JavaScript基础
自定义抛出异常的调试
<!doctype html> <html> <head> <meta http-equiv ="Content-Type" content="text/html; charset=utf-8"> <title>自定义抛出异常</title> <script language="javascript"> function test(num1,num2){ try{ if(arguments.length<2){//如果参数个数小于两个 throw new Error("参数个数不够");//抛出异常 } if(num1/num2=="Infinity"){//第二个参数为0 throw new Error("被除数不可以为0");//抛出异常 } } catch(exception){ alert(exception.message)//在catch区域弹出异常提示信息 } } </script> </head> <body> <script language="javascript">//在body区域调用函数 test(1); test(1,0); </script> </body> </html>
运行结果: 、
、
字符串的使用
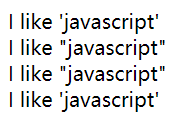
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html charset=utf-8"> <title>字符串的使用</title> </head> <body> <script type="text/javascript"> var string1="I like 'javascript'";//双引号中包含单引号 var string2='I like "javascript"';//单引号中包含双引号 var string3="I like \"javascript\"";//双引号中包含双引号 var string4='I like \'javascript\'';//单引号中包含单引号 window.document.write(string1+"<br>");//输出 window.document.write(string2+"<br>"); window.document.write(string3+"<br>"); window.document.write(string4+"<br>"); </script> </body> </html>
运行结果:

算数运算符的使用
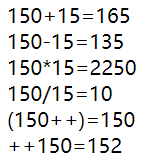
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <script type="text/javascript"> var num1=150; var num2=15; document.write("150+15="+(num1+num2)+"<br>"); document.write("150-15="+(num1-num2)+"<br>"); document.write("150*15="+(num1*num2)+"<br>"); document.write("150/15="+(num1/num2)+"<br>"); document.write("(150++)="+(num1++)+"<br>"); document.write("++150="+(++num1)+"<br>"); </script> </body> </html>
运行结果:
比较运算符的使用
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <script type="text/javascript"> var age=30; document.write("age变量的值为:"+age+"<br>"); document.write("age>=26:"+(age>=26)+"<br>"); document.write("age<26:"+(age<26)+"<br>"); document.write("age!=26:"+(age!=26)+"<br>"); document.write("age>26:"+(age>26)+"<br>"); </script> </body> </html>
运行结果:
字符串运算符的应用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字符串运算符</title>
<script type="text/javascript">
var x="小家伙";
var y="HI,";
var z=1;
with(document){
write(y+x);
write("<br><br>");
write(x+"现在"+z+"岁!");
}
</script>
</head>
<body>
</body>
</html>
运行结果:
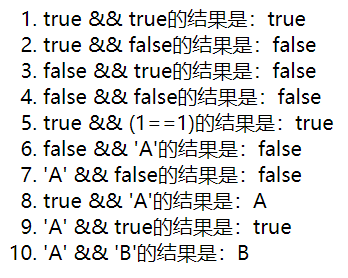
逻辑与运算符的使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑&&运算符的使用</title>
<script type="text/javascript">
var t=true;
var f=false;
with(document){
write("<ol><li>true && true的结果是:",t&&t);
write("<li>true && false的结果是:",t&&f);
write("<li>false && true的结果是:",f&&t);
write("<li>false && false的结果是:",f&&f);
write("<li>true && (1==1)的结果是:",t&&(1==1));
write("<li>false && 'A'的结果是:",f&&'A');
write("<li>'A' && false的结果是:",'A'&&f);
write("<li>true && 'A'的结果是:",t&&'A');
write("<li>'A' && true的结果是:",'A'&&t);
write("<li>'A' && 'B'的结果是:",'A'&&'B');
}
</script>
</head>
<body>
</body>
</html>
运行结果:
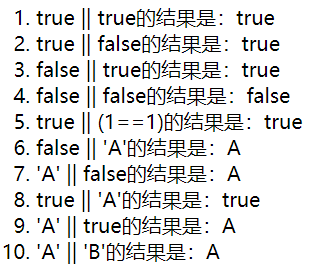
逻辑或运算符的使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑运算符||的使用</title>
<script type="text/javascript">
var t=true;
var f=false;
with(document){
write("<ol><li>true || true的结果是:",t||t);
write("<li>true || false的结果是:",t||f);
write("<li>false || true的结果是:",f||t);
write("<li>false || false的结果是:",f||f);
write("<li>true || (1==1)的结果是:",t||(1==1));
write("<li>false || 'A'的结果是:",f||'A');
write("<li>'A' || false的结果是:",'A'||f);
write("<li>true || 'A'的结果是:",t||'A');
write("<li>'A' || true的结果是:",'A'||t);
write("<li>'A' || 'B'的结果是:",'A'||'B');
}
</script>
</head>
<body>
</body>
</html>
运行结果:
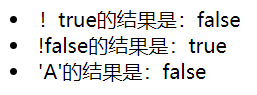
逻辑运算非的使用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>逻辑运算符!的使用</title>
<script type="text/javascript">
with(document){
write("<li>!true的结果是:",!true);
write("<li>!false的结果是:",!false);
write("<li>'A'的结果是:",!'A');
}
</script>
</head>
<body>
</body>
</html>
运行结果:
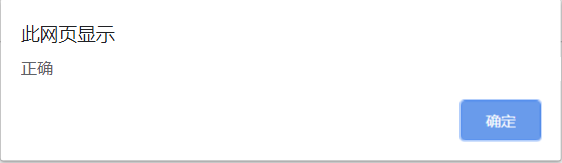
条件运算符示例一
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>条件运算符的应用示例一</title>
</head>
<body>
<script type="text/javascript">
var a=10;
var b=10;
alert((a==b)?"正确":"失败");
</script>
</body>
</html>
运行结果:
条件运算符示例二
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>条件运算符的应用示例二</title>
<script type="text/javascript">
var today=new Date();
document.write("现在的时间是:"+today.toLocaleDateString()+"<br><br>");
var hour=today.getHours();
var time=hour<12?hour:hour-12;
document.write(hour<12?"现在是上午"+hour+"点钟":"现在是下午"+time+"点钟!");
</script>
</head>
<body>
</body>
</html>
运行结果:
typeof运算符
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>typeof运算符应用示例</title>
</head>
<body>
<script type="text/javascript">
var a=8;
var b="userName";
var c=null;
alert("a的类型为"+(typeof a)+"\nb的类型是"+(typeof b)+"\nc的类型是"+(typeof c));
</script>
</body>
</html>
运行结果:
this运算符应用示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>this运算符应用示例</title>
<script>
function validate(obj){
alert("你输入的值是:"+obj.value);
}
</script>
</head>
<body>
请输入任意字符:<br>
<input type="text" onBlur="validate(this)">
</body>
</html>
运行结果:
运算符优先级应用实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>运算符优先级应用实例</title>
</head>
<body>
<script type="text/javascript">
var a=3+4*5;
var b=(3+4)*5;
alert("a="+a+"\nb="+b);
</script>
</body>
</html>
运行结果:
if...else..if..else应用示例
<!doctype html> <html> <head> <meta charset="utf-8"> <title>if...else if应用实例</title> <script language="javascript"> function check(){ var name=form1.user.value; var pwd=form1.pwd.value; if((name=="") || (name==null)){ alert("请输入用户名!"); form1.user.focus(); return; } else if((pwd=="") || (pwd==null)){ alert("请输入密码!"); form1.pwd.focus(); return; }else{ form1.submit(); } } </script> </head> <body> <form name="form1" method="post" action=""> <table width="300" border="1" bordercolor="#ffffff" cellspacing="0" cellpadding="0" bordercolordark="#cccccc" bordercolorlight="#ffffff"> <tr> <td height="30" colspan="2" bgcolor="#eeeeee">·用户登录</td> </tr> <tr> <td width="70" height="30">用户名:</td> <td width="162"><input name="user" type="text" id="user"></td> </tr> <tr> <td width="70" height="30">密 码:</td> <td><input name="pwd" type="password" id="pwd"></td> </tr> <tr> <td height="30" colspan="2" align="center"> <input type="button" value="登录" onClick="return check()"> <input type="button" value="重置"> </td> </tr> </table> </form> </body> </html>
运行结果:
if嵌套语句应用实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>if嵌套语句</title>
<script type="text/javascript">
var a=20,b=a;
if(a<1){
if(b==1)
alert("a小于1,b等于1");
else
alert("a小于1,b不等于1");
}else if(a>8){
if(b==1)
alert("a大于8,b大于1")
else
alert("a大于8,b不等于1");
}
</script>
</head>
<body>
</body>
</html>
运行结果:
switch语句应用示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>应用switch判断当前是星期几</title>
<script type="text/javascript">
var now=new Date();//根据本地时间返回date对象的日期1~31
var day=now.getDay();//根据本地时间返回date对象的星期数0~6
var week;
switch(day){
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
default:
week="星期日"
break;
}
// document.write(now);
document.write("今天是"+week);
</script>
</head>
<body>
</body>
</html>
运行结果:
计算100以内 的奇数和
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>计算100以内奇数的和</title>
<script language="javascript">
var sum=0;
for(i=1;i<100;i+=2){
sum+=i;
}
document.write("100以内的奇数和为:"+sum);
</script>
</head>
<body>
</body>
</html>
运行结果:
while循环累加和不大于10的自然数
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while循环累加和不大于10的自然数</title>
<script language="javascript">
var i=1;
var sum=0;
var result="";
document.write("累加和不大于10的所有自然数为:<br>");
while(sum<=10){
sum+=i;
document.write(i+"<br>");
i++;
}
</script>
</head>
<body>
</body>
</html>
运行结果:
continue语句应用示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>continue应用示例</title>
<script type="text/javascript">
var total=0;
var sum=new Array(1000,1200,100,600,736,1107,1205);
for(i=0;i<sum.length;i++){
if(sum[i]>=1000)
total+=sum[i];
continue;
}
document.write("累加和为:"+total);
</script>
</head>
<body>
</body>
</html>
运行结果:
break语句应用示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>break应用实例</title>
<script type="text/javascript">
var sum=0;
for(i=0;i<100;i++){
sum+=i;
if(sum>10)
break;
}
document.write("0至"+i+"(包括"+i+")之间自然数的累加和为:"+sum);
</script>
</head>
<body>
</body>
</html>
运行结果:
with语句应用示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>with语句应用示例</title>
</head>
<body>
<script type="text/javascript">
with(document){
write("限时抢购物品:");
write("<ul><li>ViewSonic 17\"显示器");
write("<li>EPSON 打印机");
}
</script>
</body>
</html>
运行结果:
致千里!



