脚本函数
函数的简单调用
<!doctype html> <html> <head> <meta charset="utf-8"> <title>函数的简单调用</title> <script type="text/javascript"> function printOutTest(statement1,statement2,statement3){ alert(statement1+statement2+statement3); } </script> </head> <body> <script type="text/javascript"> printOutTest("第一个简单的JavaScript函数调用程序 ","作者:","刘先生"); </script> </body> </html>
运行结果:
事件响应调用函数示例
<!doctype html> <html> <head> <meta charset="utf-8"> <title>事件响应调用函数示例</title> <script type="text/javascript"> function eventFunctionTest(){ alert("事件响应调用函数测试"); } </script> </head> <body> <form action="" method="post" name="form1"> <input type="button" value="提交" onClick="eventFunctionTest();"> </form> </body> </html>
运行结果:
通过链接调用函数
<!doctype html> <html> <head> <meta charset="utf-8"> <title>链接调用函数示例</title> <script type="text/javascript"> function aLinkFunctionTest(){ alert("通过链接标记<a>调用函数!"); } </script> </head> <body> <a href="javascript:aLinkFunctionTest();">链接调用函数测试</a> </body> </html>
运行结果:
函数的返回值应用示例
<!doctype html> <html> <head> <meta charset="utf-8"> <title>函数的返回值应用示例</title> <script type="text/javascript"> function setArgValue(num1,num2,num3){ var avg=(num1+num2+num3)/3; return avg; } function getValue(num1,num2,num3){ document.writeln("参数分别为:"+num1+"、"+num2+"、"+num3+"。"+"<br>"); var value=setArgValue(num1,num2,num3); document.write("取参数平均值,未精确小数点运行结果为:"+value+"<br>"); document.write("取参数平均值,精确两位小数点后运行结果为:"+value.toFixed(2)+"<br>"); } </script> </head> <body> <script type="text/javascript"> getValue(80,89,99); </script> </body> </html>
运行结果:
递归函数
<!doctype html> <html> <head> <meta charset="utf-8"> <title>递归函数应用示例</title> <script type="text/javascript"> function factorialFun(num){ if(num<=1){ return 1; } else{ return factorialFun(num-1)*num; } } </script> </head> <body> <script type="text/javascript"> alert("5!的结果为:"+factorialFun(5)); </script> </body> </html>
运行结果:
内置函数综合示例
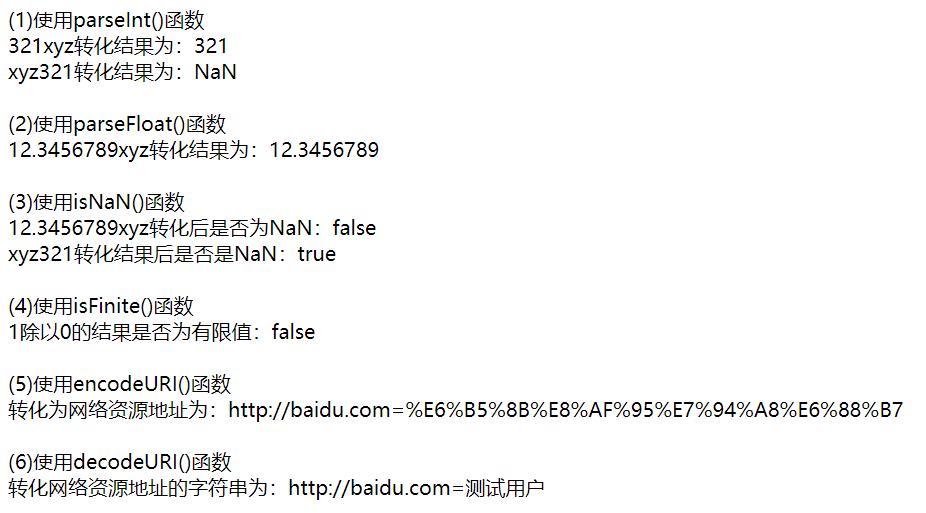
<!doctype html> <html> <head> <meta charset="utf-8"> <title>内置函数综合示例</title> </head> <body> <script type="text/javascript"> //parseInt()函数:将首位为数字的字符串转化成数字,如果字符串不是以数字开头,那么将返回NaN var num1="321xyz"; var num2="xyz321"; document.write("(1)使用parseInt()函数<br>"); document.write(num1+"转化结果为:"+parseInt(num1)+"<br>"); document.write(num2+"转化结果为:"+parseInt(num2)+"<br><br>"); //parseFloat()函数:将首位为数字的字符串转化成浮点型数字,如果字符串不是以数字开头,那么将返回NaN var num3="12.3456789xyz"; document.write("(2)使用parseFloat()函数<br>"); document.write(num3+"转化结果为:"+parseFloat(num3)+"<br><br>"); //isNaN函数():用于检验某个值是否为NaN document.write("(3)使用isNaN()函数<br>"); document.write(num3+"转化后是否为NaN:"+isNaN(parseFloat(num3))+"<br>"); document.write(num2+"转化结果后是否是NaN:"+isNaN(parseInt(num2))+"<br><br>"); //isFinite()函数:用于检验某个表达式是否为无穷大 document.write("(4)使用isFinite()函数<br>"); document.write("1除以0的结果是否为有限值:"+isFinite(1/0)+"<br><br>"); //encodeURI()函数:用于返回一个URI字符串编码后的结果 document.write("(5)使用encodeURI()函数<br>"); document.write("转化为网络资源地址为:"+encodeURI("http://baidu.com=测试用户")+"<br><br>"); //decodeURI()函数:用于将已编码为URI的字符串解码成最初的字符串并返回 document.write("(6)使用decodeURI()函数<br>"); document.write("转化网络资源地址的字符串为:"+decodeURI(encodeURI("http://baidu.com=测试用户"))+"<br><br>"); </script> </body> </html>
运行结果:
致千里!



