web开发基础
HTTP协议
HTTP协议简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
HTTP协议概述
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。
通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。
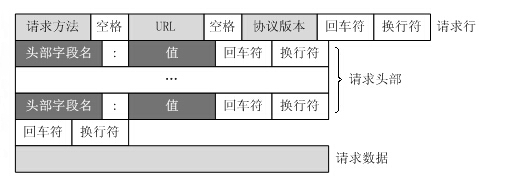
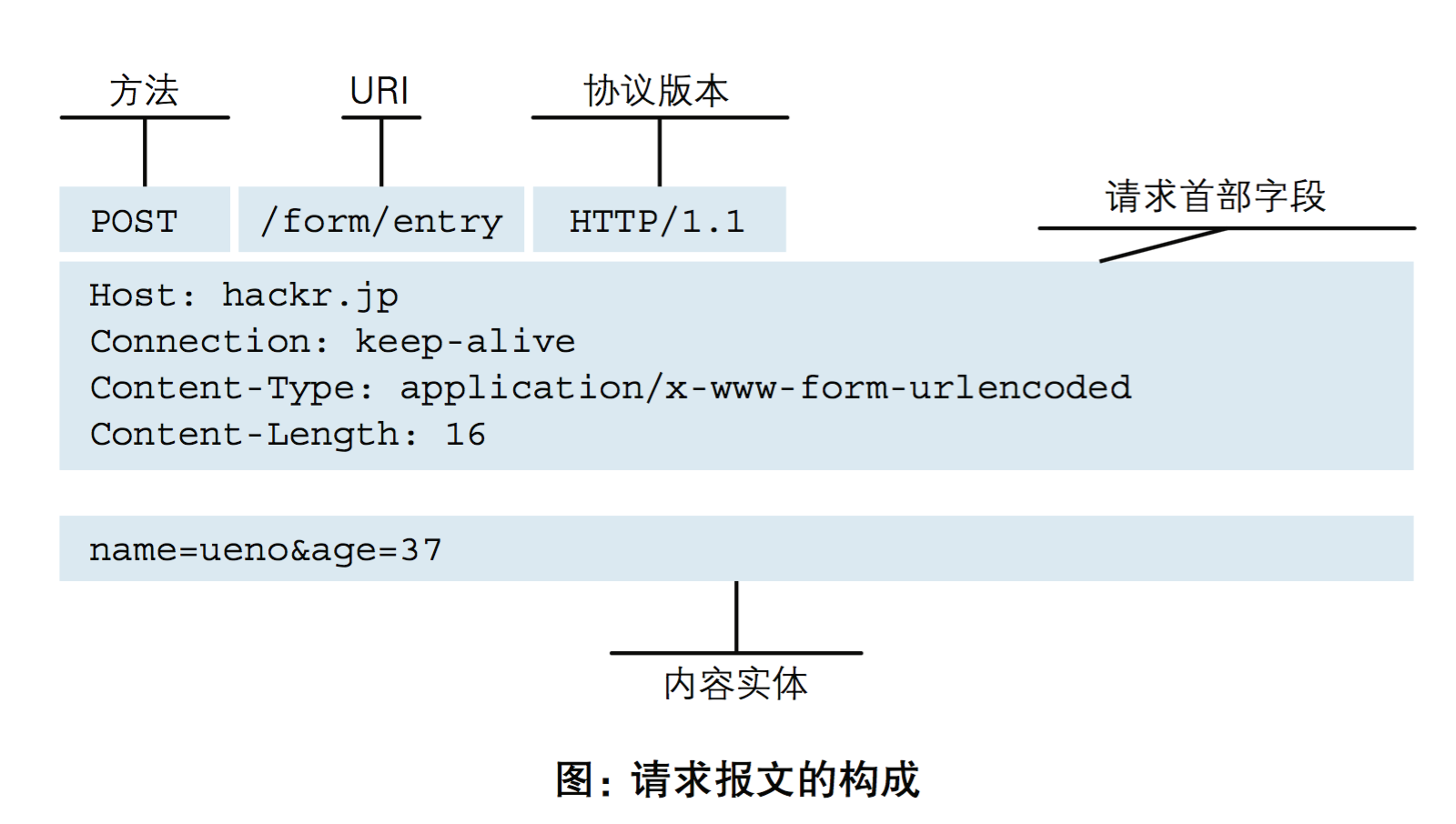
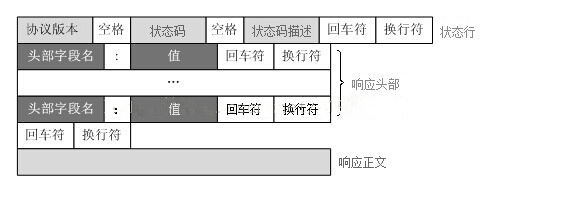
客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
HTTP协议是基于TCP/IP协议之上的应用层协议。
基于 请求-响应 的模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应
无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间,并且可以提高并发性能,不能和每个用户建立长久的连接,请求一次相应一次,服务端和客户端就中断了。
但是无连接有两种方式,早期的http协议是一个请求一个响应之后,直接就断开了,但是现在的http协议1.1版本不是直接就断开了,而是等几秒钟,这几秒钟是等什么呢,等着用户有后续的操作,如果用户在这几秒钟之内有新的请求,那么还是通过之前的连接通道来收发消息,如果过了这几秒钟用户没有发送新的请求,那么就会断开连接,这样可以提高效率,减少短时间内建立连接的次数,因为建立连接也是耗时的,默认的好像是3秒中现在,但是这个时间是可以通过咱们后端的代码来调整的,自己网站根据自己网站用户的行为来分析统计出一个最优的等待时间。
HTTP请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
1. GET
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
2. HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
3. POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
4. PUT
向指定资源位置上传其最新内容。
5. DELETE
请求服务器删除Request-URI所标识的资源。
6. TRACE
回显服务器收到的请求,主要用于测试或诊断。
7. OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
8. CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意:
1. HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。
当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
2. 方法名称是区分大小写的。
当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
请求方式: get与post请求(通过form表单来看)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:9001" method="get"> 用户名:<input type="text" name="username"> <button>提交</button> </form> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> </body> </html>
- GET提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.(请求头里面那个content-type做的这种参数形式,后面讲) POST方法是把提交的数据放在HTTP包的请求体中。
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制
- GET与POST请求在服务端获取请求数据方式不同,就是我们自己在服务端取请求数据的时候的方式不同了。(废话)
HTTP状态码
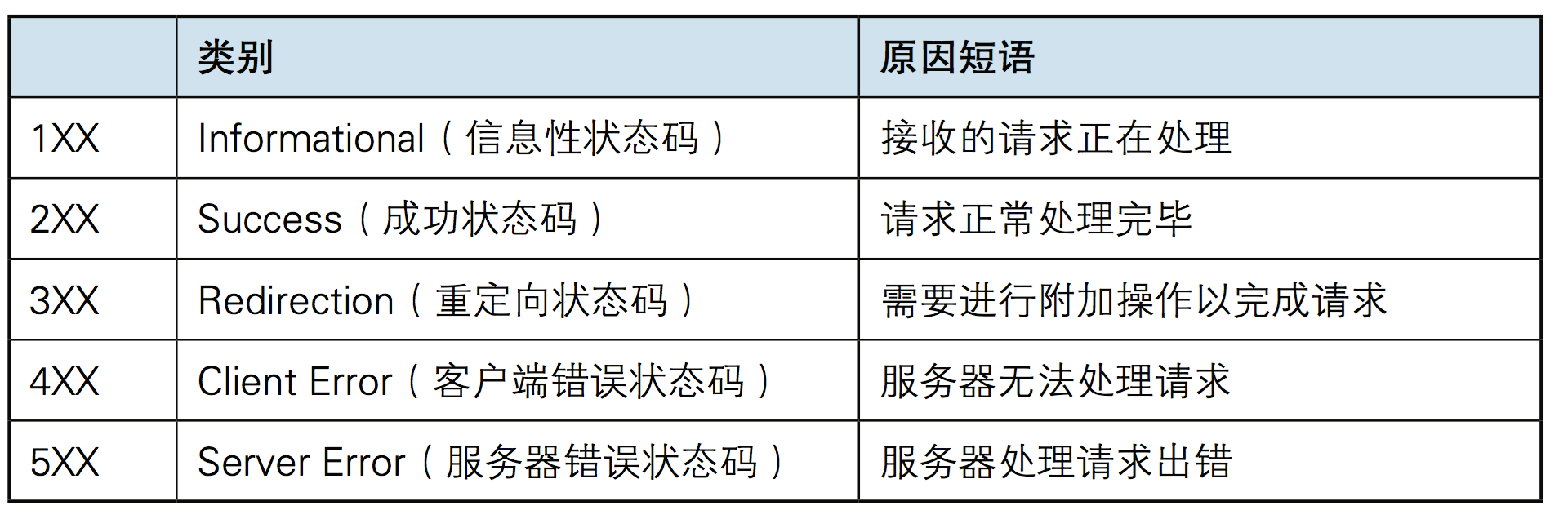
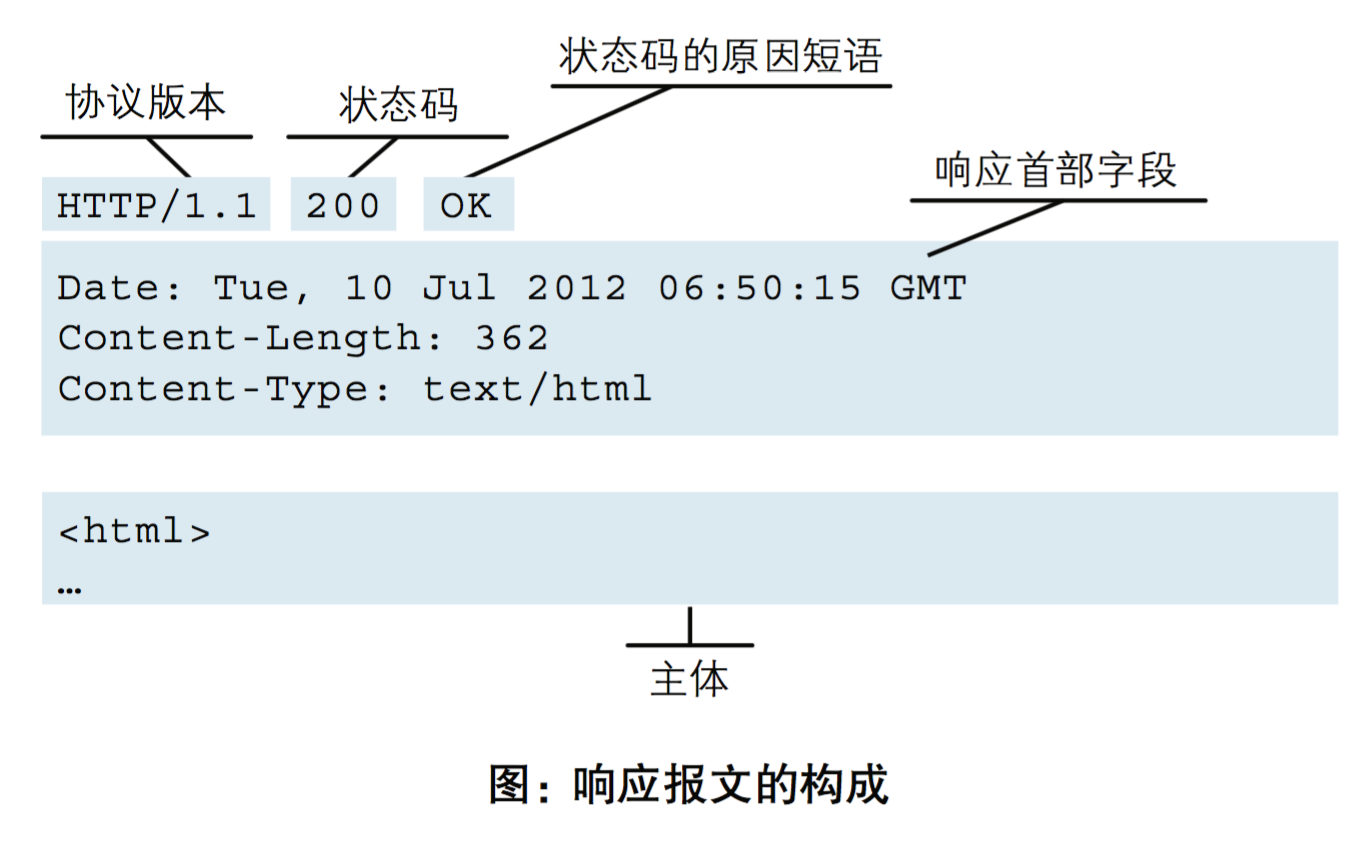
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
相应的数字对应的响应类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误

URL
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议。
- 层级URL标记符号(为[//],固定不变)
- 访问资源需要的凭证信息(可省略)
- 服务器。(通常为域名,有时为IP地址)
- 端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
- 路径。(以“/”字符区别路径中的每一个目录名称)
- 查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
- 片段。以“#”字符为起点
HTTP请求格式(请求协议)

URL包含:/index/index2?a=1&b=2;路径和参数都在这里。

请求头里面的内容举个例子:这个length表示请求体里面的数据长度,其他的请求头里面的这些键值对,陆续我们会讲的,大概知道一下就可以了,其中有一个user-agent,算是需要你记住的吧,就是告诉你的服务端,我是用什么给你发送的请求。
看一个爬虫的例子,爬京东的时候没问题,但是爬抽屉的时候必须带着user-agent,因为抽屉对user-agent做了判断,来判断你是不是一个正常的请求,算是反扒机制的一种。

import requests ret = requests.get("https://dig.chouti.com/", headers={ 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) ' 'AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36', }) print(ret.content.decode("utf-8"))
写上面这些内容的意思是让你知道有这么个请求头的存在,有些是有意义的,请求头我们还可以自己定义,就在requests模块里面那个headers={},这个字典里面加就行。
HTTP响应格式(响应协议)


web框架的本质及自定义web框架
我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响应,按照http协议的请求协议发送请求,服务端按照http协议的响应协议来响应请求,这样的网络通信,我们就可以自己实现Web框架了。
因为socket就是做网络通信用的,下面我们就基于socket来自己实现一个web框架,写一个web服务端,让浏览器来请求,并通过自己的服务端把页面返回给浏览器,浏览器渲染出我们想要的效果。
html文件内容如下,名称为index.html:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> <link rel="stylesheet" href="index.css"> <link rel="icon" href="NTI4MWU5.ico"> </head> <body> <h1>Welcome index</h1> <img src="1.jpg" alt=""> <script src="index.js"></script> </body> </html>
css文件内容如下,名称为index.css:

h1 { background-color: #FD6C6C; color: white; }
js文件内容如下,名称为index.js:

alert("男宾三位,楼上请")
准备一个icon文件:名称为NTI4MWU5.ico
web框架
1.初级web框架(开了线程,静态网页)

import socket from threading import Thread server = socket.socket() server.bind(("127.0.0.1", 9001)) server.listen() def communication(conn): msg = conn.recv(1024).decode("utf-8") print(msg) conn.send(b"http/1.1 200 ok \r\n\r\n") with open("index.html", "rb") as f: data = f.read() conn.send(data) conn.close() while True: conn, addr = server.accept() t = Thread(target=communication, args=(conn,)) t.start()
2.进阶版web框架(在上个基础上,增加css,js,ico,图片)

import socket from threading import Thread server = socket.socket() server.bind(("127.0.0.1", 9001)) server.listen() def communication(conn): msg = conn.recv(1024).decode("utf-8") path = msg.split("\r\n\r\n")[0].split(" ")[1] if path == "/": conn.send(b"http/1.1 200 ok \r\n\r\n") with open("index.html", "rb") as f: data = f.read() conn.send(data) conn.close() elif path == "/index.css": conn.send(b"http/1.1 200 ok \r\n\r\n") with open("index.css", "rb") as f: data = f.read() conn.send(data) conn.close() elif path == "/index.js": conn.send(b"http/1.1 200 ok \r\n\r\n") with open("index.js", "rb") as f: data = f.read() conn.send(data) conn.close() elif path == "/1.jpg": conn.send(b"http/1.1 200 ok \r\n\r\n") with open("1.jpg", "rb") as f: data = f.read() conn.send(data) conn.close() elif path == "/favicon.ico": conn.send(b"http/1.1 200 ok \r\n\r\n") with open("favicon.ico", "rb") as f: data = f.read() conn.send(data) conn.close() while True: conn, addr = server.accept() t = Thread(target=communication, args=(conn,)) t.start()
3.高级版web框架(在进阶基础上封装函数)

import socket from threading import Thread server = socket.socket() server.bind(("127.0.0.1", 9001)) server.listen() def func1(conn): with open("index.html", "rb") as f: data = f.read() conn.send(data) conn.close() def func2(conn): with open("index.css", "rb") as f: data = f.read() conn.send(data) conn.close() def func3(conn): with open("index.js", "rb") as f: data = f.read() conn.send(data) conn.close() def func4(conn): with open("1.jpg", "rb") as f: data = f.read() conn.send(data) conn.close() def func5(conn): with open("NTI4MWU5.ico", "rb") as f: data = f.read() conn.send(data) conn.close() while True: conn, addr = server.accept() msg = conn.recv(1024).decode("utf-8") path = msg.split("\r\n\r\n")[0].split(" ")[1] conn.send(b"http/1.1 200 ok \r\n\r\n") if path == "/": t = Thread(target=func1, args=(conn,)) t.start() elif path == "/index.css": t = Thread(target=func2, args=(conn,)) t.start() elif path == "/index.js": t = Thread(target=func3, args=(conn,)) t.start() elif path == "/1.jpg": t = Thread(target=func4, args=(conn,)) t.start() elif path == "/NTI4MWU5.ico": t = Thread(target=func5, args=(conn,)) t.start()
4.根据不同路径返回不同页面的web框架

import socket server = socket.socket() server.bind(("127.0.0.1", 9001)) server.listen() def index(url): with open("index.html", "rb") as f: data = f.read() return data def home(url): with open("home.html", "rb") as f: data = f.read() return data l1 = [ ("/index/", index), ("/home/", home), ] while True: conn, addr = server.accept() msg = conn.recv(1024) msg = str(msg, encoding="utf-8") url = msg.split("\r\n")[0].split()[1] conn.send(b"http/1.1 200 ok \r\n\r\n") func = None for i in l1: if i[0] == url: func = i[1] break if func: response = func(url) else: response = b"404 not found!" conn.send(response) conn.close()
5.返回动态页面的web框架

import time import socket server = socket.socket() server.bind(("127.0.0.1", 9001)) server.listen() def index(url): with open("index.html", "r", encoding="utf-8") as f: data = f.read() now = str(time.time()) data = data.replace("@@oo@@", now) return bytes(data, encoding="utf-8") def home(url): with open("home.html", "r", encoding="utf-8") as f: data = f.read() return bytes(data, encoding="utf-8") l1 = [ ("/index/", index), ("/home/", home), ] while True: conn, addr = server.accept() msg = conn.recv(8096) msg = str(msg, encoding="utf-8") url = msg.split("\r\n")[0].split(" ")[1] conn.send(b"http/1.1 200 ok \r\n\r\n") func = None for i in l1: if i[0] == url: func = i[1] break if func: response = func(url) else: response = b"404 not found!" conn.send(response) conn.close()
动态页面指的是---页面的内容有动态变化的数据,而不是页面里面有动态效果
上面使用字符串替换来实现,把html文件中的符号替换成时间戳。
6.wsgiref模块版的web框架
wsgiref模块其实就是将整个请求信息给封装了起来,就不需要你自己处理了,假如它将所有请求信息封装成了一个叫做request的对象,那么你直接request.path就能获取到用户这次请求的路径,request.method就能获取到本次用户请求的请求方式(get还是post)等。
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。
服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
常用的WSGI服务器有uwsgi、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。

from wsgiref.simple_server import make_server # wsgiref本身就是个web框架,提供了一些固定的功能(请求和响应信息的封装,不需要我们自己写原生的socket了也不需要咱们自己来完成请求信息的提取了,提取起来很方便) # 函数名字随便起 def application(environ, start_response): ''' :param environ: 是全部加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息 :param start_response: 帮你封装响应信息的(响应行和响应头),注意下面的参数 :return: ''' start_response('200 OK', [('Content-Type', 'text/html'), ('k1', 'v1')]) print(environ) print(environ['PATH_INFO']) # 输入地址127.0.0.1:8000,这个打印的是'/',输入的是127.0.0.1:8000/index,打印结果是'/index' return [b'<h1>Hello, web!</h1>'] # 和socketserver那个模块很像 httpd = make_server('127.0.0.1', 8080, application) print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever()
完整的自定义web框架
需求:用户登录认证的项目,使用数据库读取用户数据,完成登录认证,认证成功跳转到主页。
1.需要连接数据库,所以先创建库。

2.创建py文件,models.py(使用pymysql创建表并且插入数据)

# 创建表,插入数据 def createtable(): import pymysql conn = pymysql.connect( host='127.0.0.1', port=3306, user='root', database='day53', charset='utf8' ) cursor = conn.cursor(pymysql.cursors.DictCursor) sql = ''' -- 创建表 create table userinfo(id int primary key auto_increment,username char(20) not null unique,password char(20) not null); ''' sql2 = """ -- 插入数据 insert into userinfo(username,password) values('chao','123'),('xiaohei','222'); """ cursor.execute(sql) cursor.execute(sql2) conn.commit() cursor.close() conn.close() createtable()
3.创建py文件,webauth.py(用来验证用户名和密码)

# 对用户名和密码进行验证 def auth(username, password): import pymysql conn = pymysql.connect( host='127.0.0.1', port=3306, user='root', database='day53', charset='utf8' ) print('userinfo', username, password) cursor = conn.cursor(pymysql.cursors.DictCursor) sql = 'select * from userinfo where username=%s and password=%s;' res = cursor.execute(sql, [username, password]) if res: return True else: return False
4.创建html文件,login.html(登录界面)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <!--如果form表单里面的action什么值也没给,默认是往当前页面的url上提交你的数据,所以我们可以自己指定数据的提交路径--> <form action="http://127.0.0.1:9001/auth" method="post"> 用户名<input type="text" name="username"> 密码 <input type="password" name="password"> <input type="submit"> </form> <script> </script> </body> </html>
5.创建html文件,websuccess.html(登录成功后跳转的页面)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1{ color:red; } </style> </head> <body> <h1>宝贝儿,恭喜你登陆成功啦</h1> <a href="http://127.0.0.1:9001/order">订单页面</a> </body> </html>
6.创建py文件,manage.py(服务端程序)

# 服务端程序,不需要改动了 from wsgiref.simple_server import make_server from urls import urlpatterns def application(environ, start_response): # environ是字典形式的 start_response('200 OK', [('Content-Type', 'text/html')]) # 取到路径,用于后面的判断 path = environ['PATH_INFO'] # 循环urls文件中的urlpatterns列表,取到相应的信息做比较 for urlpattern in urlpatterns: if path == urlpattern[0]: data = urlpattern[1](environ) # 调用对应的函数login(environ) break else: data = b'sorry 404!,not found the page' return [data] # wsgiref模块规定的需要加[] # 和socketserver那个模块很像啊 httpd = make_server('127.0.0.1', 9001, application) print('Serving HTTP on port 8001...') # 开始监听HTTP请求: httpd.serve_forever()
7.创建py文件,urls.py(存放列表,通过路径调用函数)

from views import auth, login, order urlpatterns = [ ('/login', login), # 写法这么写,去views里面写一个对应的函数 ('/auth', auth), ('/order', order), ]
8.创建py文件,views.py(用户的业务逻辑,后续可增加内容)

from urllib.parse import parse_qs # 解析数据使用的模块 import webauth def login(environ): with open('login.html', 'rb') as f: data = f.read() return data def auth(environ): # post请求 if environ.get("REQUEST_METHOD") == "POST": # 拿到请求方法 try: request_body_size = int(environ.get('CONTENT_LENGTH', 0)) except (ValueError): request_body_size = 0 # POST请求获取数据的方式 request_data = environ['wsgi.input'].read(request_body_size) print('>>>>>', request_data) print('?????', environ['QUERY_STRING']) re_data = parse_qs(request_data.decode('utf-8')) print('拆解后的数据', re_data) username = re_data['username'][0] password = re_data['password'][0] status = webauth.auth(username, password) if status: # 3.将相应内容返回 with open('websuccess.html', 'rb') as f: data = f.read() else: data = b'auth error' return data # get请求 if environ.get("REQUEST_METHOD") == "GET": # 拿到请求方法 print('?????', environ['QUERY_STRING']) request_data = environ['QUERY_STRING'] print('>>>>request_data', request_data) # 组合起来的用户名&密码格式 # urllib.parse提供解析 re_data = parse_qs(request_data) print('拆解后的数据', re_data) # 拆解后是个字典{'username':['chao'],'password':['123']} username = re_data['username'][0] password = re_data['password'][0] print(username, password) # 进行验证: status = webauth.auth(username, password) if status: # 3.将相应内容返回 with open('websuccess.html', 'rb') as f: data = f.read() else: data = b'auth error' return data def order(environ): with open('order.html', 'rb') as f: data = f.read() return data




以上8步就完成了简单的web框架,之后需要增加内容,比如增加新的html页面,只需要写一个html页面,然后在views.py中增加相应的函数,格式参考之前的order函数,并且在urls.py中加上相应的路径,参考之前的操作即可。



