vue3 toRef 以及 context 参数
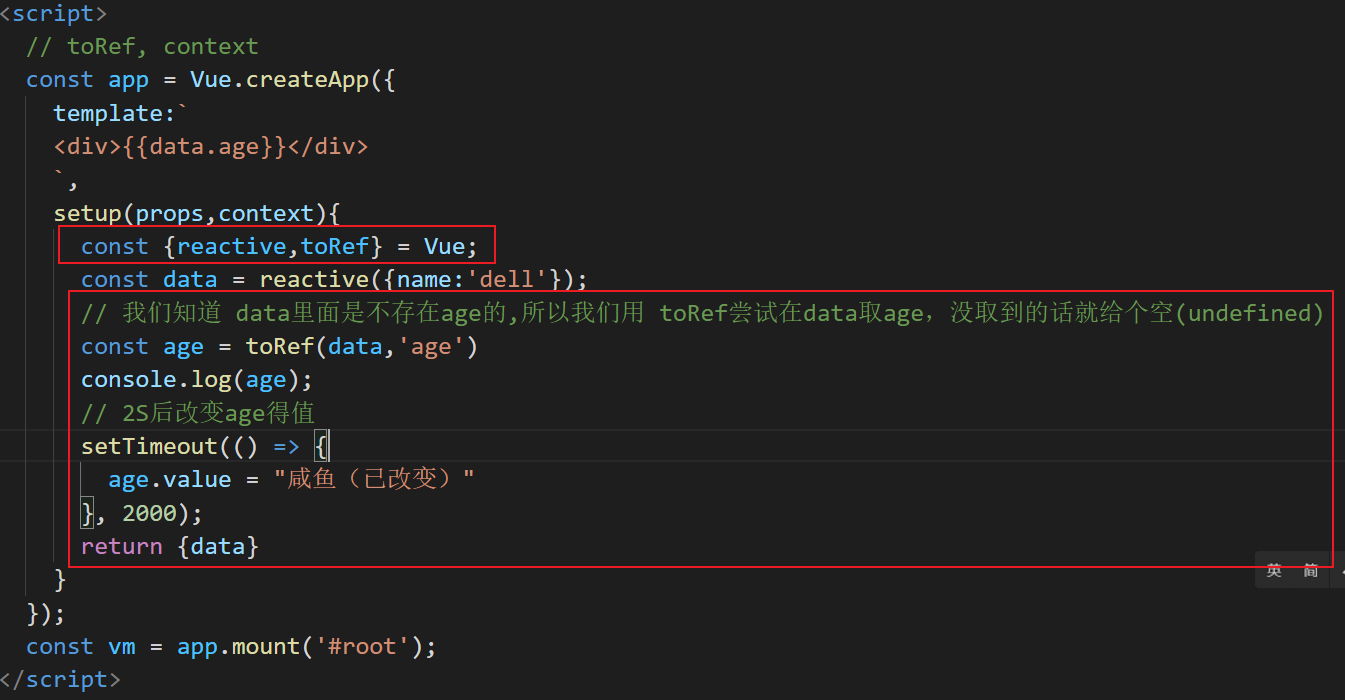
toRef的使用:

Context 使用:
context 里面有3个参数, {attrs,slots,emit} :
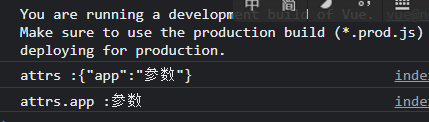
1.attrs 的使用: 其实就是父组件传递的属性

<script> const app = Vue.createApp({ // 使用组件 child template:` <child app = '参数' ></child> `, setup(props,context){ const {reactive} = Vue; const data = reactive({name:'dell'}); return {data} } }); // 定义组件 child app.component('child',{ template:` <div>child</div> `, setup(props,context){ // 提取里面的 {attrs,slots,emit} const {attrs,slots,emit} = context; // 打印一下 attrs 是None-Props 属性,即:父组件传递过来的参数 console.log('attrs :' + JSON.stringify(attrs)); console.log('attrs.app :' + attrs.app); return {} } }) const vm = app.mount('#root'); </script>

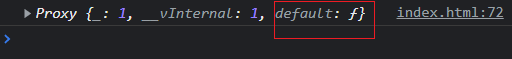
2.slots 其实就是父组件的插槽

<script> const app = Vue.createApp({ // 使用组件 child template: ` <child app = '参数' >child插槽 - 1</child> `, setup(props, context) { const { reactive } = Vue; const data = reactive({ name: 'dell' }); return { data } } }); // 定义组件 child app.component('child', { setup(props, context) { // 提取 h 函数 const { h } = Vue; // 提取里面的 {attrs,slots,emit} const { attrs, slots, emit } = context; // 可以先打印一下 看看 slots 有什么参数 console.log(slots); // 返回 render 函数 虚拟Dom,会直接替换掉 child组件的 这个要注意。 // slots.default 其实就是默认插槽把,渲染看看出来 父组件里面给的插槽 `child插槽 - 1` return () => h('div', {}, slots.default()) } }) const vm = app.mount('#root'); </script>


注意:如果你不用这个setup 你完全可以这样获取: 这也是以前的获取方法,一样的。。。
3. emit ,其实就是事件:

<script> const app = Vue.createApp({ // 使用组件 child template: ` <child @change = handelChange></child> `, methods: { handelChange() { alert('change') } } }); // 定义组件 child app.component('child', { template: `<div @click = "handelClick">点击我</div>`, setup(props, context) { // 获取三个参数 const { attrs, slots, emit } = context; // 定义 handelClick 这个方法,使用emit 返回这个事件。。。 function handelClick() { emit('change'); } // 返回handelClick 这个参数 【一定要返回 不然没效果,因为你使用的是 emit 返回的事件触发 】 return { handelClick }; } }) const vm = app.mount('#root'); </script>

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16130568.html




