实时通讯
AJAX轮训、Long pull 、webscocket ,,,看到是用第三者哈. 我可是成年人!我全都要!啊哈哈哈哈哈哈哈!【自嗨一下】
为什么不用前2者,自己百度其原理即可,下面最用webscocket 把:
后端代码:
首先是启动类哈:

public class WSServer { public static void main(String[] args) throws InterruptedException { EventLoopGroup mainGroup = new NioEventLoopGroup(); EventLoopGroup subGroup = new NioEventLoopGroup(); try { ServerBootstrap serverBootstrap = new ServerBootstrap(); serverBootstrap.group(mainGroup, subGroup) .channel(NioServerSocketChannel.class) .childHandler(new WSServerInitializer()); // 绑定生成异步监听对象 ChannelFuture channelFuture = serverBootstrap.bind(8088).sync(); //监听-关闭 channelFuture.channel().closeFuture().sync(); } finally { //关闭主/从2个Nio组 mainGroup.shutdownGracefully(); subGroup.shutdownGracefully(); } } }
然后是 childHandler :

public class WSServerInitializer extends ChannelInitializer<SocketChannel> { @Override protected void initChannel(SocketChannel socketChannel) throws Exception { // 得到 pipeline ChannelPipeline pipeline = socketChannel.pipeline(); // websocket 基于http协议,所以要有http编解码器 pipeline.addLast(new HttpServerCodec()); // 对写大数据流的支持 pipeline.addLast(new ChunkedWriteHandler()); // 对httpMessage进行聚合,聚合成FullHttpRequest或FullHttpResponse //几乎在netty中的编程,都会使用到此 Handler pipeline.addLast(new HttpObjectAggregator(1024 * 64)); // ====================== 以上是用于支持http协议 ====================== // ====================== 以下是支持httpWebsocket ======================= /** * websocket 服务器处理的协议,用于指定给客户端连接访问的路由 : /ws * 本handler会帮你处理一些繁重的复杂的事 * 会帮你处理握手动作: handshaking(close, ping, pong) ping + pong = 心跳 * 对于websocket来讲,都是以frames进行传输的,不同的数据类型对应的frames也不同 */ pipeline.addLast(new WebSocketServerProtocolHandler("/ws")); //添加自定义的handler pipeline.addLast(new ChatHandler()); } }
然后是 Pipeline 添加的 自定义 handler :

/** * @Description: 处理消息的handler * TextWebSocketFrame: 在netty中,是用于为websocket专门处理文本的对象,frame是消息的载体 */ public class ChatHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> { // 用于记录和管理所有客户端的Channel private static DefaultChannelGroup defaultChannelGroup = new DefaultChannelGroup(GlobalEventExecutor.INSTANCE); @Override protected void channelRead0(ChannelHandlerContext channelHandlerContext, TextWebSocketFrame textWebSocketFrame) throws Exception { // 获取客户端传输过来的消息 String text = textWebSocketFrame.text(); System.out.println("接受到的数据" + text); //返回出去 // for (Channel item : defaultChannelGroup) { // item.writeAndFlush(new TextWebSocketFrame("[服务器在]" + LocalDateTime.now() + "接受到信息,信息是:" + text)); // } /*--------上面的循环返回数据 和 下面的一样,感觉下面的方便点------------*/ defaultChannelGroup.writeAndFlush(new TextWebSocketFrame("[服务器在]" + LocalDateTime.now() + "接受到信息,信息是:" + text)); } @Override public void handlerAdded(ChannelHandlerContext ctx) throws Exception { //当客户端连接服务端之后(打开连接) //获取客户端的Channel,并且放到ChannelGroup中去进行管理 Channel channel = ctx.channel(); defaultChannelGroup.add(channel); } @Override public void handlerRemoved(ChannelHandlerContext ctx) throws Exception { // 当触发handlerRemoved,ChannelGroup会自动移除对应客户端的channel // defaultChannelGroup.remove(ctx.channel()); System.out.println("关闭的Channel长Id:" + ctx.channel().id().asLongText()); System.out.println("关闭的Channel断Id:" + ctx.channel().id().asShortText()); } }
Websocket api
var scocket = new WebSocket("ws://[ip]:[popt]");
生命周期:onopen() onmessage() onerror onclose()
主动方法:
Socket.send() / Socket.close()
前端代码:
用原生的方法写出来了哈:

<body> <div>发送消息:</div> <input type="text" id="msgContent"/> <input type="button" value="点我发送" onclick="CHAT.chat()"/> <div>接受消息:</div> <div id="receiveMsg" style="background-color: gainsboro;"></div> <script type="application/javascript"> window.CHAT = { socket: null, init: function() { if (window.WebSocket) { CHAT.socket = new WebSocket("ws://127.0.0.1:8088/ws"); CHAT.socket.onopen = function() { console.log("连接建立成功..."); }, CHAT.socket.onclose = function() { console.log("连接关闭..."); }, CHAT.socket.onerror = function() { console.log("发生错误..."); }, CHAT.socket.onmessage = function(e) { console.log("接受到消息:" + e.data); var receiveMsg = document.getElementById("receiveMsg"); var html = receiveMsg.innerHTML; receiveMsg.innerHTML = html + "<br/>" + e.data; } } else { alert("浏览器不支持websocket协议..."); } }, chat: function() { var msg = document.getElementById("msgContent"); CHAT.socket.send(msg.value); } }; CHAT.init(); </script> </body>
获取你能看懂为什么里面的URL前面要加 ws/ 后面也是
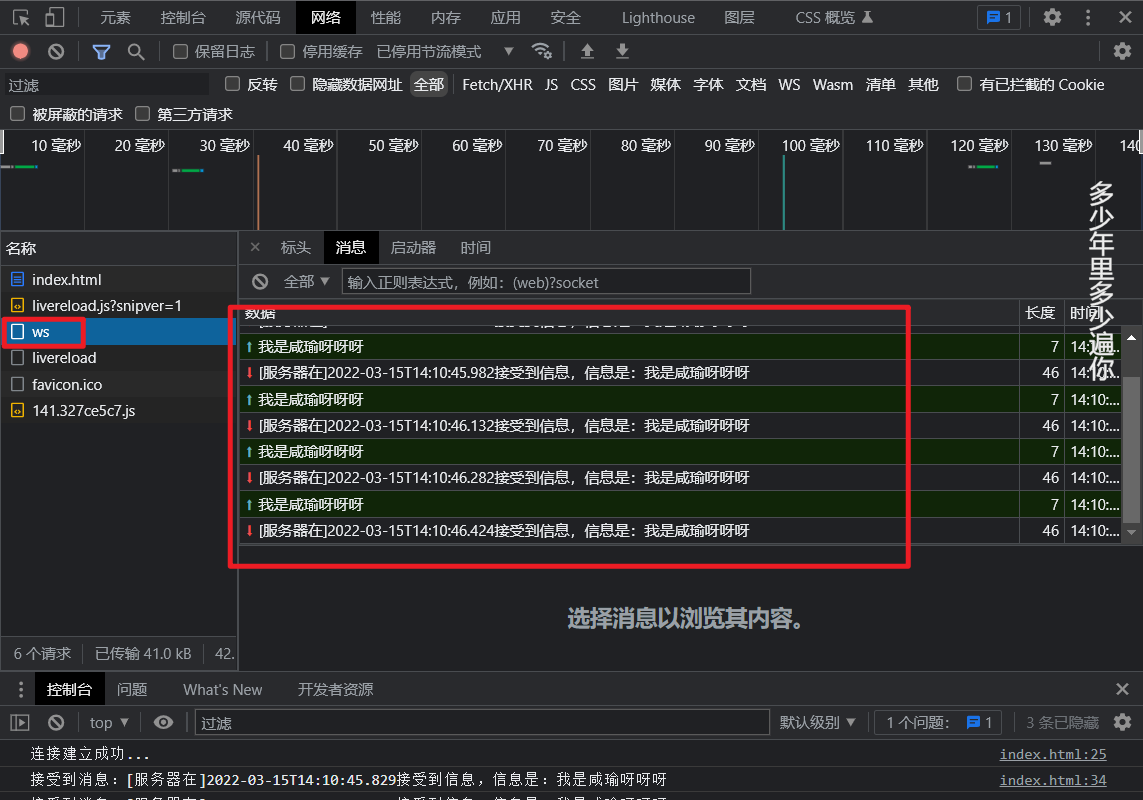
运行测试:
启动后端、启动前端:

发送信息:



关闭前端 或 刷新:

完 Lᵒᵛᵉᵧₒᵤ❤
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/16007421.html




