LuCi开发
CBI语法
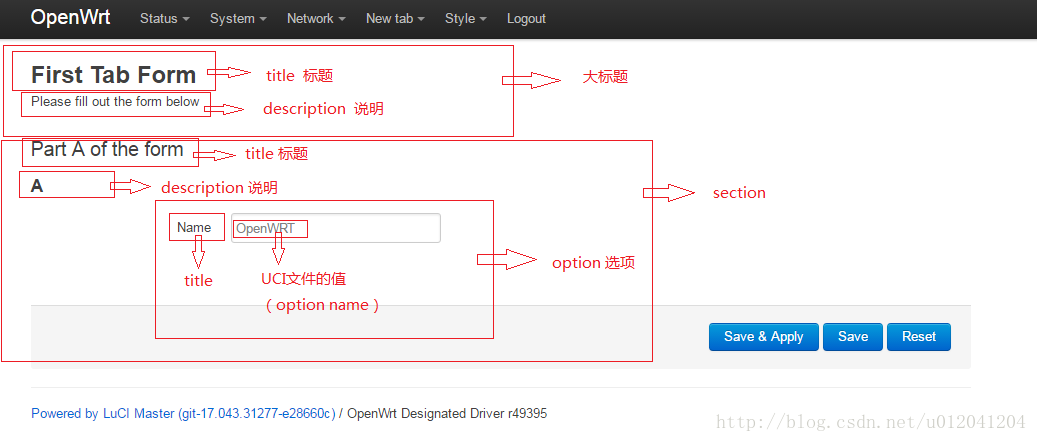
写的挺好一博客

https://blog.csdn.net/u012041204/article/details/55520711
https://blog.csdn.net/u013131156/article/details/45824203
Widora更改成中文(OpenWrt chaos_calmer_15.05.1 配置与汉化(适用于mt7620芯片))
https://www.ruisfree.com/2016/07/24/openwrt-setlan/
LuCi定制
https://www.cnblogs.com/fwst/p/4060458.html
为LuCi自定义主题
https://www.cnblogs.com/jzyuchen/p/3855528.html
自定义Luci的主题主要要修改的有3个地方
1、静态资源(样式表,图片,JS文件)
Luci将网页的静态资源都放在/www/luci-static下,默认可能有2个目录,这个跟你安装的主题多少有关系,以我的为例,我只安装Openwrt模板,所以能看到有2个目录openwrt.org和resources。
openwrt.org 这个目录保存的是主题中用到的css文件和图片,所以我们自定义主题的css和图片都可以放在这里。
resources 这个目录保存是的主题用到的公共的js文件。
这样我们自定义的主题也可以按照这个目录结构来保存我们的资源文件。我建了一个yuchen目录放我的资源文件。当然,那些js具体是放在resources还是以自定义主题命名的目录里,就随便你啦。
2、页面模板
Luci的页面模板其实是由2个带有Lua脚本的htm组合而成,分别是header.htm和footer.htm,将这2个文件生成的html代码组合起来就是Luci中所有页面的框架。这2个文件位于/usr/lib/lua/luci/view/themes中,我在这个目录里建了以个yuchen目录,并将自己修改的header.htm和footer.htm放在此处。在这里我只是打算说明一下Luci的目录结构,具体的文件内容由于涉及到lua脚本,所以就不详细的说如何修改这2个文件了,相信随便有点前端开发经验的都能搞定。
3、配置文件
前面2步完成以后,就要将自己定义的主题配置到luci的配置文件中,这个文件位于/etc/config/luci,文件结构如下:
config core 'main' option resourcebase '/luci-static/resources' option lang 'zh_cn' option mediaurlbase '/luci-static/bootstrap' config extern 'flash_keep' option uci '/etc/config/' option dropbear '/etc/dropbear/' option openvpn '/etc/openvpn/' option passwd '/etc/passwd' option opkg '/etc/opkg.conf' option firewall '/etc/firewall.user' option uploads '/lib/uci/upload/' config internal 'languages' option zh_cn '普通话 (Chinese)' config internal 'sauth' option sessionpath '/tmp/luci-sessions' option sessiontime '3600' config internal 'ccache' option enable '1' config internal 'themes' option Bootstrap '/luci-static/bootstrap' option amazeui '/luci-static/amazeui' option Material '/luci-static/material' option Freifunk_Generic '/luci-static/freifunk-generic'


