JavaScript之BOM、DOM
JavaScript之 BOM、DOM
概念说明
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
BOM
window对象
一些常用的Window方法:(在浏览器调试器的console里面输入下面这些属性或者方法,就能看到对应的效果)
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口 (只能关闭用js的window.open()打开的页面,了解一下就行了)
window的子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
console.log(navigator.appName); // 浏览器全称
console.log(navigator.appVersion); // 浏览器厂商和版本详细信息
console.log(navigator.userAgent); // 客户端的信息
console.log(navigator.platform); // 浏览器运行的操作系统
screen对象
屏幕对象,不常用。
console.log(screen.availWidth); // 可用屏幕宽度
console.log(screen.availHeight); // 可用屏幕高度
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
console.log(history.forward()); // 前进一页
console.log(history.back()); // 后退一页
location对象***
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
console.log(location.href); // 获取url
console.log(location.href='https://www.baidu.com'); // 跳转到指定页面
location.reload(); // 重新加载页面,刷新
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert('警告!!!');
确认框
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm("你确定吗?")
提示框
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
prompt('请输入答案','写出你的答案');
计时相关***
setTimeout() 一段时间之后做某个事情
var t = setTimeout(function () {
alert(123);
},3000);
// 取消setTimeout设置
clearTimeout(t);
setInterval() 每隔一段时间做重复的事情
var t = setInterval(function () {
alert(666);
},5000);
// 取消setInterval设置
clearInterval(t);
DOM
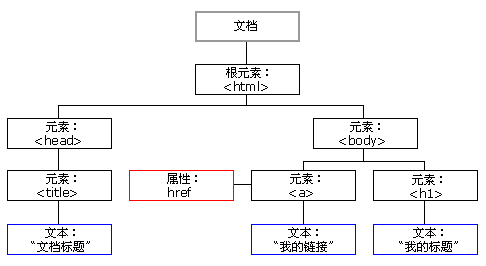
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
查找标签(和css一样,你想操作某个标签需要先找到它)
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集
间接查找
divEle.parentElement 父节点标签元素
divEle.children 所有子标签
divEle.firstElementChild 第一个子标签元素
divEle.lastElementChild 最后一个子标签元素
divEle.nextElementSibling 下一个兄弟标签元素
divEle.previousElementSibling 上一个兄弟标签元素
// 练习
var d1Ele = document.getElementById('d1');
d1Ele.children;
d1Ele.children[0];
d1Ele.firstElementChild;
d1Ele.lastElementChild;
var a = document.getElementById('a1');
a.nextElementSibling;
var p = document.getElementById('p1');
p.previousElementSibling;
节点操作
创建节点(就是创建标签)
var a1 = document.createElement('a');
a1.innerText = '路飞学城';
a1.href = 'https://www.luffycity.com';
添加节点
d1Ele.appendChild(a1); //追加节点
d1Ele.insertBefore(a1,p); //在p标签前面插入新建的标签
删除节点
d1Ele.removeChild(a1); //删除节点
替换节点
var imgEle = document.createElement('img'); // 创建个新的节点
imgEle.setAttribute('src','https://img2018.cnblogs.com/blog/988061.png');
d1Ele.replaceChild(imgEle,a1); // 替换
属性节点
获取文本节点的值:
# innerText和innerHTML的区别
var divEle = document.getElementById('d1');
divEle.innerText
// 结果:"百度 路飞学城
// 我是我自己"
divEle.innerHTML
// 结果:<a href="" id="a1">百度</a>
// <a href="https://www.luffycity.com">路飞学城</a><p id="p1">我是我自己</p>
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" # 能识别成一个p标签
attribute操作
var divEle = document.getElementById('d1');
divEle.setAttribute("age","18"); // 设置
divEle.getAttribute("age"); // 查询
divEle.removeAttribute("age"); // 删除
// 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的
imgEle.src
imgEle.src="..." // "http://localhost:51474/s20/day46/..."
获取值操作
适用于以下标签,用户输入或者选择类型的标签:
input select textarea
var iEle = document.getElementById('i1');
console.log(iEle.value);
var sEle = document.getElementById('s1');
console.log(sEle.value); // 返回的是value的值
var tEle = document.getElementById('t1');
console.log(tEle.value);
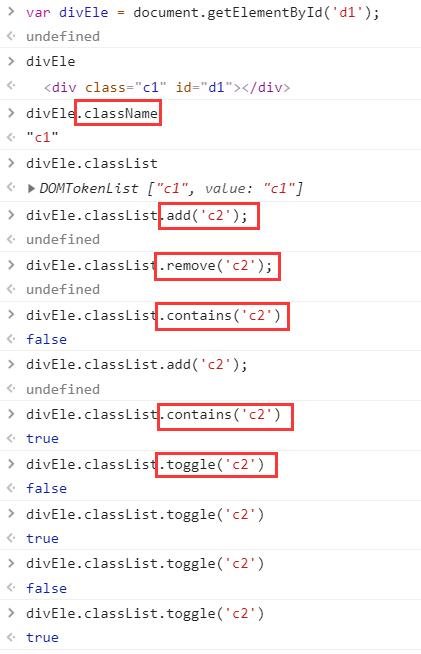
class的操作
var divEle = document.getElementById('d1');
divEle.className; // 获取所有样式类名(字符串)
divEle.classList;
divEle.classList.add('c2'); // 添加类
divEle.classList.remove('c2'); // 删除指定类
divEle.classList.contains('c2'); // 存在返回true,否则返回false
divEle.classList.add('c2');
divEle.classList.contains('c2');
divEle.classList.toggle('c2'); // 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
divEle.classList.toggle('c2');
divEle.classList.toggle('c2');
divEle.classList.toggle('c2');
divEle.classList.toggle('c2');

指定CSS操作
divEle.style.backgroundColor='yellow'
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
divEle.style.margin='10px';
divEle.style.width='20px';
divEle.style.left='50px';
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
divEle.style.marginTop='10px';
divEle.style.borderLeftWidth= '10px'
divEle.style.zIndex='12'
divEle.style.fontFamily='微软雅黑'
事件
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
- 方式一(不常用,不符合松耦合原则)
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
- 方式二
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>
# 坑 script 放下面


