vue3 axios 网络封装全 + [解决跨域] + md5加密
先来环境:
.env.development
.env.production
这个我不多说了把
# just a flag 那个文件就写那个 ENV = 'production' # base api VUE_APP_BASE_API = '/xxxxx-api'
安装:
npm i --save axios
封装:
utils.request.js

import axios from 'axios' import store from '@/store' import { ElMessage } from 'element-plus' import { isCheckTimeout } from '@/utils/auth' const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, timeout: 5000 }) // // 请求拦截器 // service.interceptors.request.use( // config => { // // 在这个位置需要统一的去注入token // if (store.getters.token) { // if (isCheckTimeout()) { // // 登出操作 // store.dispatch('user/logout') // return Promise.reject(new Error('token 失效')) // } // // 如果token存在 注入token // config.headers.Authorization = `Bearer ${store.getters.token}` // } // // 配置接口国际化 // config.headers['Accept-Language'] = store.getters.language // return config // 必须返回配置 // }, // error => { // return Promise.reject(error) // } // ) // // 响应拦截器 // service.interceptors.response.use( // response => { // const { success, message, data } = response.data // // 要根据success的成功与否决定下面的操作 // if (success) { // return data // } else { // // 业务错误 // ElMessage.error(message) // 提示错误消息 // return Promise.reject(new Error(message)) // } // }, // error => { // // 处理 token 超时问题 // if ( // error.response && // error.response.data && // error.response.data.code === 401 // ) { // // token超时 // store.dispatch('user/logout') // } // ElMessage.error(error.message) // 提示错误信息 // return Promise.reject(error) // } // ) export default service
里面打注释的是我权限业务,可以去掉,留下 service即可封装完成
封装2:
api.sys.js
import request from '@/utils/request' /** * 登录 例子... */ export const login = (data) => { return request({ url: '/sys/login', method: 'POST', data }) }
即可。
配合VUEX :
src\store\modules
新建user.js 【有关user都在这里搞】

import { login } from '@/api/sys'
import md5 from 'md5' //需要安装 npm i --save md5
export default {
namespaced: true,
state: () => ({}),
mutations: {},
actions: {
/**
* 登录请求
*/
login(context, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
login({
username,
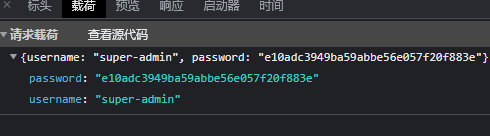
password: md5(password) //密码秘文发送,被截取是不是和尴尬呢?
})
.then(data => {
resolve()
})
.catch(err => {
reject(err)
})
})
}
}
}
别忘记去index.js合并:

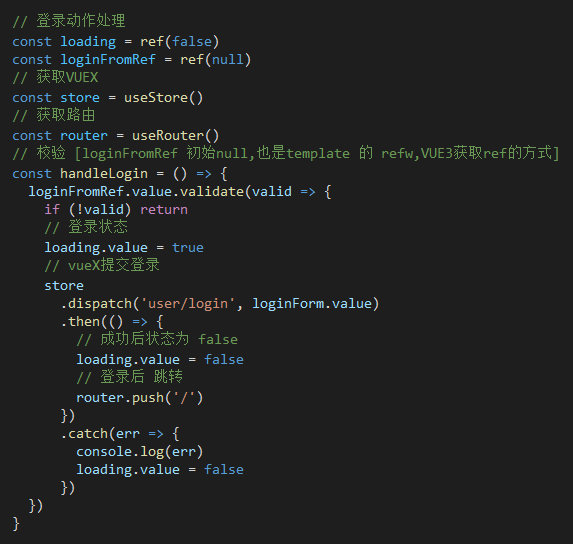
使用【例:登录】


其中:路由那块没详细说明,看看即可。
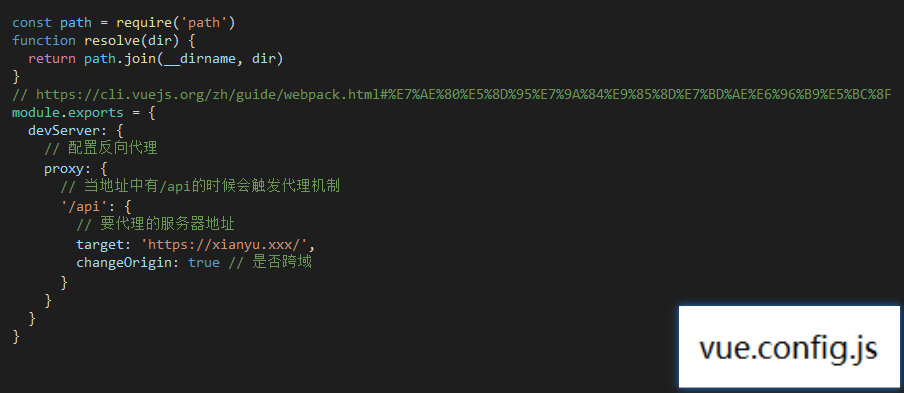
跨域?【同端跨域而已。。。如果不是,就在confg->index里面配置】

即可、

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16350677.html




