Django创建完全独立的APP
我们之前已经完成了项目的结构搭建,但是,在Django当中,我们强调的一个重要概念是app,比如Django自带的admin就是一个成功的app典范,那么我们应该如果整理自己的项目结构,才能让我们的app真正的独立出来,我们以之前的OurBlog项目为例:
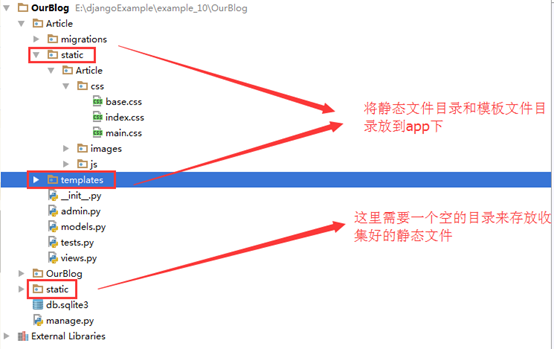
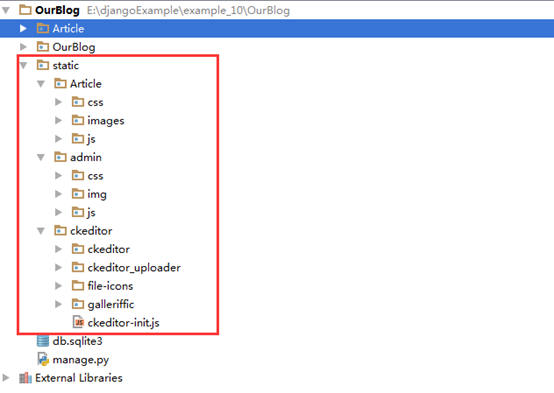
为了项目的可迁移性,我们将静态文件和模板文件的目录创建到APP的目录下,在app外部,也就是我们项目的根目录下,我们创建一个空的静态文件目录:

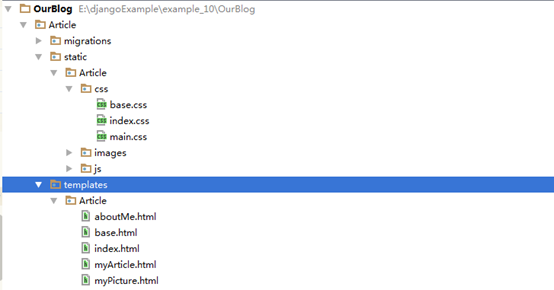
然后在app当中的static和template当中创建和app同名的目录来存放文件

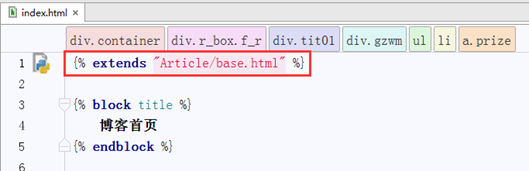
注意,Django在配置完成之后,在执行收集静态文件的命令之后,会自动检索所有的app的目录,然后将目录下的static目录下的文件收集到指定的路径(这个路径,在settings当中通过STATIC_ROOT来配置)下。所以,为了区分各个app的静态文件,我们将app的静态文件存放到static目录下的app同名下的目录当中。至于template创建和app同名的目录的目的是区分各个APP下同名的HTML文件,比如:
Article/index.html
User/index.html
然后配置settings
OurBlog/OurBlog/settings.py
1 # ...... 2 #安装功能 3 INSTALLED_APPS = ( 4 'django.contrib.admin', 5 'django.contrib.auth', 6 'django.contrib.contenttypes', 7 'django.contrib.sessions', 8 'django.contrib.messages', 9 'django.contrib.staticfiles', 10 'Article', #我们自定义的功能 11 'ckeditor', #Django ckeditor的功能 12 'ckeditor_uploader', #Django ckeditor的上传功能 13 ) 14 15 # ...... 16 17 #模板配置 18 TEMPLATES = [ 19 { 20 'BACKEND': 'django.template.backends.django.DjangoTemplates', 21 'DIRS': [ 22 ], 23 'APP_DIRS': True, #是否搜索app当中的模板目录 24 'OPTIONS': { 25 'context_processors': [ 26 'django.template.context_processors.debug', 27 'django.template.context_processors.request', 28 'django.contrib.auth.context_processors.auth', 29 'django.contrib.messages.context_processors.messages', 30 ], 31 }, 32 }, 33 ] 34 35 # ...... 36 STATIC_ROOT = os.path.join(BASE_DIR,"static").replace("\\","/")
注意,我们修改的有这些,其他的配置和之前学习过程当中一样
然后进行静态文件的收集
命令:python manage.py collectstatic


然后,Django就会把app当中的静态文件放到项目的静态目录下

这个时候我们的配置完成了,要调整的就是视图当中模板文件的加载和前端今天文件的渲染了
/OurBlog/Article/views.py
1 from django.shortcuts import render 2 3 def base(request): 4 return render(request, "Article/base.html") 5 6 def index(request): 7 return render(request, "Article/index.html") 8 9 def myArticle(request): 10 return render(request, "Article/myArticle.html") 11 12 def myPicture(request): 13 return render(request, "Article/myPicture.html") 14 15 def aboutMe(request): 16 return render(request, "Article/aboutMe.html") 17 18 def connectMe(request): 19 return render(request, "Article/aboutMe.html")
在这里我们之前加载的文件是在根目录下的template下,现在修改到了app下
访问的时候也要注意前端样式的加载

这样我们再次访问页面,就发现已经把app独立的静态目录开发功能编写完成了。
效果如下:

10.2 项目路由优化
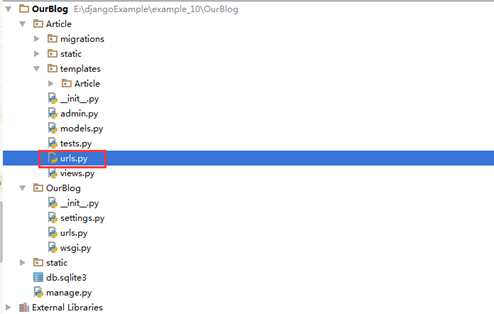
上面完成了静态文件的优化,那么接下来优化路由部分,路由本身优化有两个方向,我们首先来看针对app独立的优化,很简单,在app当中创建独立的路由文件,urls.py
1、 在app当中创建urls

2、 在app当中的urls当中导入url设置,设定路由
1 #coding:utf-8 2 3 from django.conf.urls import url 4 from Article.views import * 5 urlpatterns = [ 6 url(r'^index/', index), 7 url(r'^myArticle/', myArticle), 8 url(r'^myPicture/', myPicture), 9 url(r'^aboutMe/', aboutMe), 10 url(r'^connectMe/', connectMe), 11 ]
3、 在主url当中包含子url
from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ #........ url(r'^article/', include('Article.urls')), #........ ]
4、 然后进行访问

大功告成,今晚吃鸡!



