vue router meth的2个属性: keepAlive 、deepth

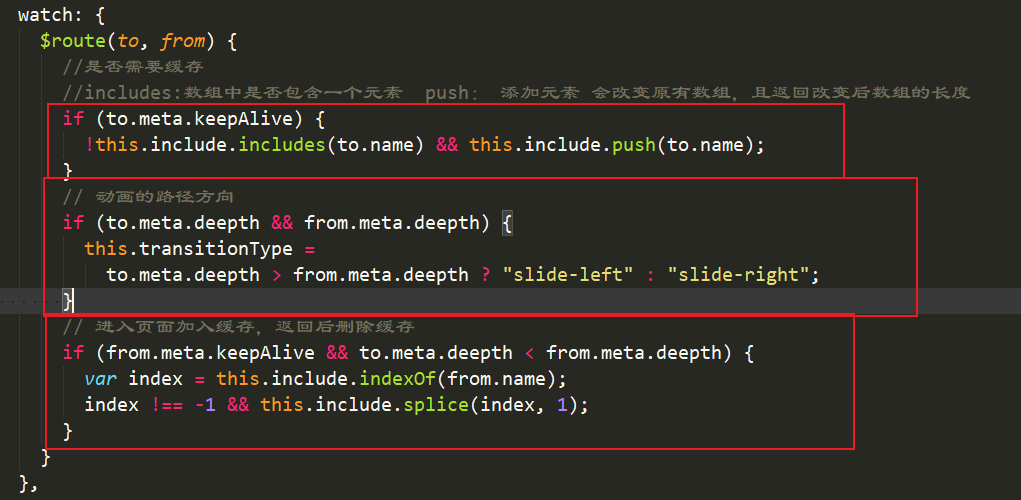
然后:

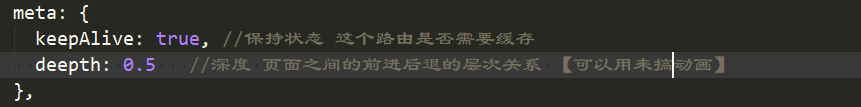
meta: {
keepAlive: true, //保持状态 这个路由是否需要缓存
deepth: 0.5 //深度 页面之间的前进后退的层次关系 【可以用来搞动画】
},
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15903580.html

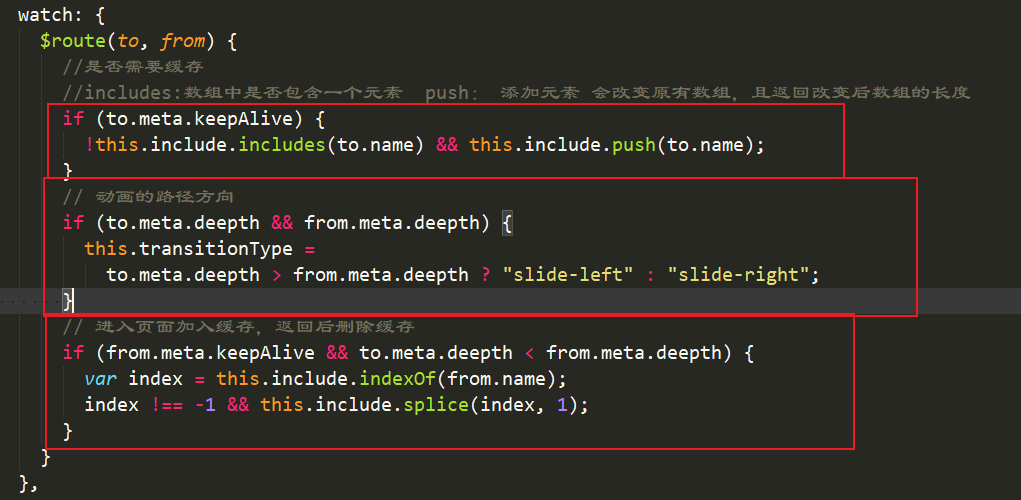
然后:

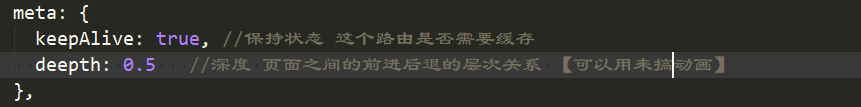
meta: {
keepAlive: true, //保持状态 这个路由是否需要缓存
deepth: 0.5 //深度 页面之间的前进后退的层次关系 【可以用来搞动画】
},
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15903580.html
