VUE v-modle 实现 |||| uniapp 父子组件实现 v-modle
今天在看视频发现一个知识点,是vue 很基础的知识点,就是 v-modle双向绑定,。
v-model可以实现双向绑定,那么他实现的原理:
如果说想应用到组件的绑定中,那么要准守一下规则:
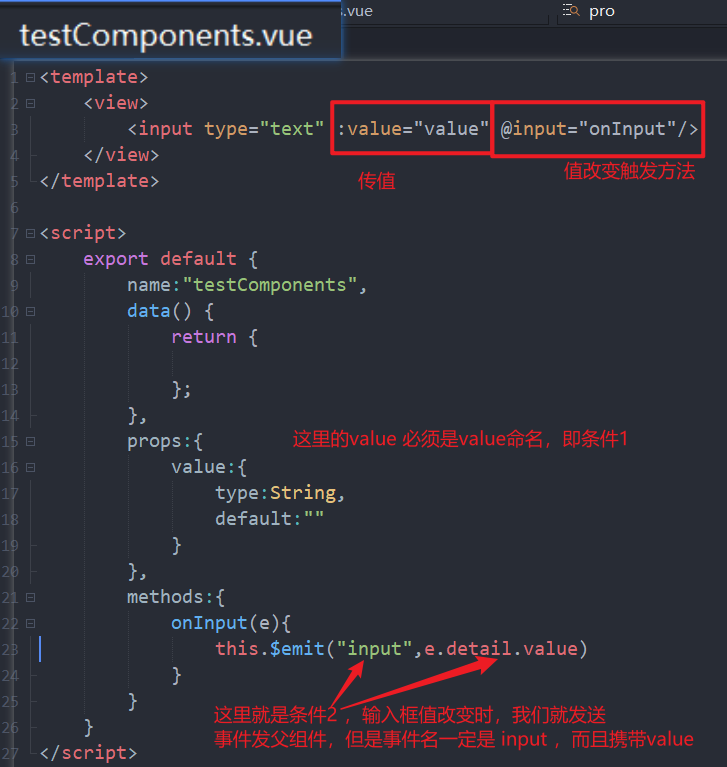
- 子组件中,接受到的值(props),必以value命名
- 子组件(input)中要想修改value,那么@input值改变触发时发送给父组件的事件一定要叫 input,然后携带参数value.


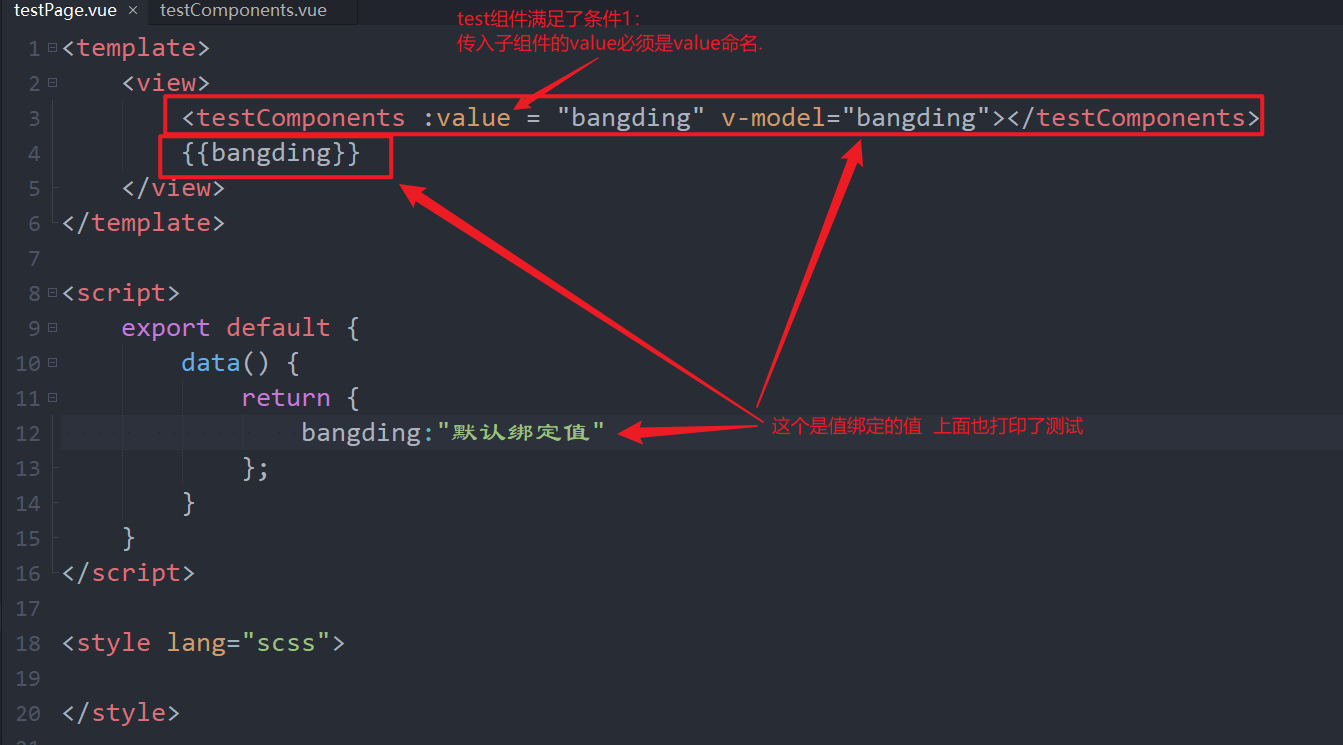
测试:
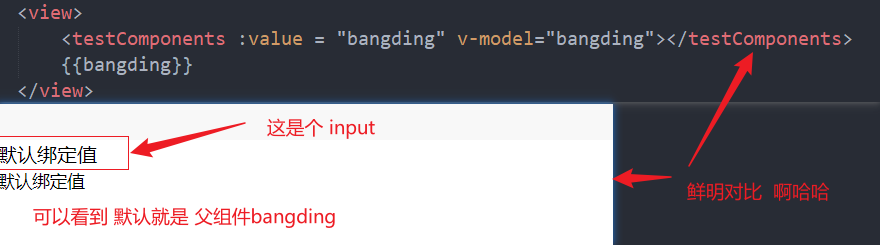
初始化:
当子组件中input值改变时:

完。
下面例 我的实例:
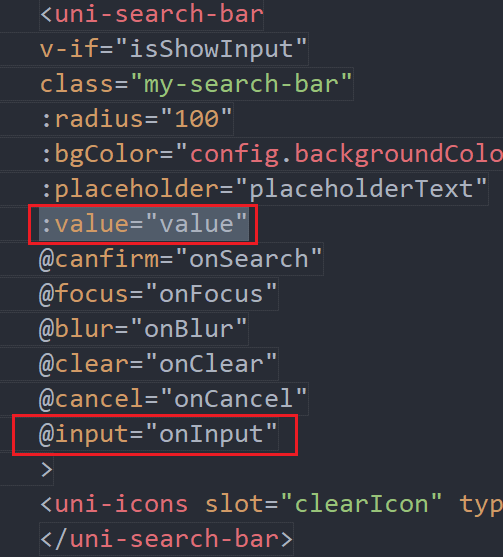
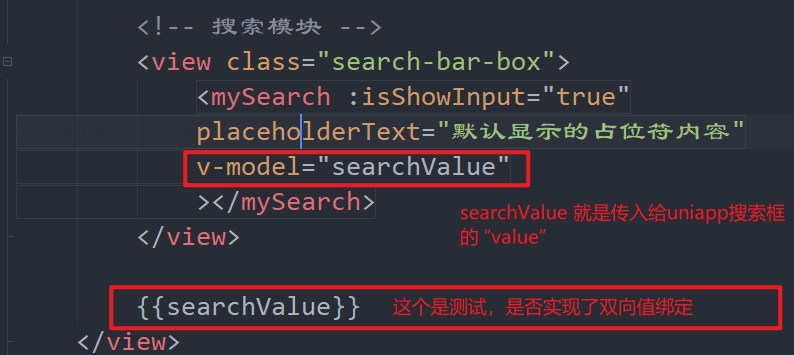
这个uni-search-bar 的组件是uniapp 的搜索组件,然后我们想让它的值是父组件传递过来的:

那么如果我们现在想实现值绑定,那么我更改这个uniapp搜索框的值的时候,父组件传递过来的值也跟这变,那么就是在@input 这个事件发送事件,这个事件名字一定要叫input 而且携带的参数是value:
@input事件 发送事件代码
//输入框的值改变时触发
onInput(val){
// console.log(val);
//当输入流的值发生变化 那么通知父组件改变【因为这不是双向绑定】
this.$emit('input',val);
},
然后父组件需要值绑定value即可:

我们最后测试一下:

最后还是那句话 ,2个条件。
如果帮到你 点个赞或者推荐,,,,---咸瑜
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15644984.html



