vue 集成 wangEditor富文本编辑器 注意点
使用的时候 我是TS + vue3 的 defineComponent
用的是 wangEditor的4.x版本,5.x支持VUE3用的是组件,我还是用了4
因为vue3里 defineComponent 取DOM直接取是为null的【即:
const editor = new E('#div1')//取不到 [!!! 最后发现:其实不是取不到,而是很慢,价格settimeout就取到了...]】,所以我就用ref 取:


你可以在 onMounted 生命周期里面查看他的DOM。
问题2:
问题又来了,因为我要在 模态框里面创建富文本编辑器,所以呢 dom要点击后才会进行渲染,才能获取的到节点.所以这里一定要进行setTimeOut延时函数,延时个200ms左右在进行渲染即可。


以上代码都是弄了好久琢磨出来的,因为对vue3这个玩意还要进一步了解。
开发到后面才发现,其实上面用editor 判断为空才create很不切实际,最好就是在什么周期里初始化 然后 创建好,不然的话富文本的
一些配置属性
又得用其他方法来配置。
在发现:
其实在
defineComponent 的 setup 不是取不到 dom 而是:
太快了,弄个 setTimeout 我就取到啦。

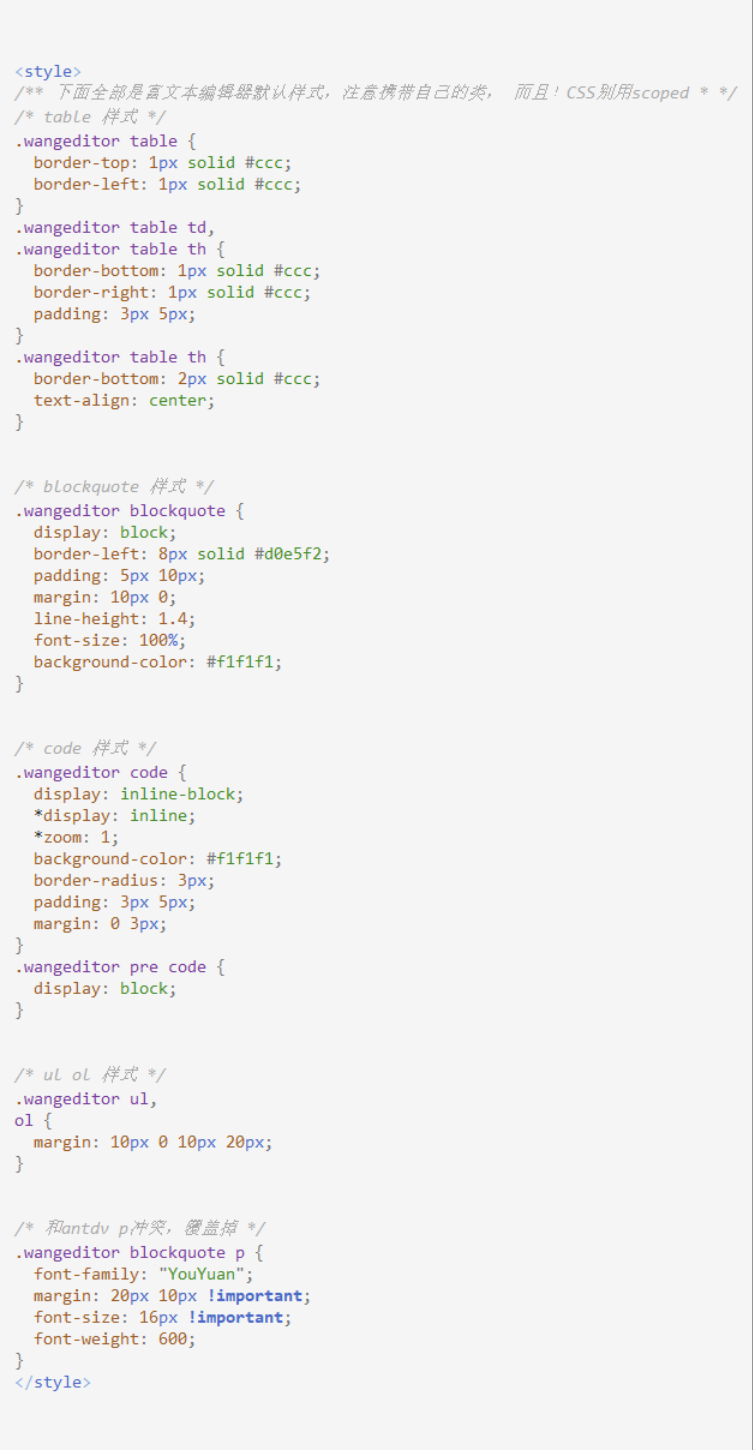
WangEditor有一个皮肤的,记得去改,例如引用,他在编辑器是很好看,但你转为html展示的时候,你就明白了。他不会有样式的 所以要去设置CSS,下面是我写的例子:【CSS官网找得到】


本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16413980.html



