uniapp 使用全局状态管理 Vuex
PS:现在的版本Vuex 都内置了,不用下载,直接导入挂载启动 赢取白富美!
1.导入
1.1 根目录新建 store ,store下面新建 index.js

1.2 写入代码啦啦啦啦

//导入Vue 和 导入Vuex import Vue from 'vue'; import Vuex from 'vuex'; //安装Vuex插件 Vue.use(Vuex); //创建实例 const store = new Vuex.Store({}); //导出 export default store;
2.挂载
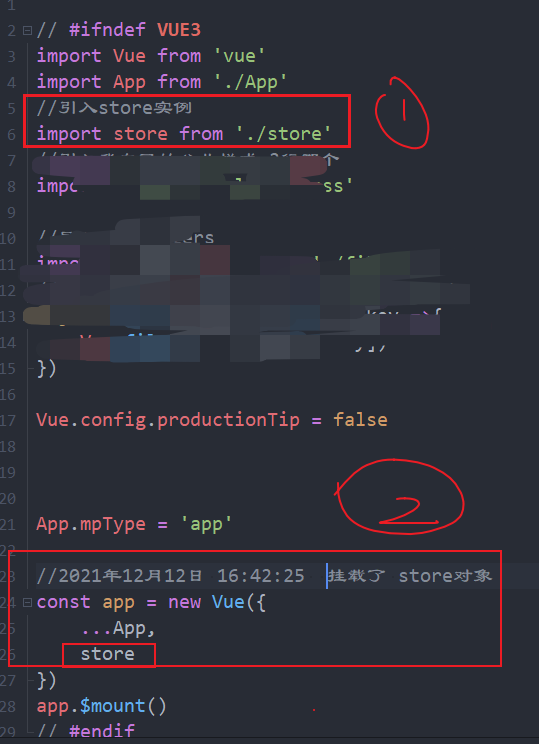
main.js 导入 和 挂载

3.使用【测试】
3.1 回到store中的index.js 我们往里加配置【数据】

创建store实例的时候 ,构造里面有option参数,里面计入模块。
3.2 创建独立模块
回到store文件夹 ,创建一个module文件夹存放模块,,,然后创建search.js ,相当于创建一个独立模块。


export default { //独立命名空间 namespaced:true, //通过 state 声明数据 state:() => { return { msg:'hello Vuex' } } }
然后在 store中的index 注册这个模块。【导入和注册】

3.2 实例使用state的值:
我在一个组件上使用刚定义的search模块里面state的msg的值 “hello vuex” :
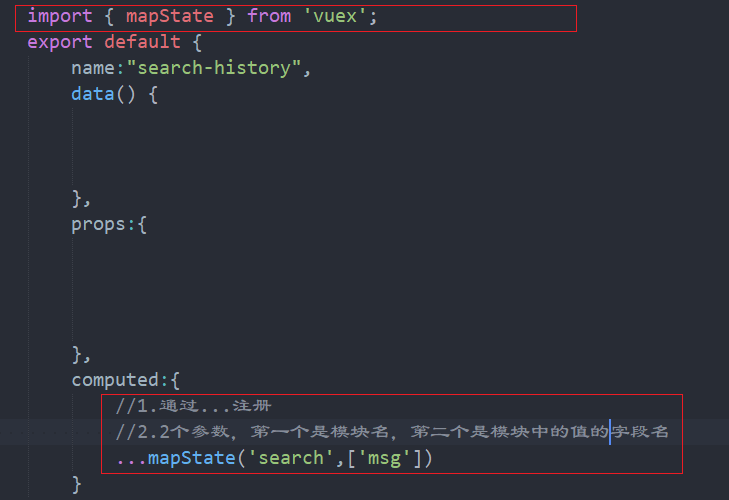
1.在组件导入 mapState ,从 vuex导入,
2.必须在 “计算属性”下 注册 state 的数据,导入后的数据可以直接被使用,就想使用data中的一样:

然后我直接使用:

即:

Vuex 数据的“改” 【其实是Vue的基础 我换个形式罢了】
改变vuex 中的 值,是不能直接修改的,是通过 mutations 修改:
在独立模块加入 mutaitions:
里面写方法即可:
第一个参数永远是 state,其他参数是外面来的,具体代码自己写:

使用 【导入,定义和使用】
在页面中导入 mapMutations ,记住是带s的啊:

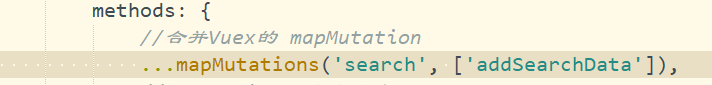
然后一定要在 method 中合并进来,合并进来的函数,使用的时候就像你正常使用method中的函数一样:
合并也是三个点的方法,第一个参数还是名字,第二个参数就是要合并进来的mutations中定义好的名字:

然后你直接使用即可,有参数的你传参数呗:

PS:当然你可以不分模块直接在option写这些,但是大项目那些是很严谨的
完.
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15680180.html




