vue3 + ts 路由换标题
npm install vue-wechat-title --save
// 引入换标题的插件 import VueWechatTitle from 'vue-wechat-title' // 使用插件 VueWechatTitle app.use(store).use(router).use(Antd).use(VueWechatTitle).mount('#app')
会报错,TS报错类型很正常,所以在首页新建文件:
文件名是:vue-wechat-title.d.ts
// 解决TS报错 文件 declare module 'vue-wechat-title' { const VueWechatTitle: any; export default VueWechatTitle; }
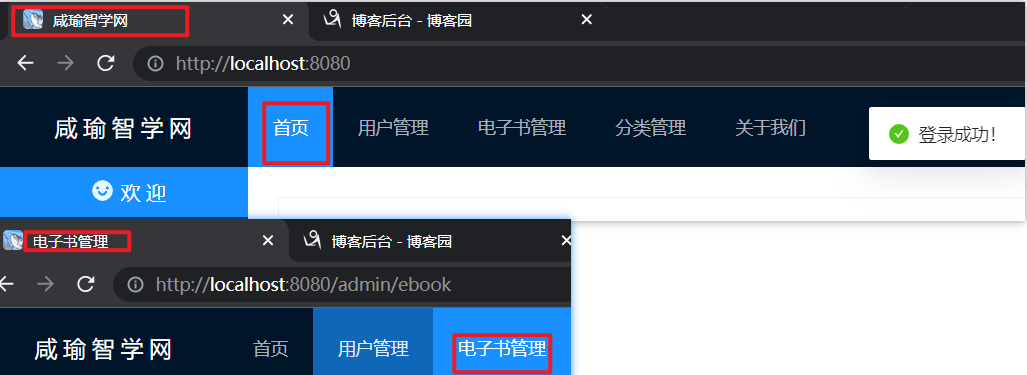
然后APP.vue 配置 路由
<!-- 动态标题 --> <router-view v-wechat-title="$route.meta.title" />
然后就在路由配置好meta.title即可。

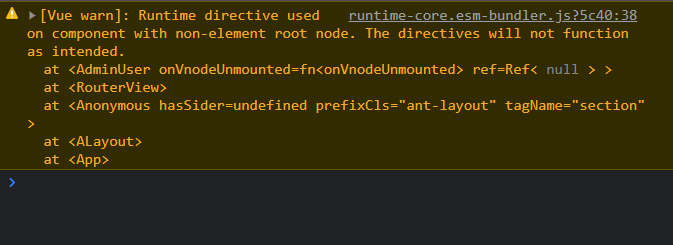
有一个BUG:
就是你的页面别出现很多个块级元素,不然呢 显示会报错 :
结果就是不动态更换标题。
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16995896.html