Webservice引用天气预报
1、首先找一个提供天气预报webservice的URL,这里我们选择。
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx
该URL提供了多个获取天气的方法。
打开网站后我们可以看到有个getWeatherbyCityName方法,根据城市获取天气。
2、输入我们想要获取的城市名:然后点击调用,页面返回给我们的是XML内容,内容如下:
<ArrayOfString xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://WebXml.com.cn/"> <string>湖南</string> <string>常德</string> <string>57662</string> <string>57662.jpg</string> <string>2013-1-22 1:43:29</string> <string>0℃/7℃</string> <string>1月22日 阴转多云</string> <string>北风微风</string> <string>2.gif</string> <string>1.gif</string> <string>今日天气实况:气温:4℃;风向/风力:西北风 1级;湿度:74%;空气质量:中;紫外线强度:最弱</string> <string> 穿衣指数:天气凉,建议着厚外套加毛衣等春秋服装。年老体弱者宜着大衣、呢外套加羊毛衫。 过敏指数:天气条件极不易诱发过敏,可放心外出,享受生活。 运动指数:阴天,较适宜进行各种户内外运动。 洗车指数:适宜洗车,未来持续两天无雨天气较好,适合擦洗汽车,蓝天白云、风和日丽将伴您的车子连日洁净。 晾晒指数:天气阴沉,不利于水分的迅速蒸发,不太适宜晾晒。若需要晾晒,请尽量选择通风的地点。 旅游指数:阴天,气温稍低,会感觉稍微有点凉,不过也是个好天气哦。适宜旅游,可不要错过机会呦! 路况指数:阴天,路面比较干燥,路况较好。 舒适度指数:天气阴沉,会感到有点儿凉,不过大部分人仍会有比较舒适的感觉。 空气污染指数:气象条件对空气污染物稀释、扩散和清除无明显影响,易感人群应适当减少室外活动时间。 紫外线指数:属弱紫外线辐射天气,无需特别防护。若长期在户外,建议涂擦SPF在8-12之间的防晒护肤品。 </string> <string>4℃/9℃</string> <string>1月23日 多云</string> <string>北风微风</string> <string>1.gif</string> <string>1.gif</string> <string>1℃/10℃</string> <string>1月24日 多云</string> <string>北风微风</string> <string>1.gif</string> <string>1.gif</string> <string> 常德市位于湖南省西北部,东滨洞庭,南通长沙,西连川黔,北邻鄂西,距省会长沙150公里,距世界闻名的风景区张家界195公里。史称“黔川咽喉,云贵门户”。常德不仅风景优美,而且人才辈出,历代文人屈原、陶渊明、李白、刘禹锡等都曾在此寓居或游历,留下了许多脍炙人口的诗章;老一辈革命家林伯渠、著名文学家丁玲、史学家翦伯赞等名人都诞生在常德。常德古称武陵,历史悠久,山川秀丽,历来被称为“洞庭明珠”和“湘西门户”。常德市属于中亚热带湿润季风气候向北亚热带湿润季风气候过渡的地带。气候温暖,四季分明,热量丰富,雨量丰沛,春温多变,夏季酷热,秋雨寒秋,冬季严寒。常德市年平均气温16.7℃,年降水量1200-1900毫米。常德名胜古迹遍布,最有名的当属晋代诗人陶渊明曾描绘过的桃花源。当地最著名的景点是桃花源,春天来常德旅游可以看到漫山桃花的美景。桃花源3.28起为桃花节,历时一个月,此时桃花山景区前面万树桃花盛开,煞是好看,故此时是来常德旅游的最佳时间。景观:桃花源景区、九龙山、狮子岩、白龙井、龙凤湖、闯王陵、古风民宅等。 </string> </ArrayOfString>
这时我们就可以根据获取到的XML文档内容来进行编程,以便显示我们需要的信息。
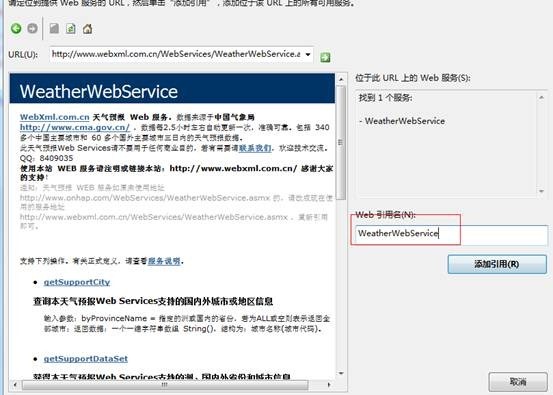
3、添加web引用后,输出我们自定义的web引用名WeatherWebService,如下:
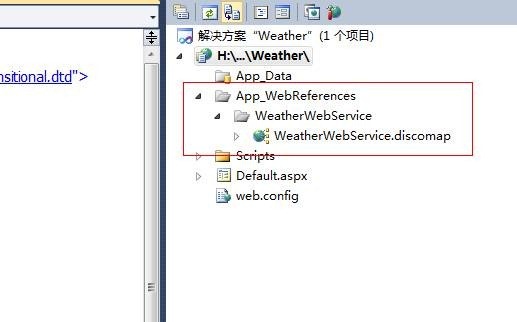
然后就可以看到webservice服务已经添加好了:
下面便开始我们真正的引用Webservice的操作。
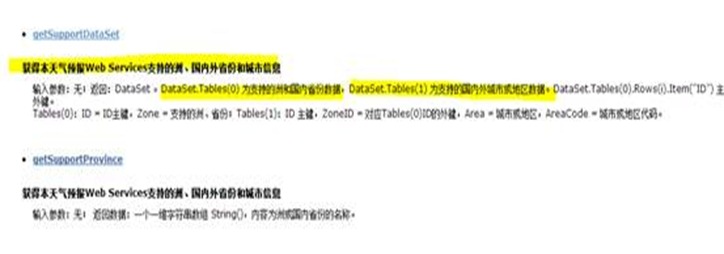
首先我们要从webservice中获取省份和城市名称,查看webservice网站,发现它提供了返回支持webservice的省份和城市的数据,并且是以Dataset形式返回的(good)。如下图:
我们就可以根据获取到的数据绑定省份和城市:
/// <summary> /// 绑定省份 /// </summary> public void BindProvince() { WeatherWebService.WeatherWebService weatherWebService = new WeatherWebService.WeatherWebService(); DataSet ds = weatherWebService.getSupportDataSet(); Province.DataSource = ds.Tables[0].DefaultView; Province.DataTextField = "Zone"; Province.DataValueField = "ID"; Province.DataBind(); } /// <summary> /// 根据省份ID绑定城市 /// </summary> /// <param name="zongID">省份ID</param> public void BindCity(string zongID) { WeatherWebService.WeatherWebService weatherWebService = new WeatherWebService.WeatherWebService(); DataSet ds = weatherWebService.getSupportDataSet(); DataView dv = new DataView(ds.Tables[1]); dv.RowFilter="ZoneID="+zongID; City.DataSource = dv; City.DataTextField = "Area"; City.DataValueField = "AreaCode"; City.DataBind(); } /// <summary> /// 根据省份绑定相应的城市 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Province_SelectedIndexChanged(object sender, EventArgs e) { string ID = Province.SelectedItem.Value.ToString(); BindCity(ID); }
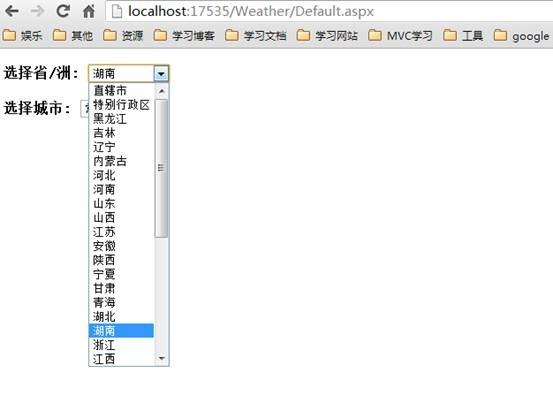
效果如图:
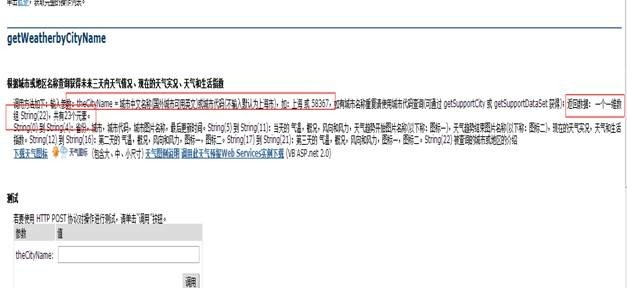
然后根据选择的城市加载出其相应的天气预报,我们再来仔细看下webservice提供的getWeatherbyCityName方法的详细参数,如下图:
可以看到返回的是一个数组,数组类型为string,长度为22,并且提供了每一个数组元素代表的数据。这样我们自己声明一个数组即可存储返回的所有数据,获取天气代码如下:
/// <summary> /// 根据城市名称获取天气 /// </summary> /// <param name="cityName"></param> public void BindCityWeather(string cityName) { WeatherWebService.WeatherWebService weatherWebService = new WeatherWebService.WeatherWebService(); string[] wea = weatherWebService.getWeatherbyCityName(cityName); Label1.Text = wea[10]; Label2.Text = wea[6] + " " +wea[5] + " " +wea[7]; Label3.Text = wea[13] + " " + wea[12] + " " + wea[14]; Label4.Text = wea[18] + " " + wea[17]+ " " + wea[19]; Label5.Text = wea[11]; Label6.Text = wea[22]; Label7.Text = Convert.ToDateTime(wea[4]).ToLongDateString(); Label8.Text = wea[0] + " / " + wea[1]; Image1.ImageUrl = "~/images/weather/" + wea[8]; Image2.ImageUrl = "~/images/weather/" + wea[9]; Image3.ImageUrl = "~/images/weather/" + wea[15]; Image4.ImageUrl = "~/images/weather/" + wea[16]; Image5.ImageUrl = "~/images/weather/" + wea[20]; Image6.ImageUrl = "~/images/weather/" + wea[21]; CityPhoto.ImageUrl = "http://www.cma.gov.cn/tqyb/img/city/" + wea[3]; CityPhoto.AlternateText = City.SelectedItem.Text; }