Echarts 2.0踩坑记
echarts前面项目中也用过,大多数都是些简单的配置,通过后台接口拿数据实时渲染就行。
这两天项目上有个功能要用到echarts,与之前的呈现方式有些不同,数据都是一次性加载完成,由前端通过页面事件动态去渲染图表。开发过程中碰到了些问题,想想还是记录下来吧,也算是一种经验啦。
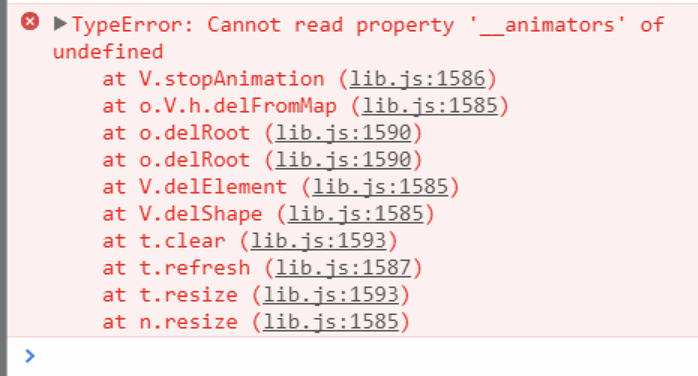
首先第一个坑就踩在了legend的配置上。legend是图表的图例,每个图表最多都只能有一个图例,并且该配置项的data属性的值不能重复,如果重复,图表渲染报错。如下:

因为本次要实现的效果是用户通过界面操作而控制图表的数据显示的,这个过程中必须要实时去改变series配置中data属性的值,以及legend配置中data的值,在值改变之前必须要先实例话(init)图表,要不然也会有以上的错误信息弹出(对于echarts的错误信息我也摸不着头脑...)。
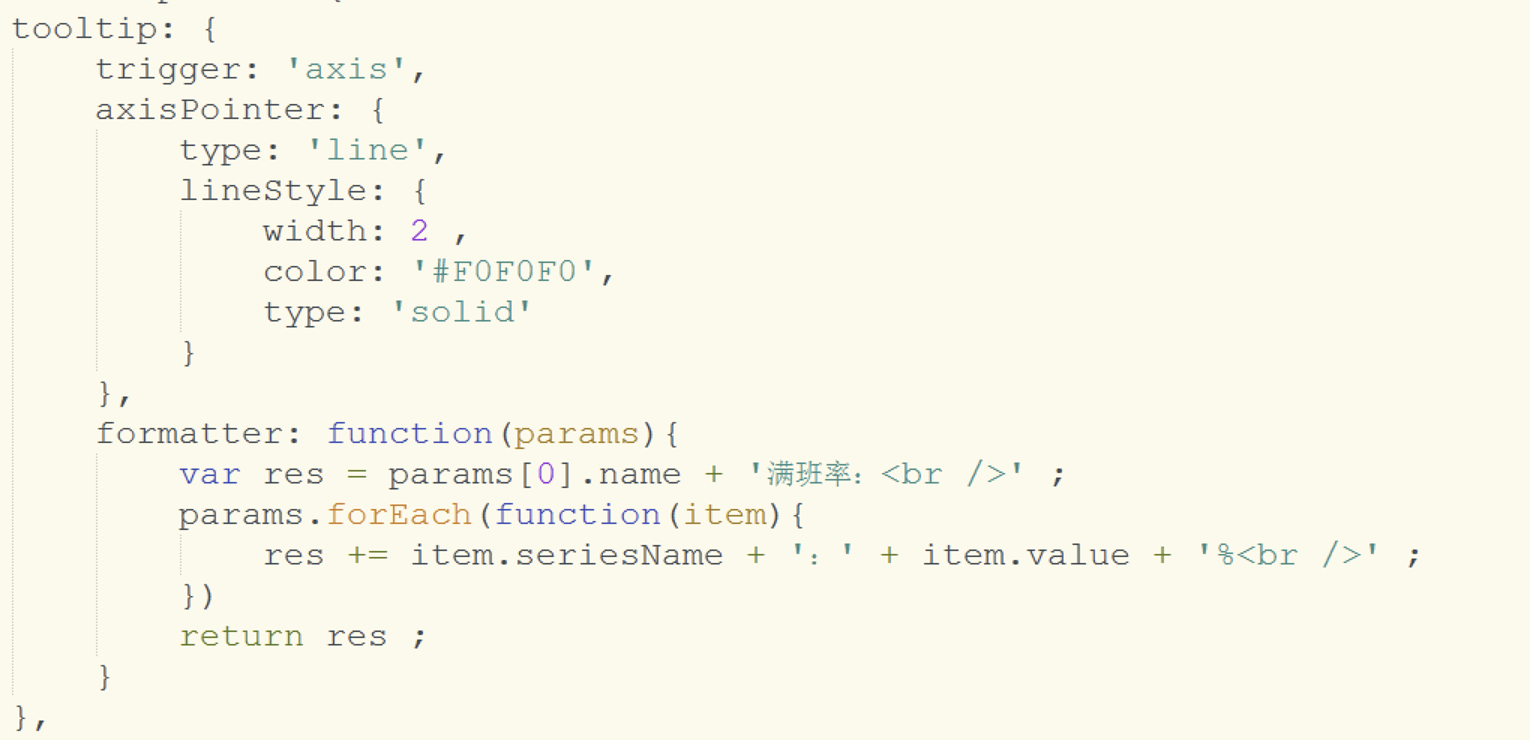
其次就是tooltip中内容格式器formatter的使用,因为在鼠标交互时的提示信息个性化的场景很常见,该交互信息写的越精简,用户的使用感会越好。formatter的使用其实很简单,接收两种类型的传参,官方文档中都有说明,这里就不过多赘述了,我这次用到的是通过函数来定义提示框的信息,代码如下:

最后一个坑是各配置中data属性的值类型的问题, data的值必须为数值类型,否则图表渲染不出来,又没有任何的报错信息。(本次开发因为这个真是被坑哭,我们渲染的数据全部取自后台,他们返回的数据类型是带%号的字符串...)。
本次总结的都是一些基本的图表配置,echarts确实是一个好框架,上手很简单,但是也要细心。看清楚官方文档中需要使用的配置的使用方法,对于后期的调试和维护能节省很多时间。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号