javascript对象继承的实现
现在有两个对象,需要实现Chinese类型对象对Person类型对象的继承。
这里分两部分,属性和方法。
属性可以直接用构造函数的方法实现继承,而方法则要通过原型链来实现继承。
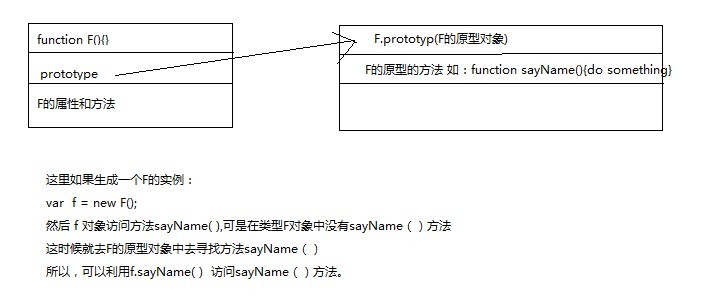
先解释什么是原型链,每个对象创建的时候,都同时创建了一个该对象的原型对象,比如function F(){};创建的时候,不仅仅创建了F对象还创建了F对象的原型对象,可以通过F.prototype来访问这个对象。
那么这个原型对象有什么用处呢?
在对对象中的属性或方法进行引用的时候,如果对象中没有这个属性或方法,则系统会到对象的原型中去找,如果原型中找不到则继续去原型的原型中去找,这样就形成了一个原型链,大概你要为为什么对象的原型还有原型,其实对象的原型本身没有原型,但是我们可以认为的把它的原型指向另一个对象,那么这个对象的原型也就有了原型。就这么简单。
看看我扣弛的图片:

我们可以利用javascript类型对象的这个特性来实现对象的继承(或者说类的继承)。
看下面代码实现继承:
// JavaScript Document function Person(name){ this.name = name; } function Chinese(name,nation){ Person.call(this,name); this.nation = nation; } //属性放在构造函数中,方法放在原型链里 //现在定义Person的方法 Person.prototype.sayName = function(){ alert(this.name); } //下面是实现继承的过程 function F(){}; F.prototype = Person.prototype; Chinese.prototype = new F(); //现在定义Chinese自己的方法,一定要先继承然后再定义自己的方法!!自己想想为什么,画出图来啥都有了。 Chinese.prototype.sayNation = function(){ alert(this.nation); } //现在可以试一下了 var c1 = new Chinese("JinTao","AnHui"); var c2 = new Chinese("JiaBao","HuBei"); c1.sayName();//JinTao c1.sayNation();//AnHui c2.sayName();//JiaBao c2.sayNation();//HuBei
上面利用构造函数和原型链混合的方法实现了继承,其实还有很多方法可以实现继承,比如纯粹的构造函数,工厂模式,还有纯粹的原型链模式,这些都不如上面这种方法稳固。所以采用这种方式实现对象(类)的继承。






