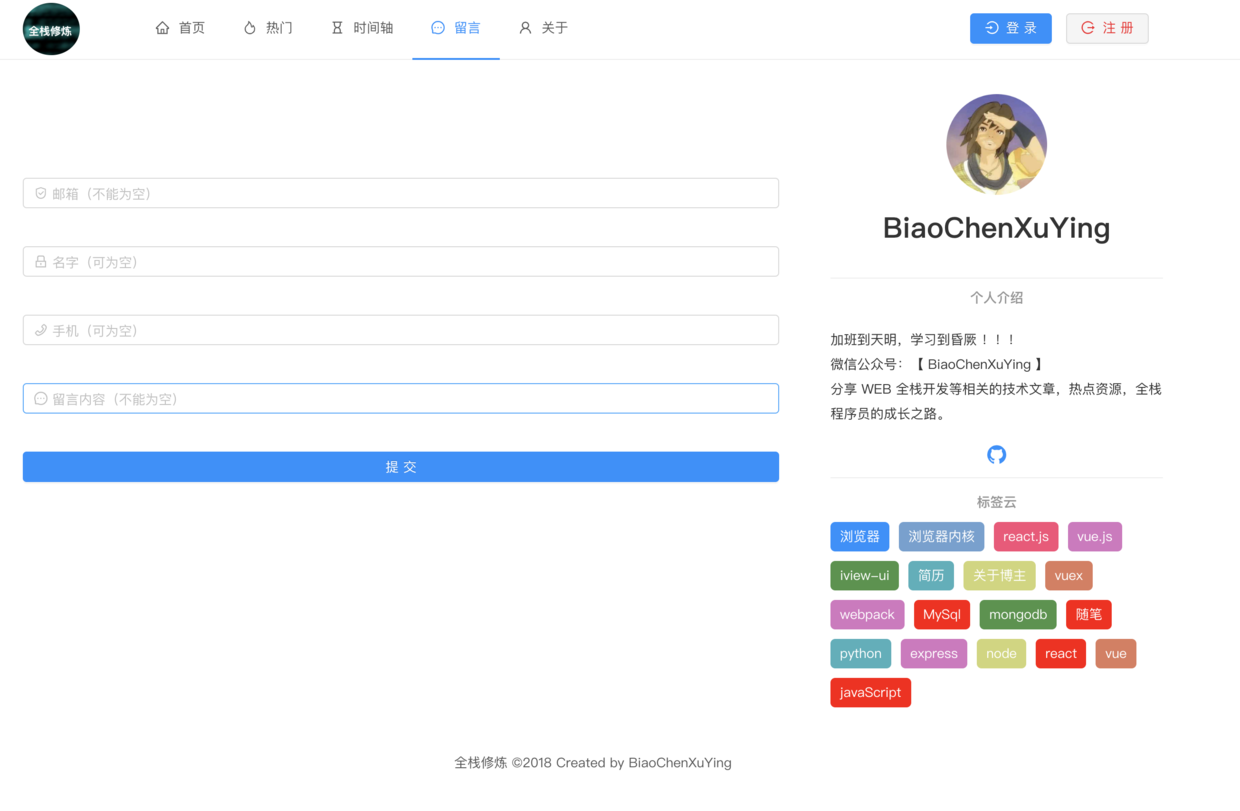
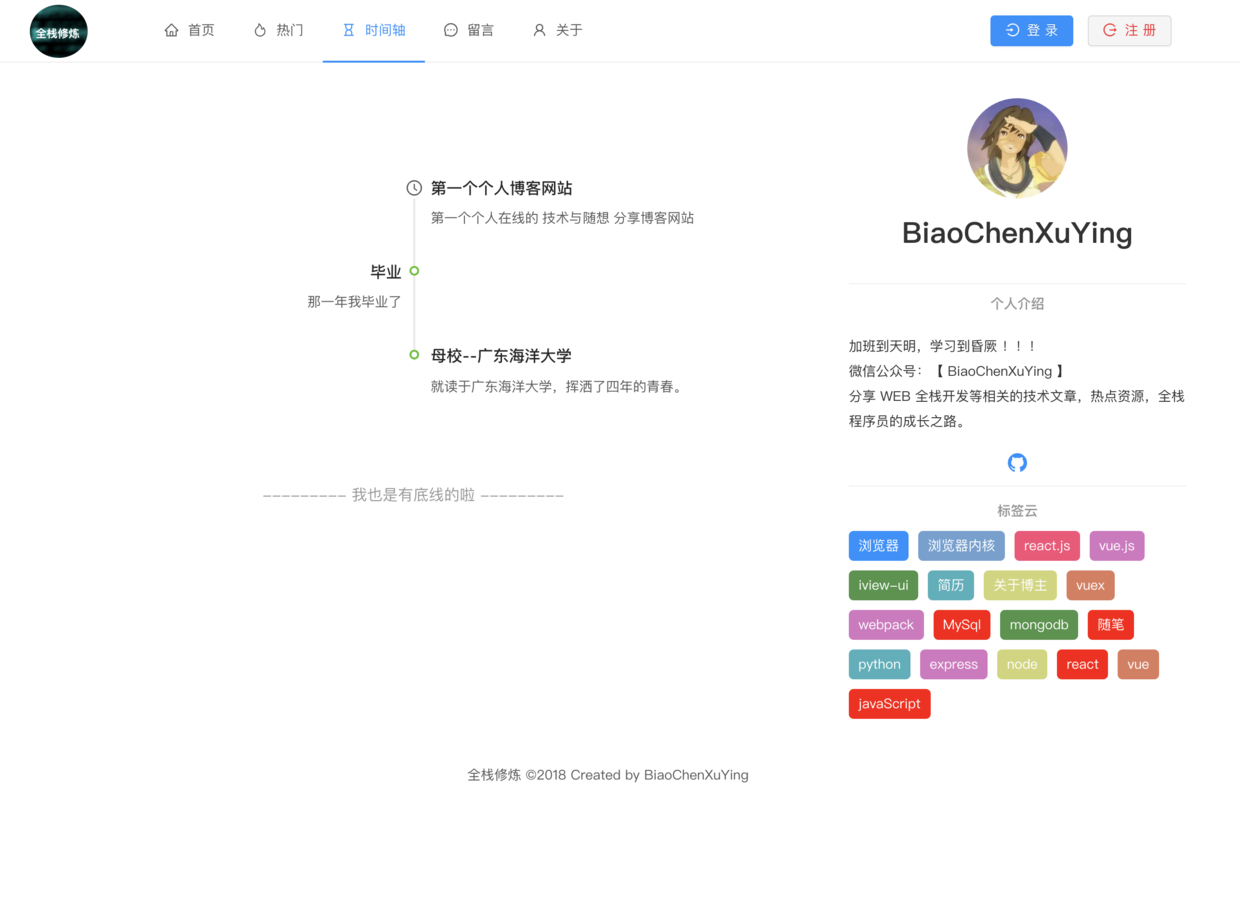
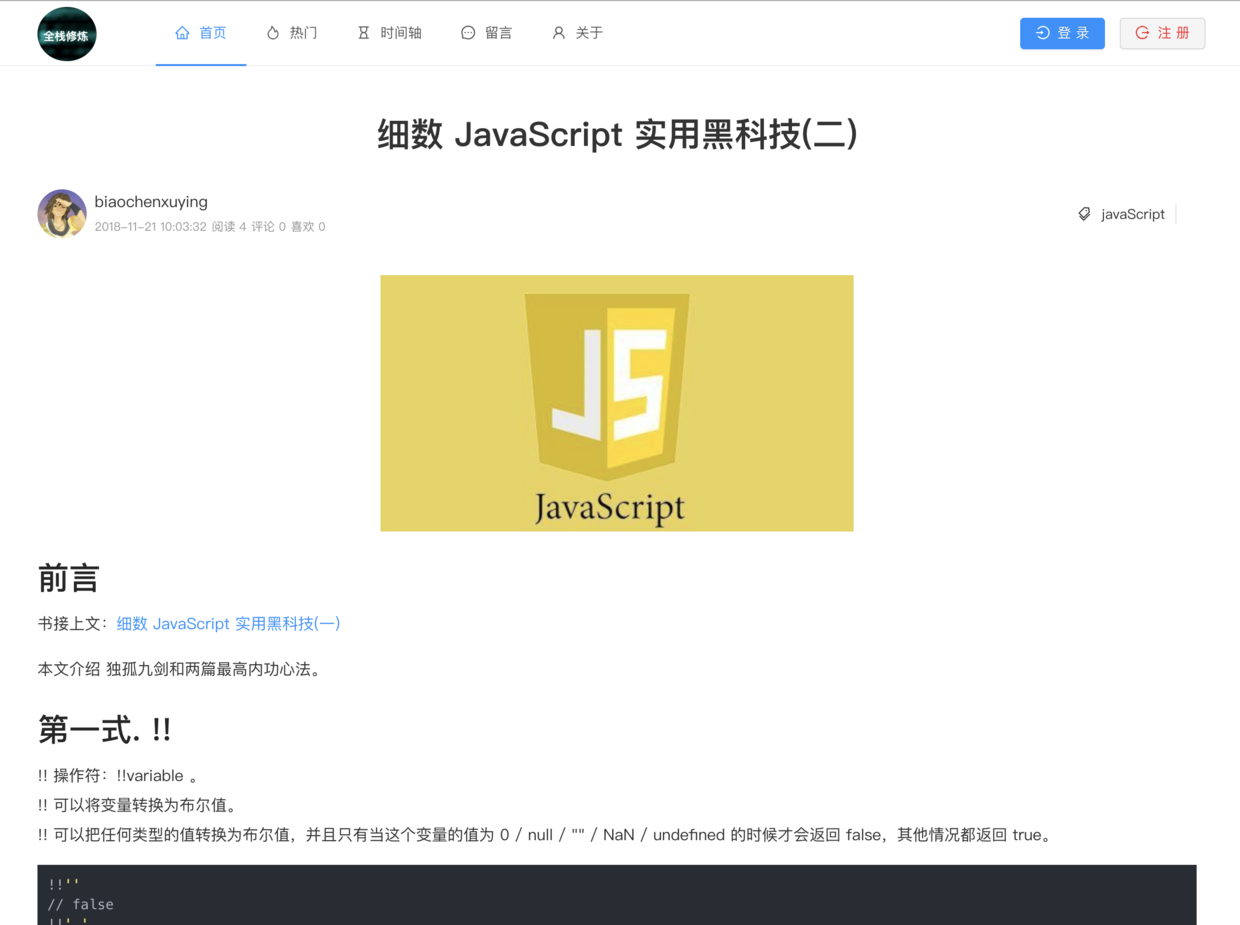
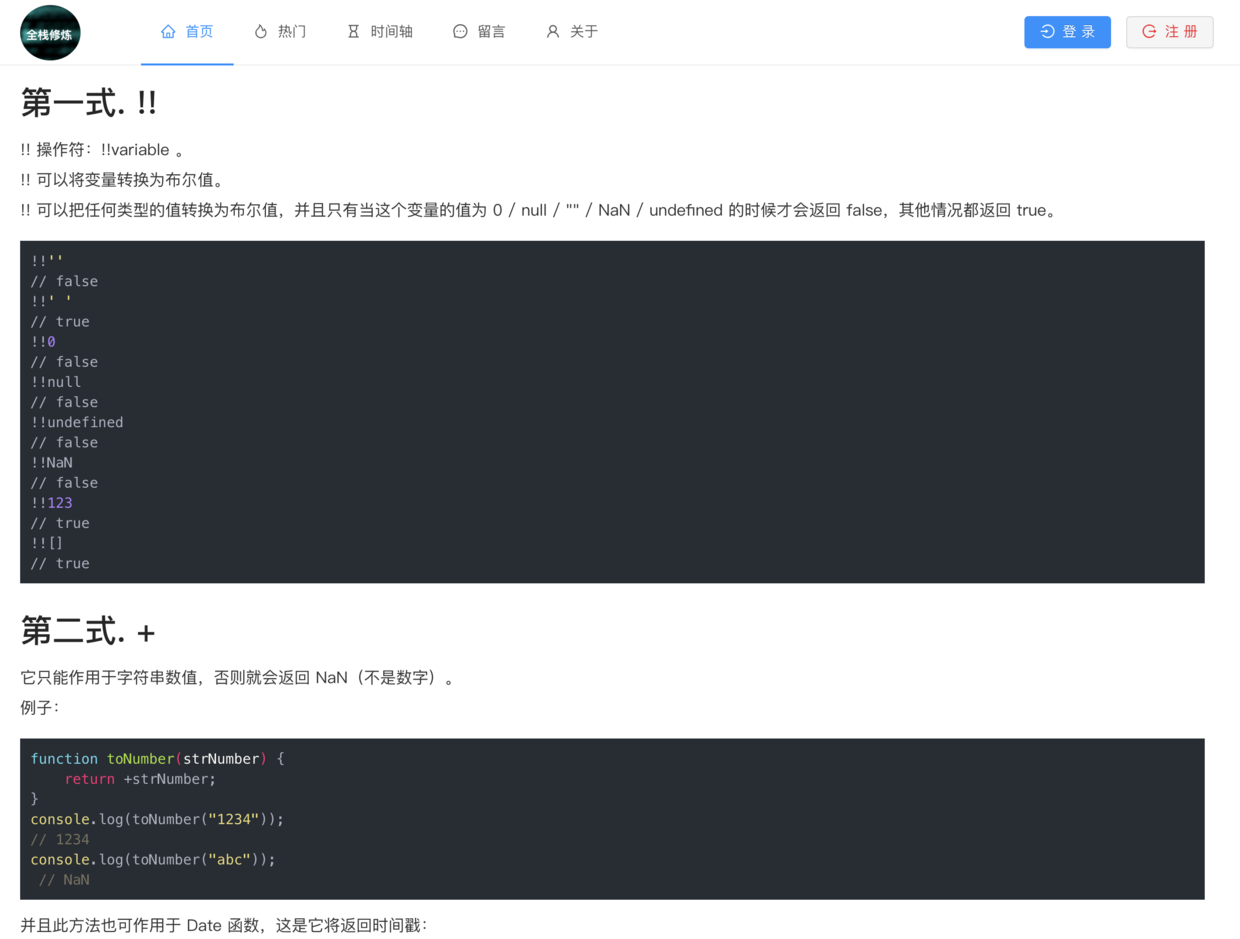
1.1 前台展示
效果图:
- 移动端适配

- pc 端










前台展示目前只支持 pc 端。
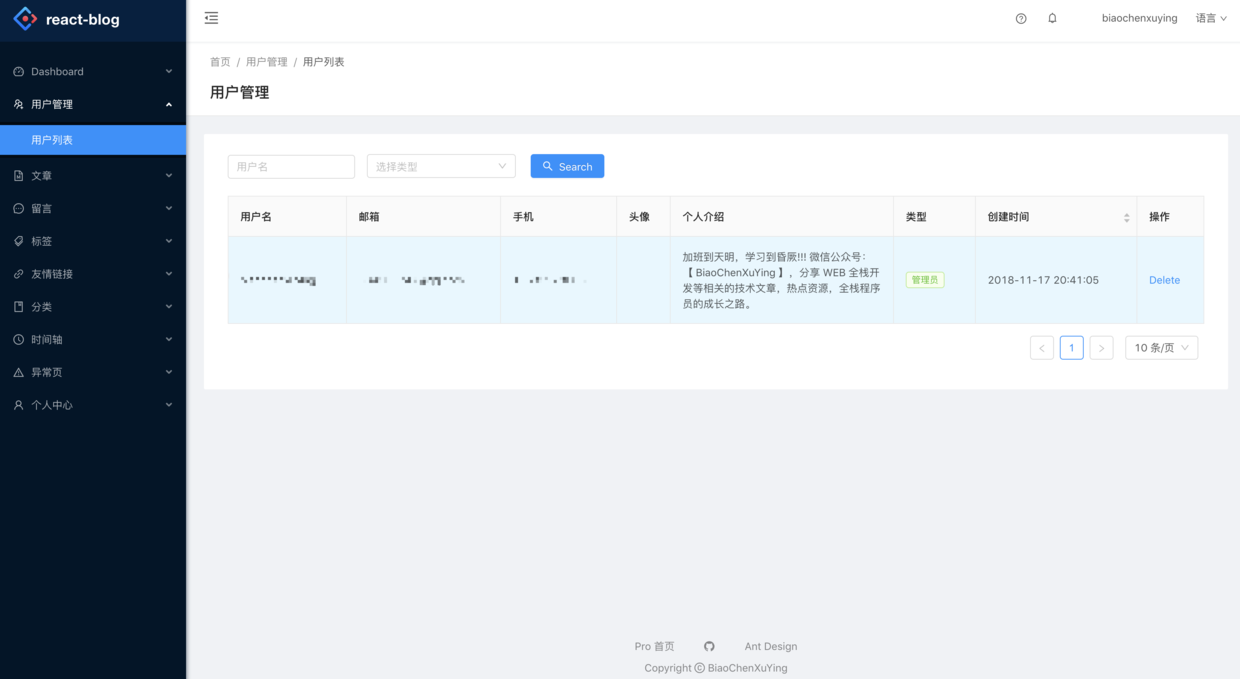
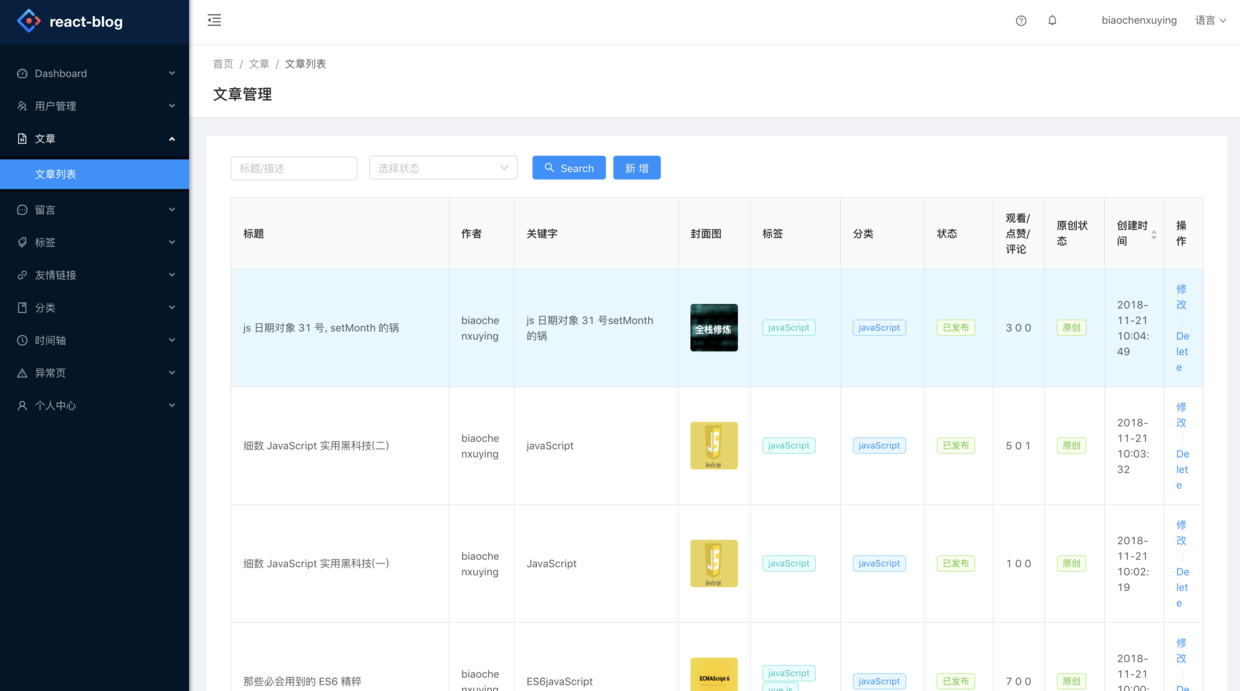
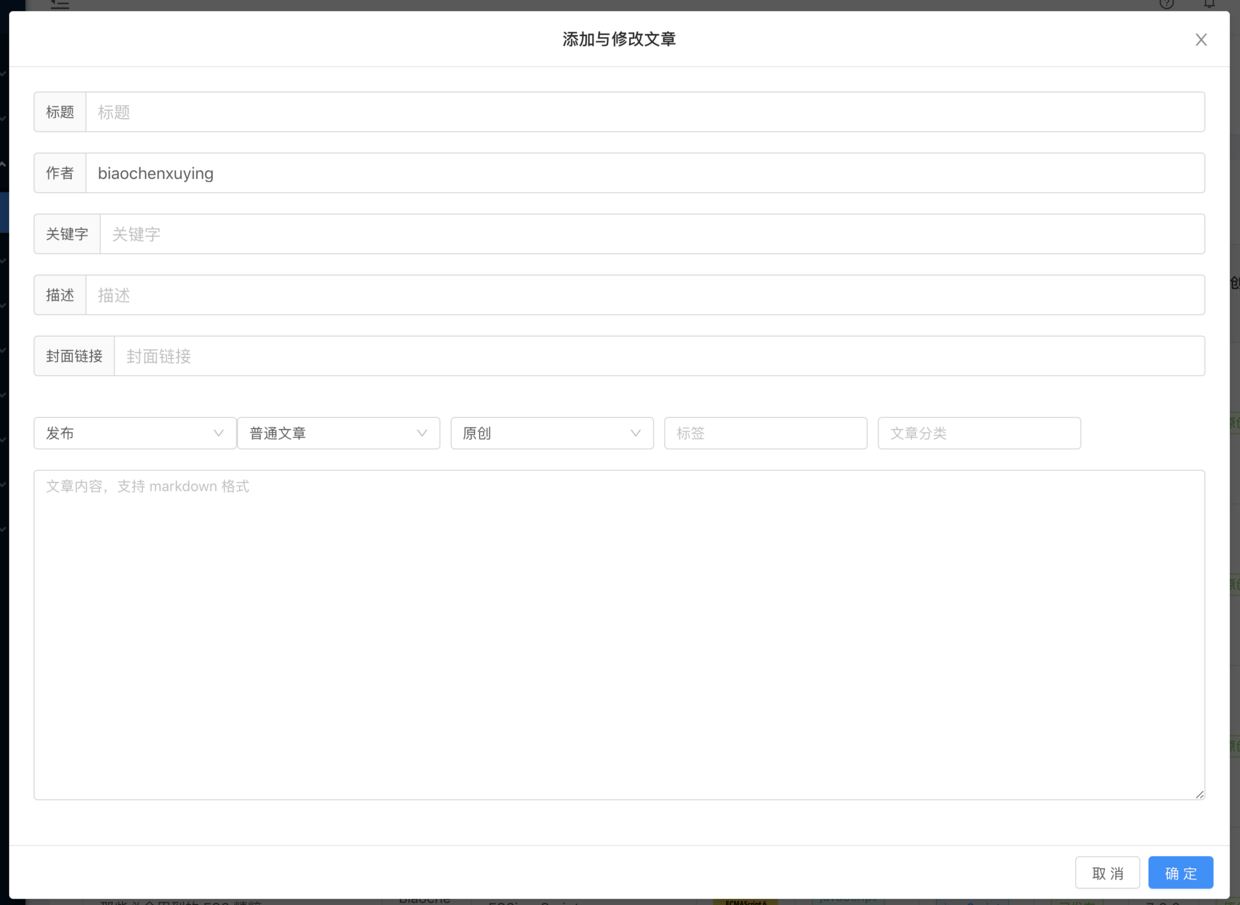
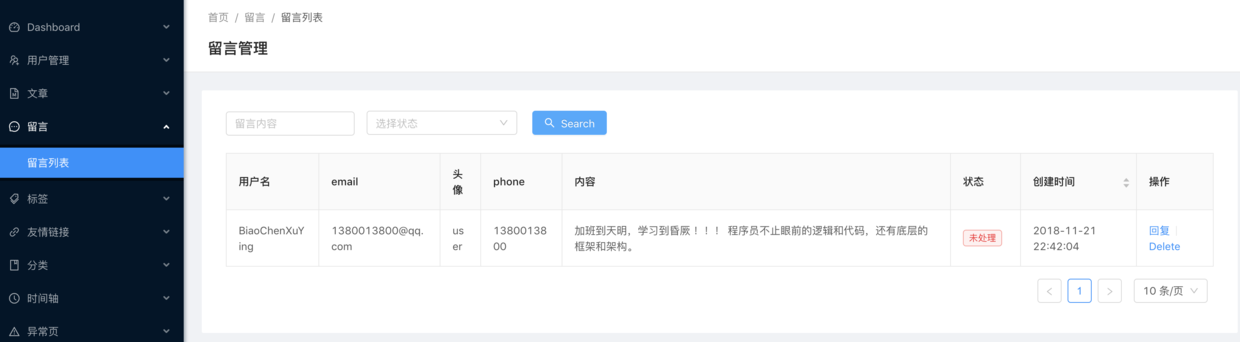
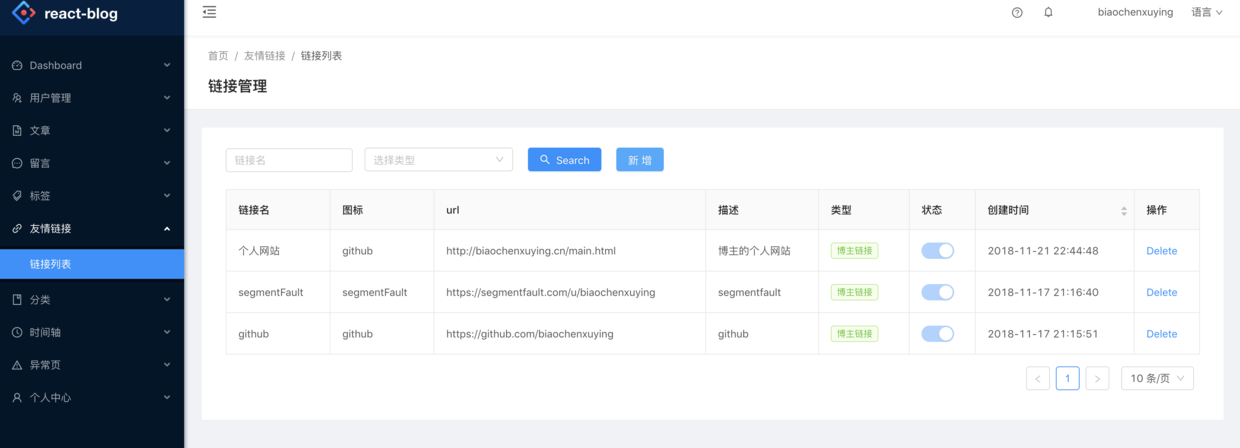
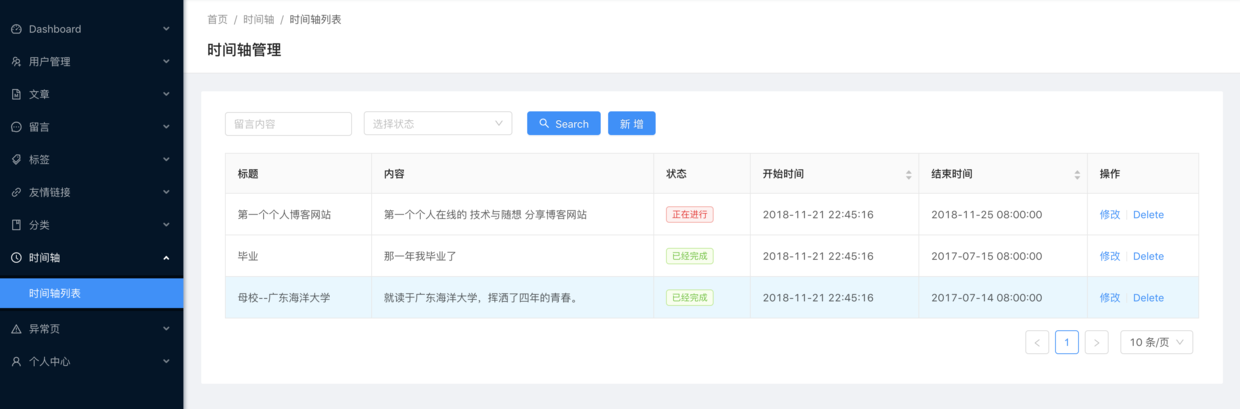
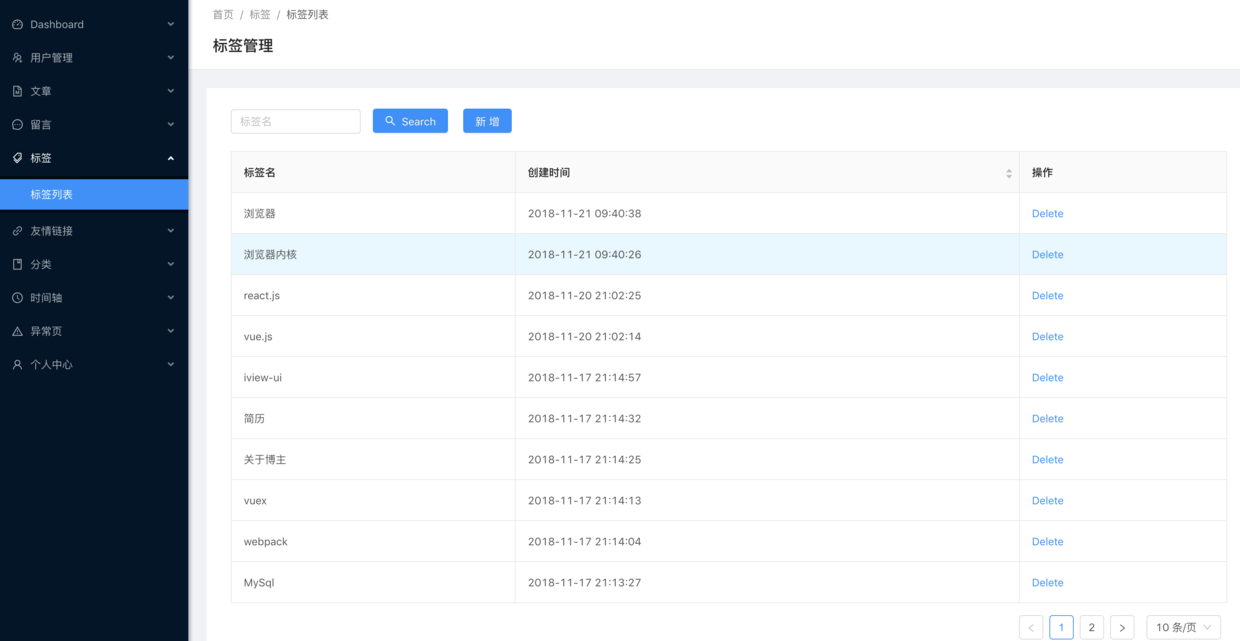
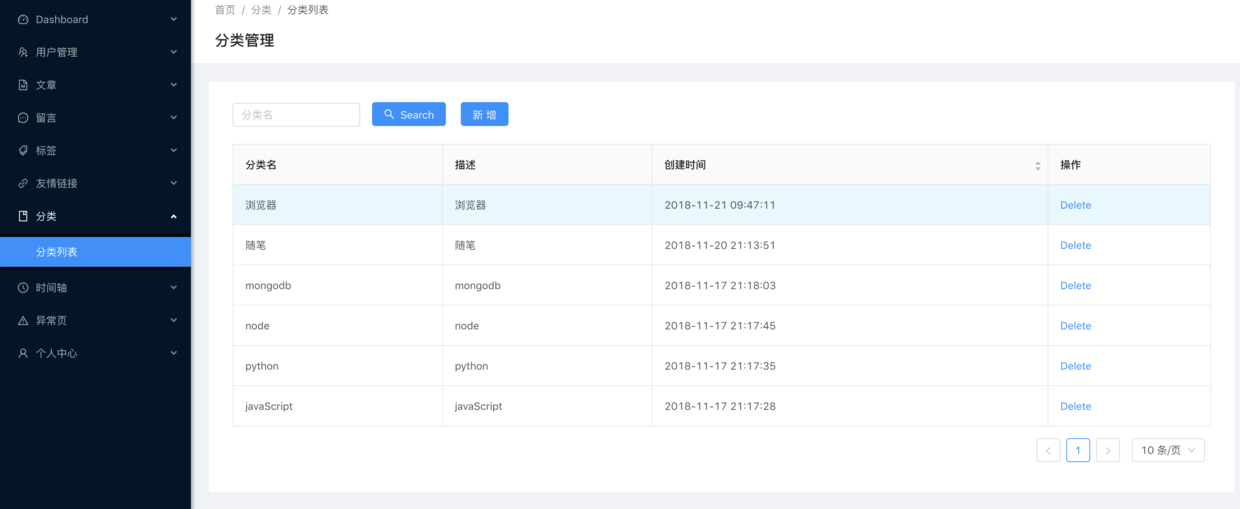
1.2 管理后台
管理后台是在蚂蚁金服用户开源的 ANT DESIGN PRO 基础上进行开发的。











2. 体验地址
- 网站主页: http://biaochenxuying.cn/main.html
- 网站首页:http://biaochenxuying.cn/
- 管理后台:https://preview.pro.ant.design/user/login
3. 计划
这次是一个完整的全栈式开发,只要部署了这三个项目的代码,是完全可以搭建好博客网站的。
作为一个后端的小白,在这次开发中,小汪也遇到了很多问题。
往后的时间里,我会就这三个项目,推出相应的三篇文章教程或者说明和踩到的坑,敬请期待。
4. 收获与感触
学而不用,基本等于没学,所以为了有 react 相关的技术栈的实战经验,所以用了 react ,而且后端技术 node.js 和 mongodb 也是这一个多月里现学现用的,所以项目中肯定还有很多我不知道的实用技巧,如果写的不好的地方,请大家指出。
网站前端部分如果用 vue 相关技术栈来完成的话,会更好更快,因为本人专长的是 vue 相关的技术栈。
因为最近一直在做自己的个人博客网站,所以好久没更新技术文章了;而且是利用业余时间做的,所以经过差不多两个月的搬砖,现在网站终于都上线了。
开发网站的这段时间里,每天晚上几乎都搬砖到接近 11 点,周末的时间大多也在搬砖,今晚写完这篇文章,也快 12 点了,搬砖不易啊,喜欢或者觉得不错的,欢迎到 github 上给个 star,谢谢。
5. 文档教程
项目地址:
本博客系统的系列文章:
最后
如果觉得本文还不错,记得给个 star , 你的 star 是我持续更新的动力!。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构