vue3 - vueX
检查下啊,基础啊 不多说,希望读者有脑子。
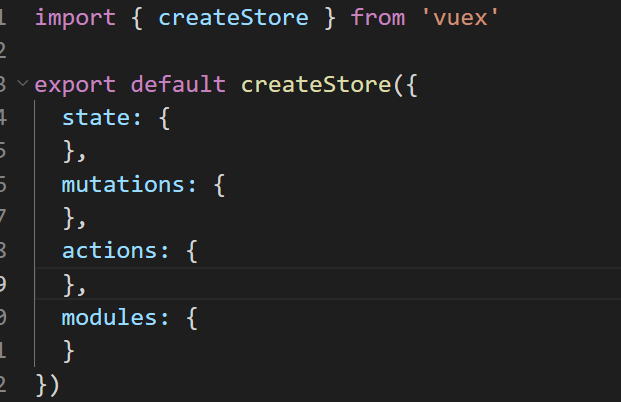
vue自动创建了 store 文件夹,下面的index.js 是一个VueX的全局数据仓库吧,可以这样理解。

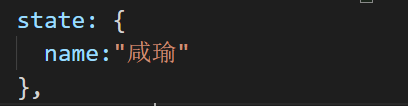
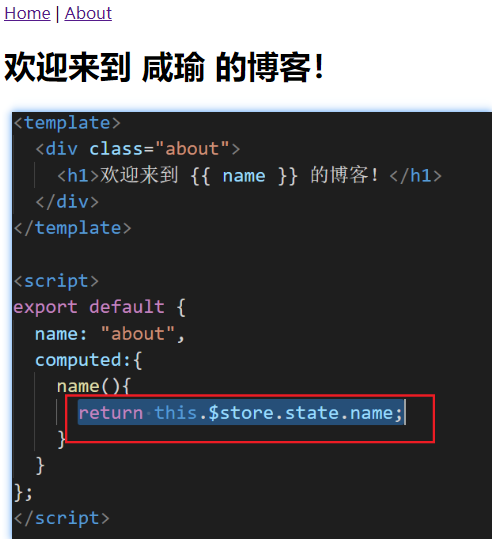
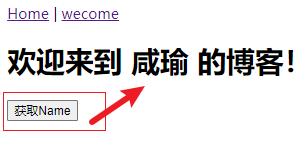
我现在在state 添加 name 叫咸瑜,那我在其他页面或组件我可以这样获取到这个name :


就是这样获取即可。
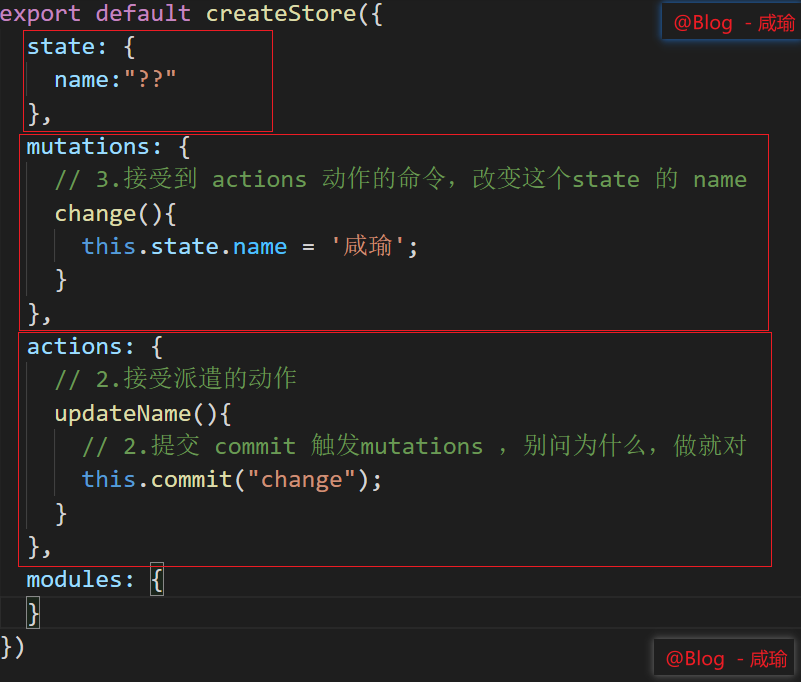
修改 state的值,严格执行,别问为什么
 这个 ?? 是state的字符串,把它改为'咸瑜'
这个 ?? 是state的字符串,把它改为'咸瑜'

然后在store里面接受这个动作:


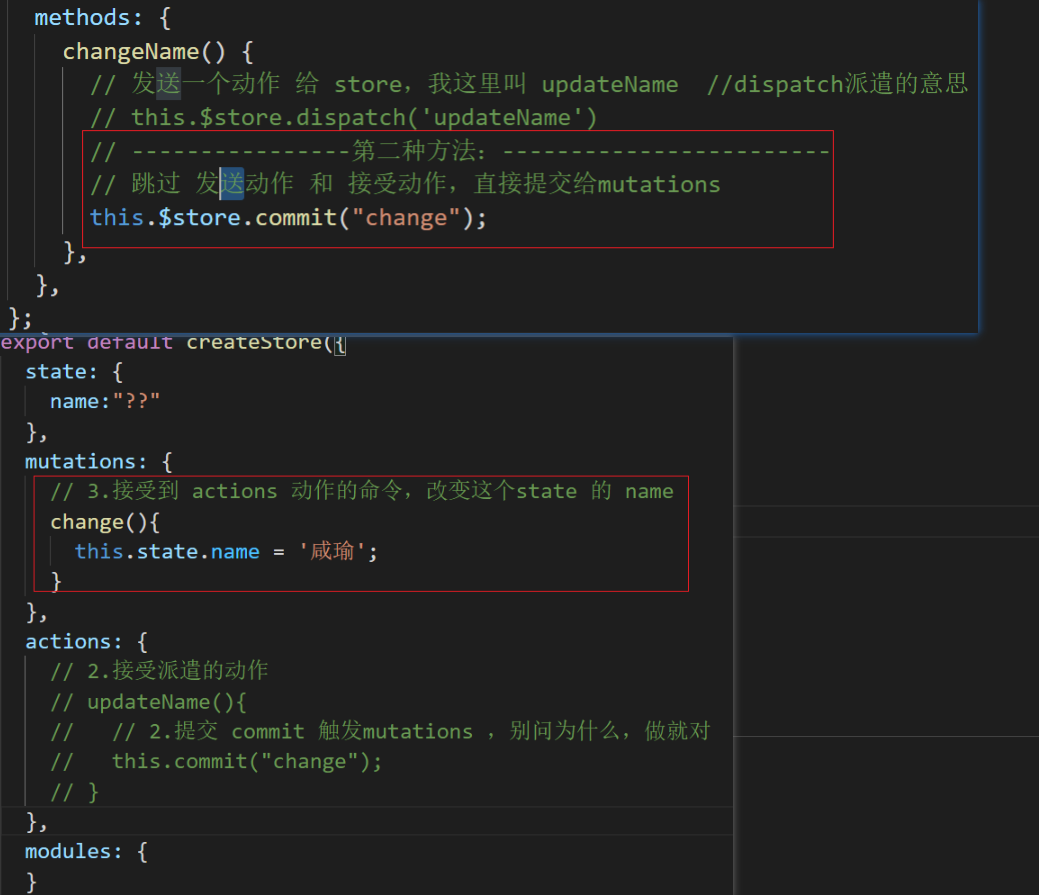
就这样,还有一种方法,如果你懒的话:

注意: 这个方法完全是可以的 但是!只能对同步有效,即mutations里面不能有异步操作,不然后果自负,虽然不报错,但规矩就是规矩。所以说偷懒方法可以这样,但只能用于同步。
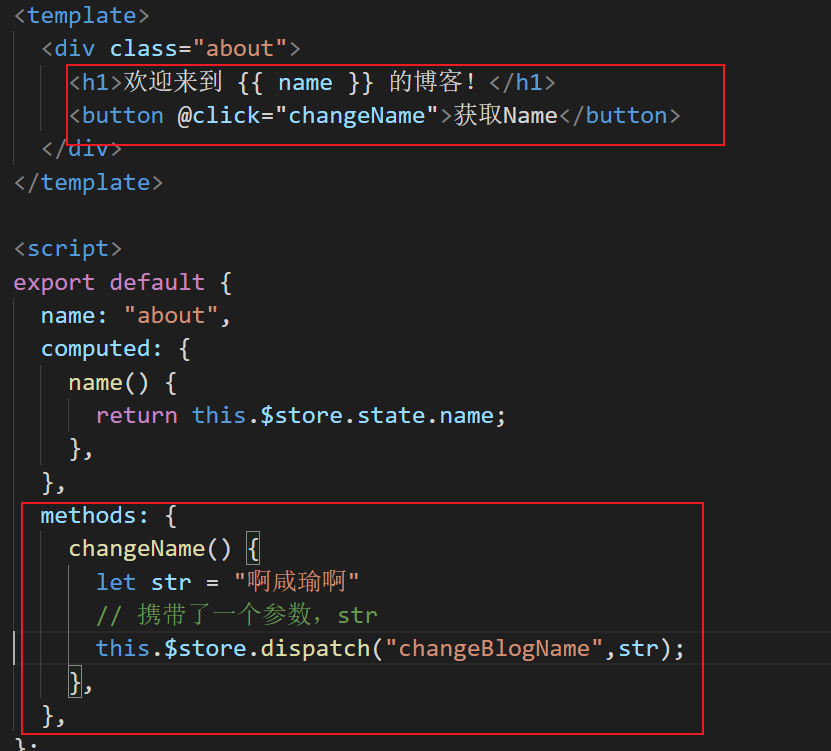
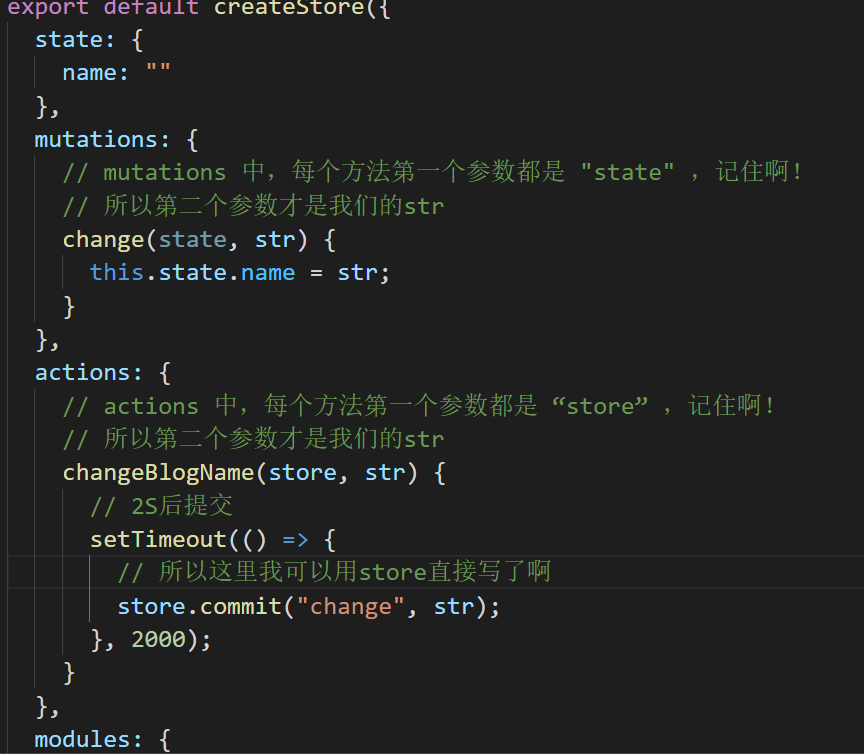
vueX的传值,和隐含参数 (看代码注释即可)
例如,我点击 获取Name ,修改的Name是我传递过去的参数,而且我要2S后在修改(用到异步) ,那么就这样写:


注意看注释
总结:
dispatch 和 actions 做关联
commit 和 mutation 做关联
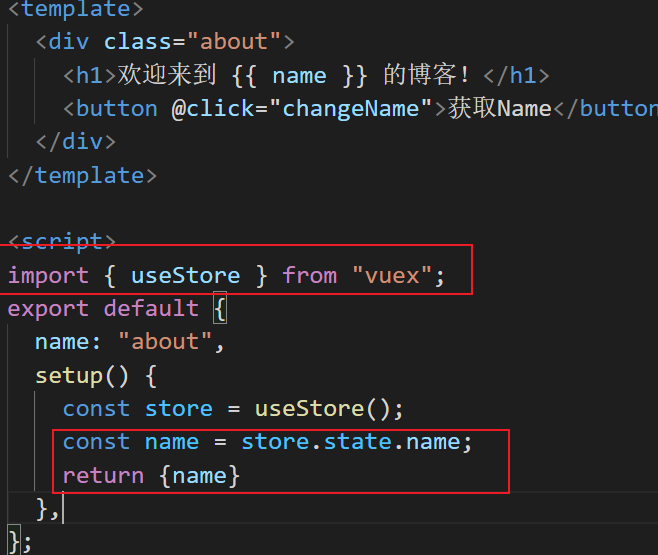
setup 函数使用 VueX
vuex 提供了一个叫 useStore,直接引入,然后使用这个变量即可:


当然你也可以用 toRefs结构。
所以其他用法结合前面的也是那样用即可。
模块的话,这里不说,其实就是分出很多个 store.有基础的也不用看。
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16162674.html



