grid 布局
H5代码:

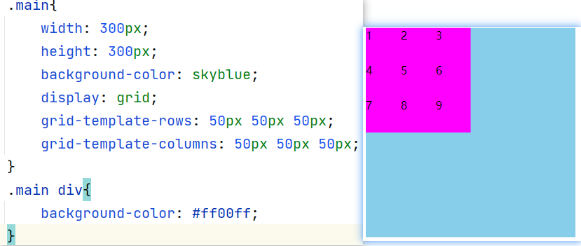
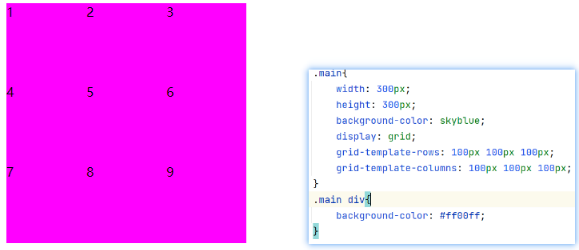
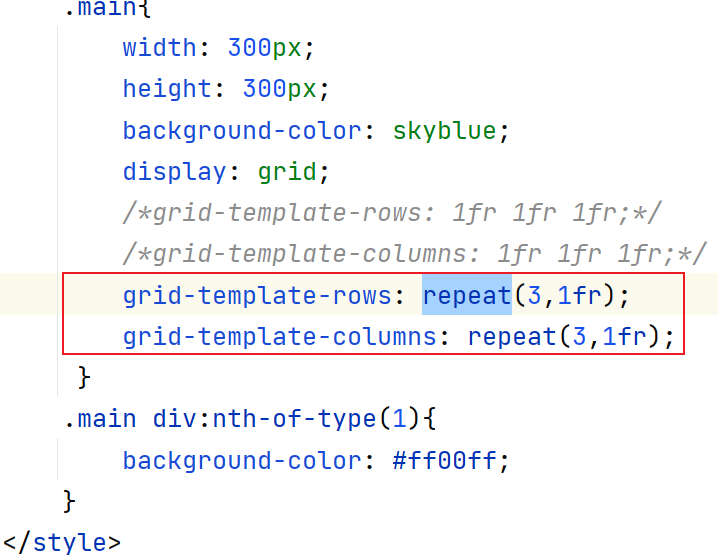
第一个属性: 设置三行三列的 Grid 布局 grid-template-rows 和 grid-template-columns ,
里面有几个属性就有几行几列。。。。大小自己设置。。。。。:


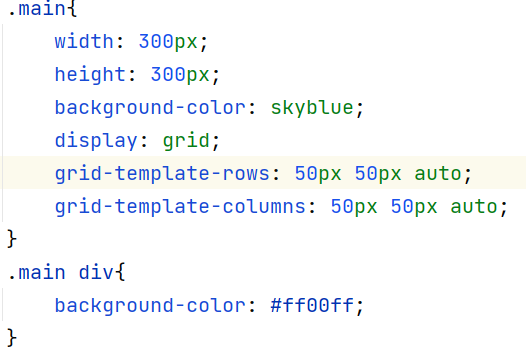
如果大小为auto ,那么就是占满剩余位置:


fr 单位
它类似于 % ,但不是根据父元素来平分的,是根据剩余空间平分,,,,
如果取值可以为0.xfr 那么! 会以1rf为标准划分,,1rf相当于 100% ,0.x 相当于 x%
HTML 代码:

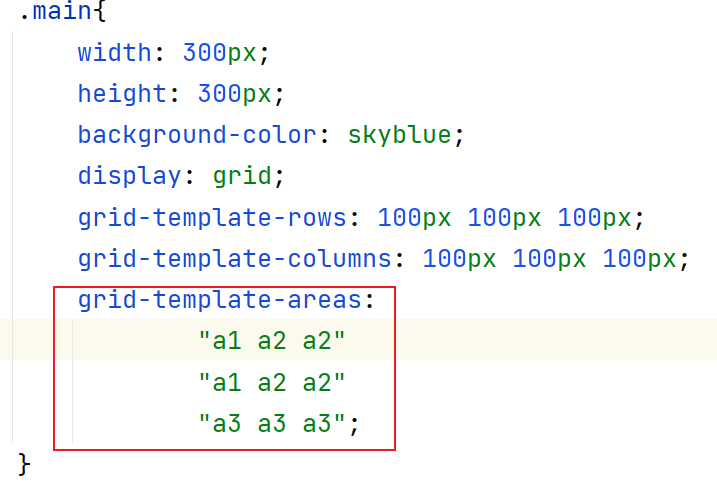
·grid-template-areas属性:
它是合并单元格的属性,它用在grid布局,它的用法很奇葩也很方便:命名法:

记住! 我测试过 不能乱命名,我试过有横着又竖着来 是不行的!
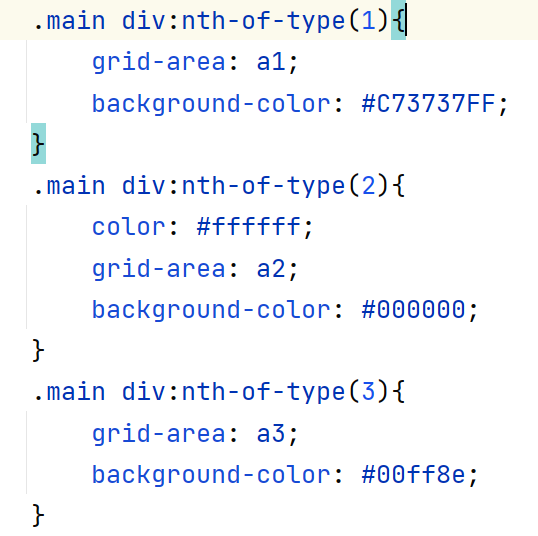
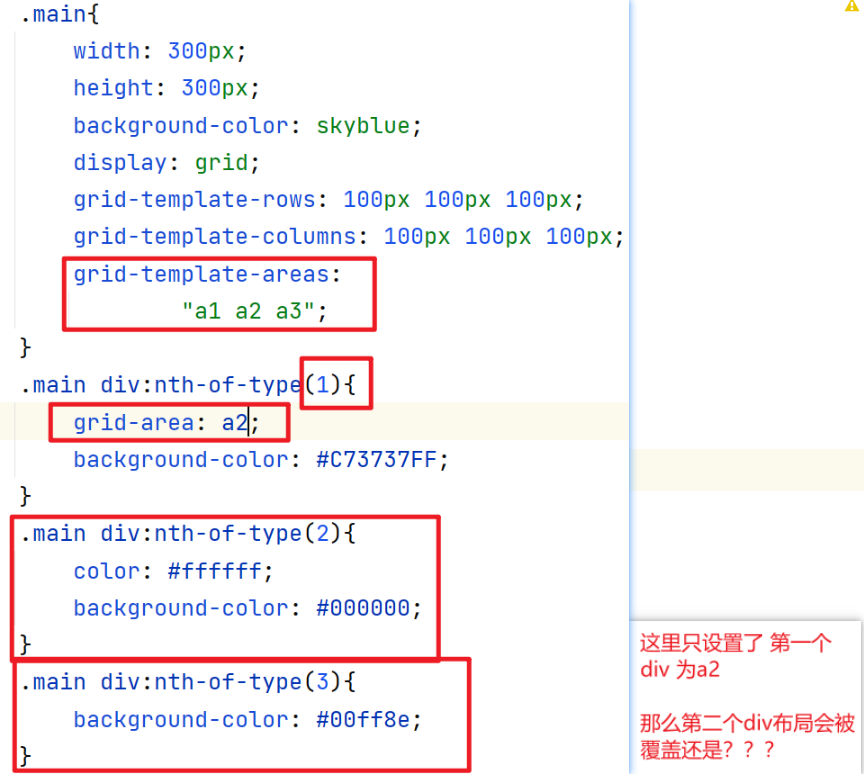
·grid-area 属性:
它是合并的单元格的属性,它用在grid的子项里面,直接使用 grid-template-areas 命名中的名字即可:

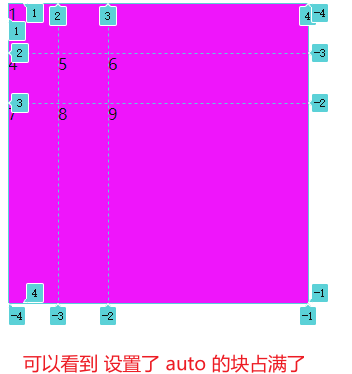
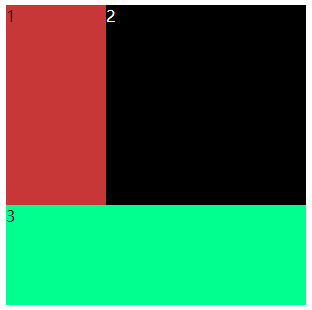
配合上面的grid-template-area 的布局效果如下:

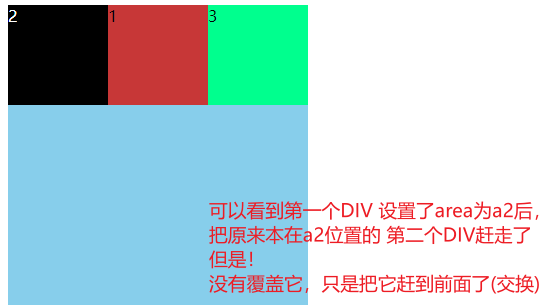
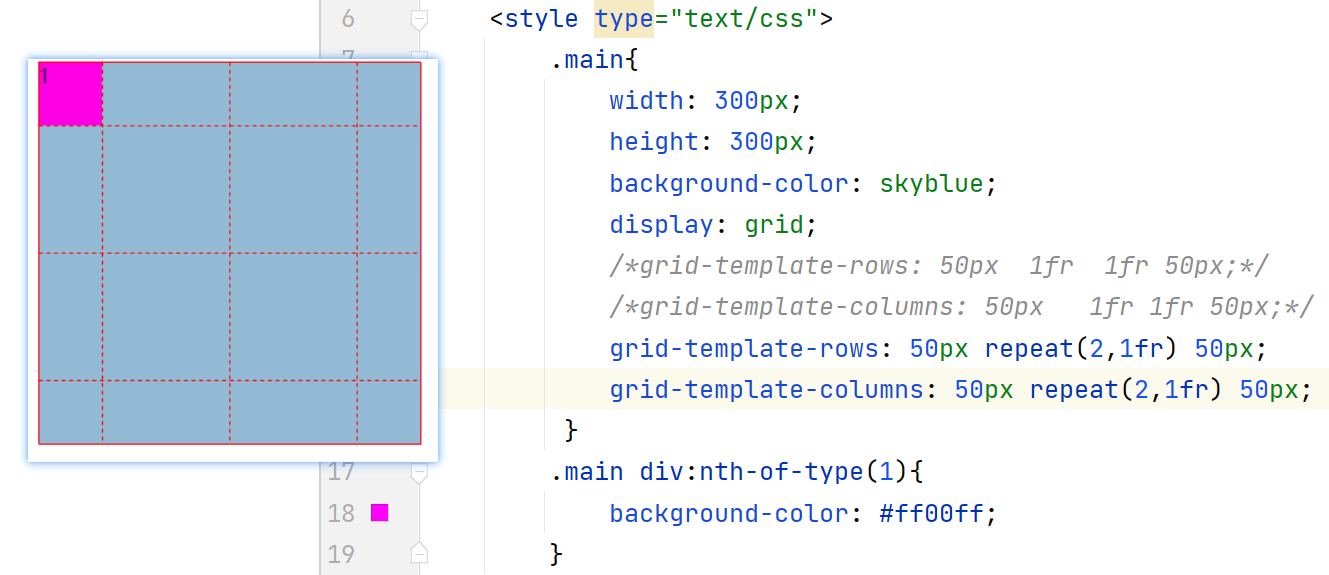
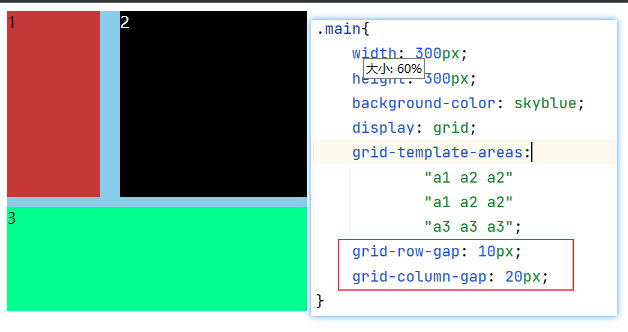
特殊例子: 代码和效果如下:
 3
3

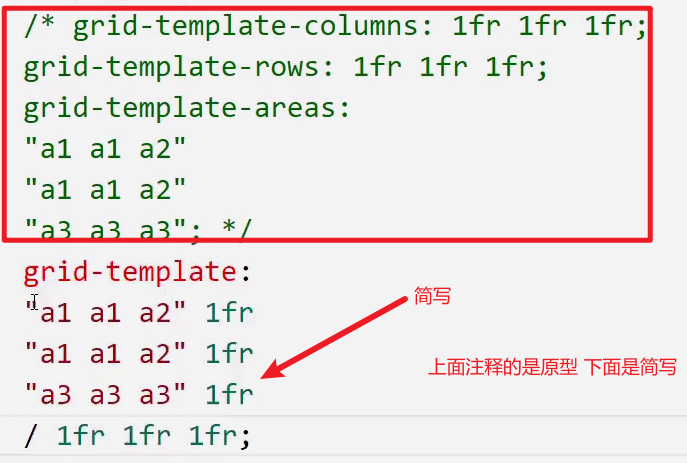
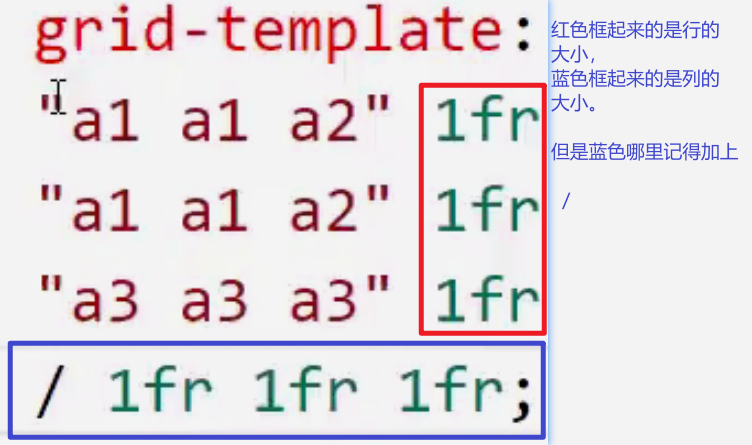
grid-template 简写:


网格间隙 和 简写
grid-row-gap 设置 行间隙,直接设置值即可。
grid-column-gap 设置 列间隙 直接设置值即可。
但这两个过时了 被横线了,还可以用的。
不过是的是:
row-gap 设置行的间隙,column-gap 设置列的间隙。
效果和上面的一样,直接设置即可。
和他相比 少了 grid 这个前缀而已。
 效果一样 我就不演示了。
效果一样 我就不演示了。
间隙简写
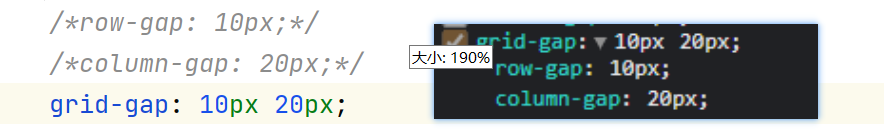
简写的话 直接写 grid-gap,,,2个值,第一个行 第二个列的间隙:
效果也是一样的 不演示了,浏览器可以看到其实就是设置了 row-gap 和 column-gap 2个属性。

!!!其实 row-gap 和 column-gap 在flex布局也是可以用的!可能这就是为什么 grid-xxx-gap过时的原 因吧.
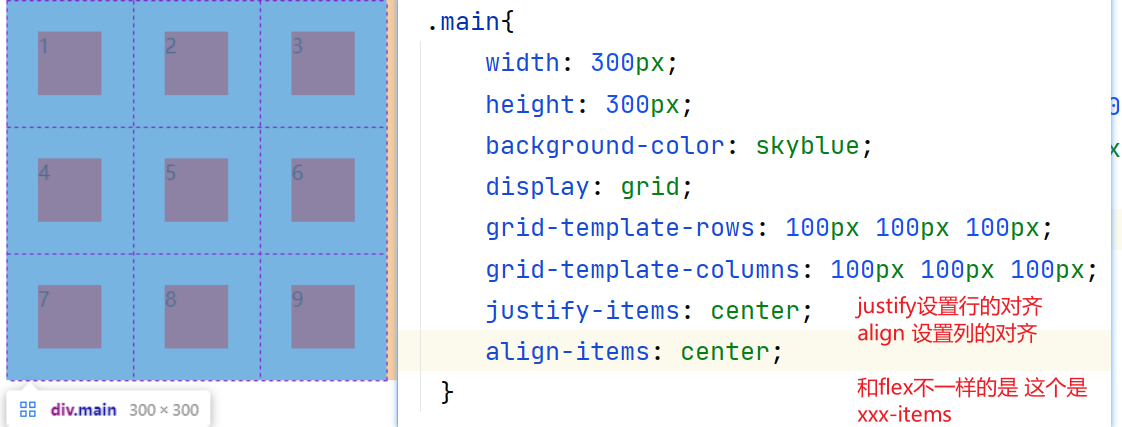
网格内容对齐方式 和 简写
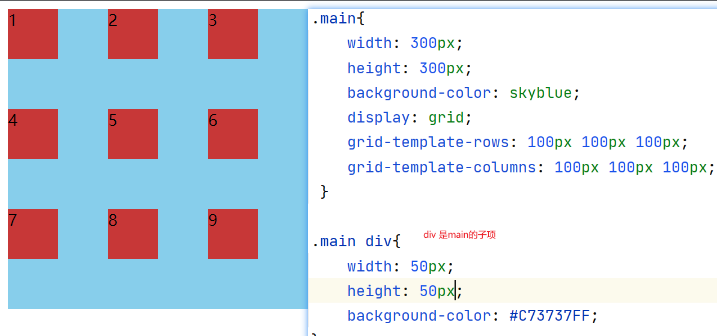
 图片可以看到,子项设置小了,格子还是那么大,但是子项默认是左上对齐。
图片可以看到,子项设置小了,格子还是那么大,但是子项默认是左上对齐。
记住啊 ,justify-items 别和 flex 的 justify-content弄反了,flex也是有align-items的,但是人家是分方向的。。。
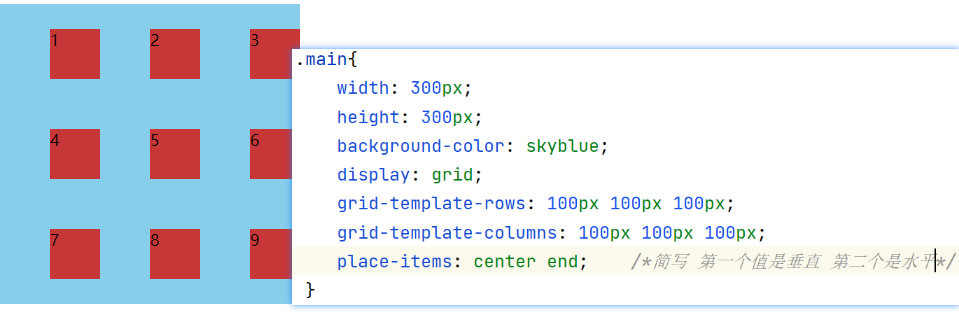
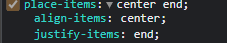
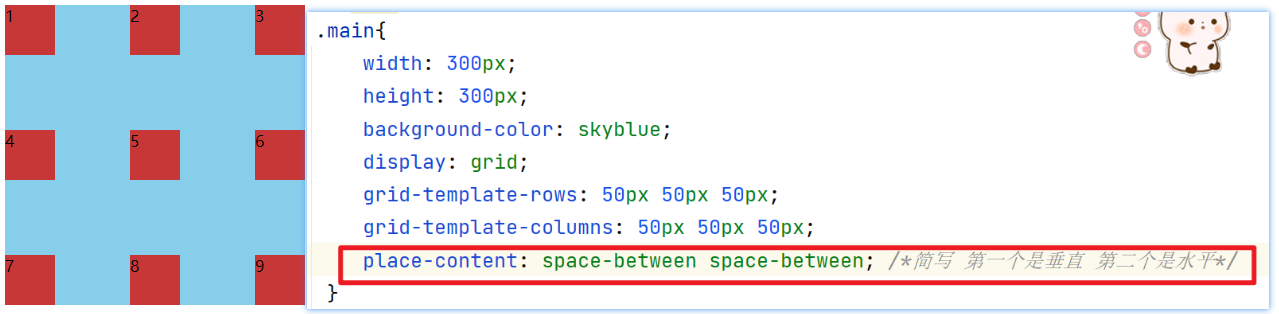
网格内容对齐方式简写


可以看到,第一个值是垂直 ,第二个值是水平,在浏览器也可以看得啊。
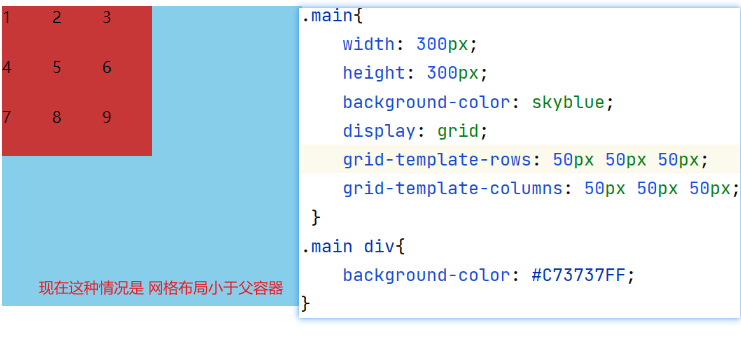
网格对齐方式 和 简写 【注意是网格对齐方式(网格小于容器的时候)】

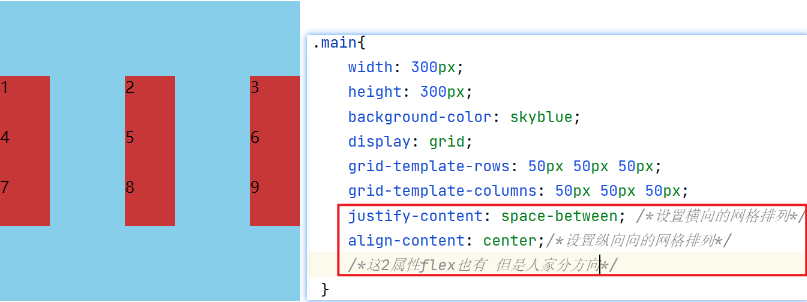
我们可以设它的网格对齐方式:

哎呀 这不是flex的嘛 所以用多了你就熟了!
网格对齐方式 简写:

在浏览器也可以看到的!
注意! 别弄混 布局内容的排列 和 布局整体的排列!
复杂是复杂 但是真的方便! 万能死我了...
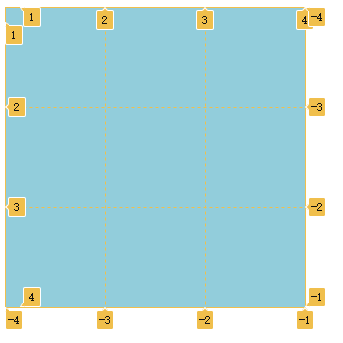
基于“线”的元素放置
首先 grid 是有名称 和 标识的,名称是自定义,但是标识就是"线"了,横向和纵向的线:


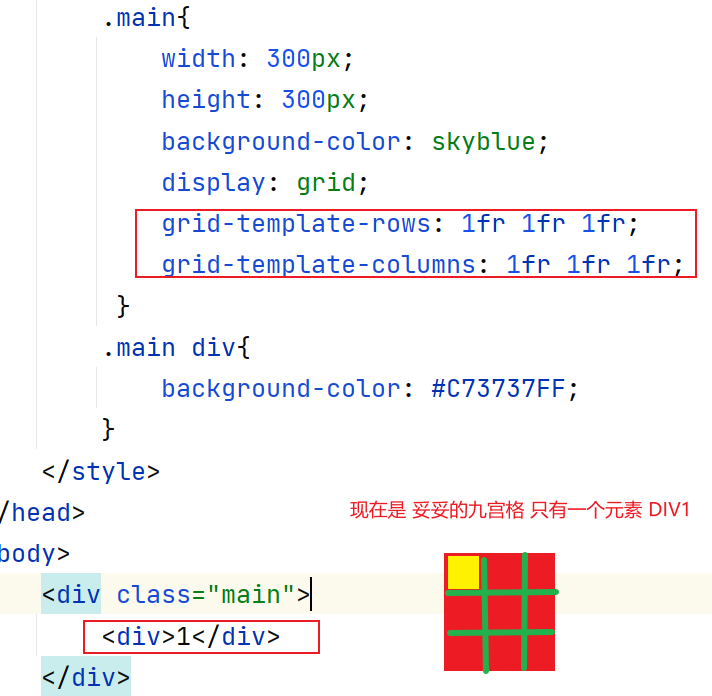
现在设置div1位置,即属性是用在子项中的:
grid-row-start : 设置元素网格【水平线】的位置从哪里开始
grid-row-end : 设置元素网格【水平线】的位置从哪里结束
grid-column-start : 设置原始网格【垂直线】的位置从哪里开始
grid-column-end : 设置原始网格【垂直线】的位置从哪里开始
它们4个属性的默认值都是auto,具体自己测试【配合其他子项】
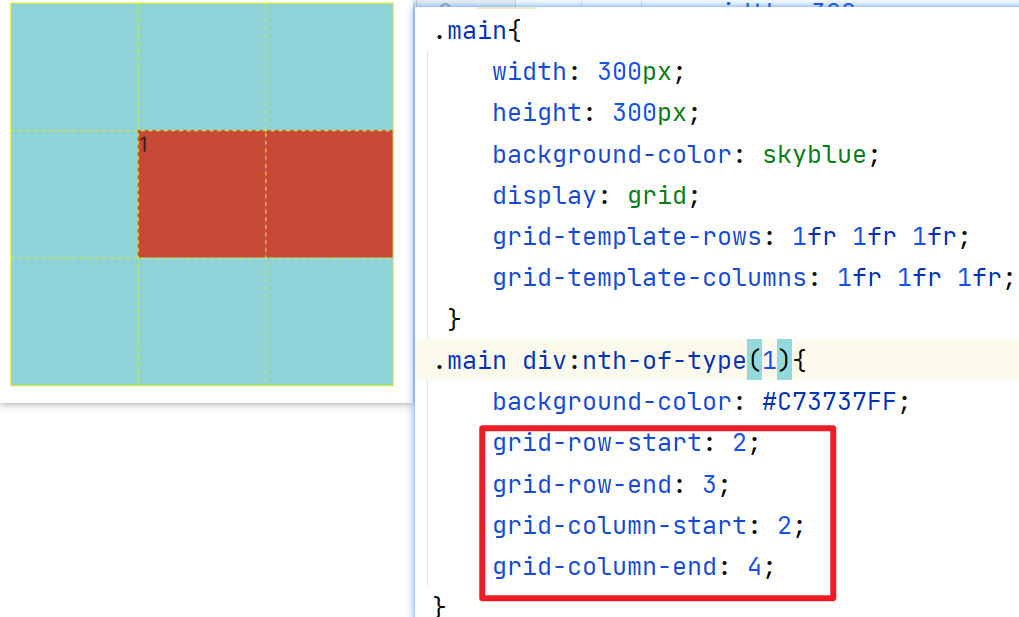
下面是个例子,自己脑补即可:

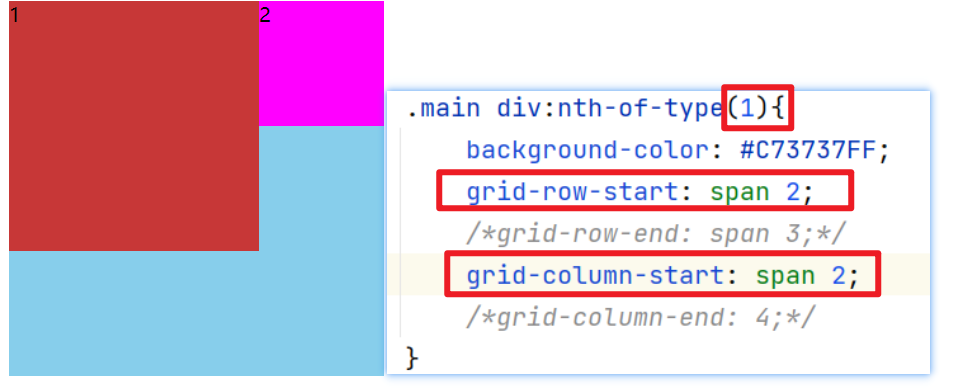
不仅可以用线,还有个值是 span x,说明要占x个格子:
但是这种就无法定位了,但是你水平/垂直自定义配置即可:
例:
其实用格子的话 用start即可 end 就不用了,上面就是横着占2格子,竖着占2格子,
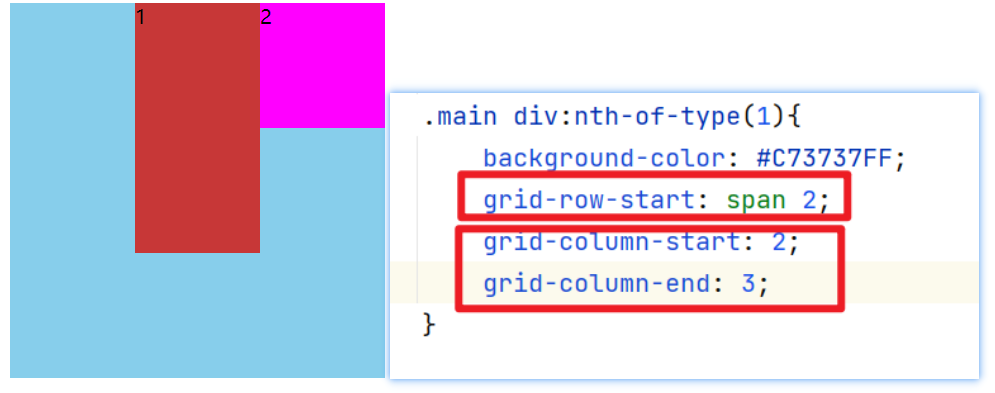
例2:
可以看到 横线沾满2格子,竖线呢就是从2开始 到3结束,那么就是1个格子。这就破解了格子不能定位的问题了。
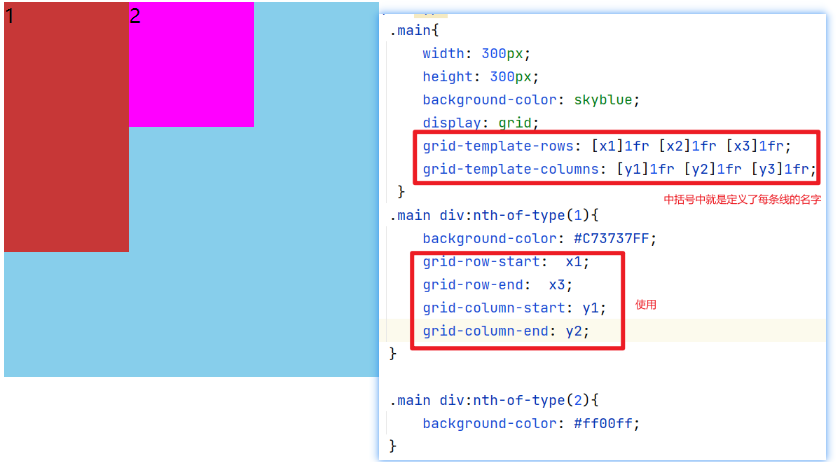
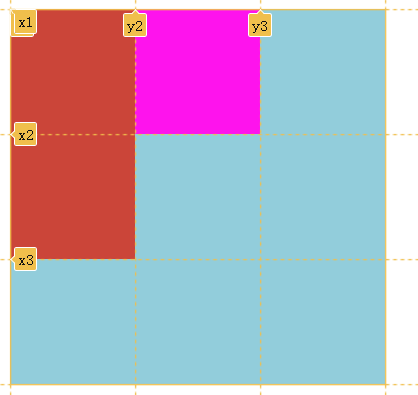
自定义"线"名:


自己脑部吧 这个很容易。
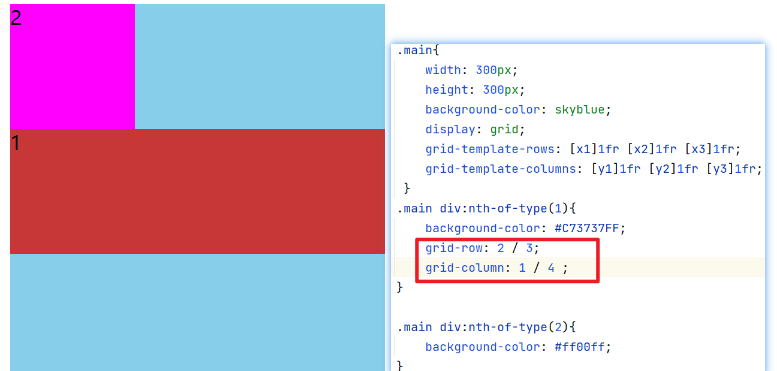
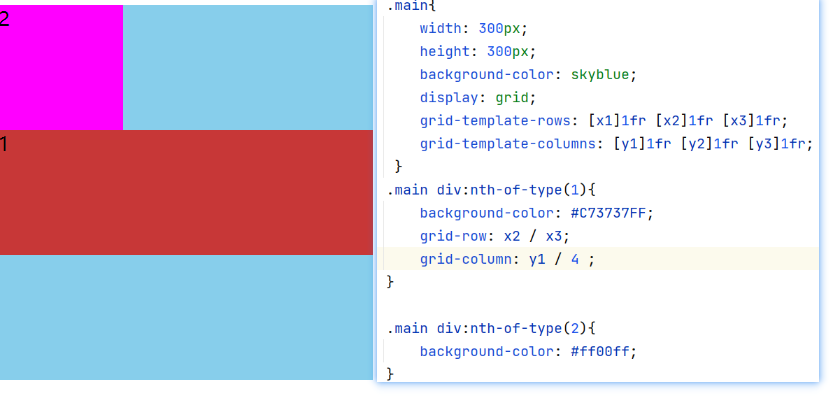
简写:grid-column 和 grid-row:
grid-column 和 grid-row 各有2值,用 / 分开,第一个是开始 第二个是结束“:


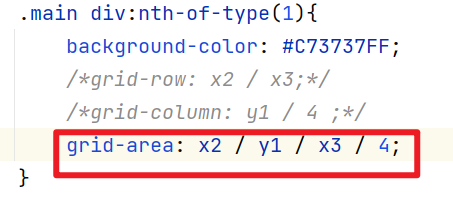
自己看看即可。不仅如此 grid-area 也是可以简写的,我给出对应代码 自己套进去 详细我就不说了:

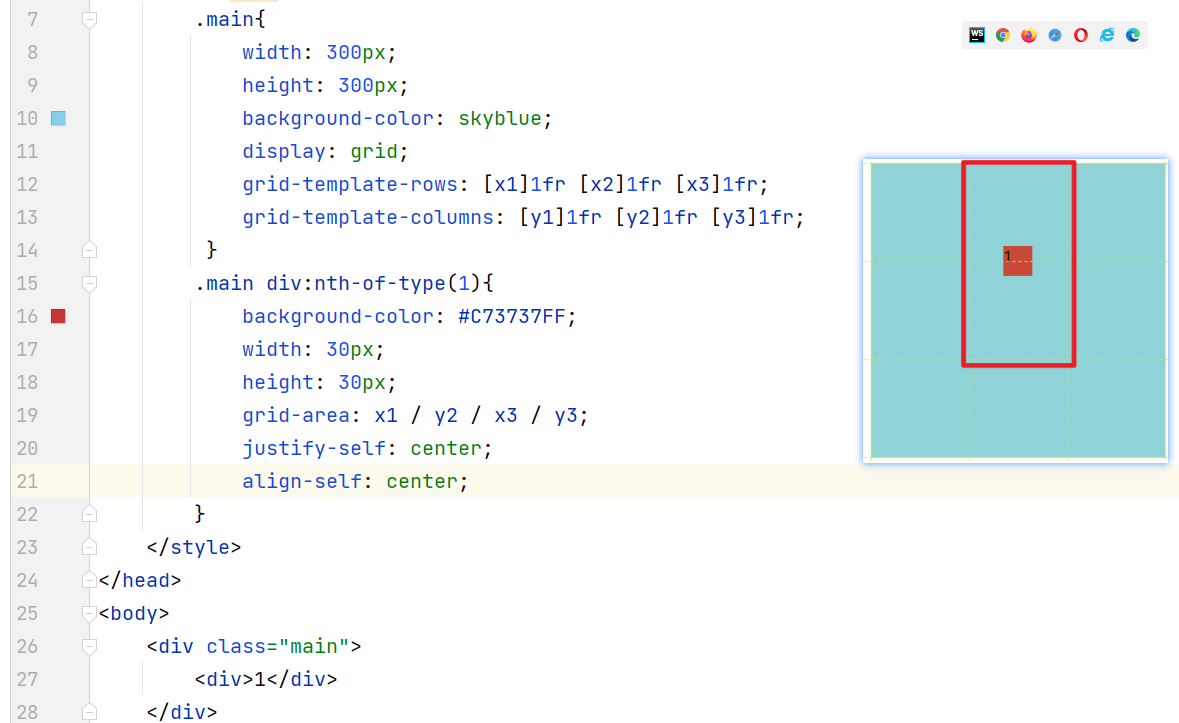
justify-self 和 align-self 讲解:
这两属性 都是设置gaid子布局内的内容【网格内容】 的,当内容宽高小于grid子布局才有效,且是针对自己而设置的!!!
给个例子 自己脑补:

repeat() 和 minmax() 简写 和 自适应
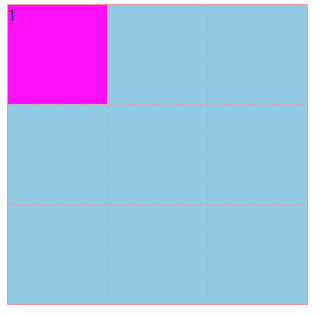
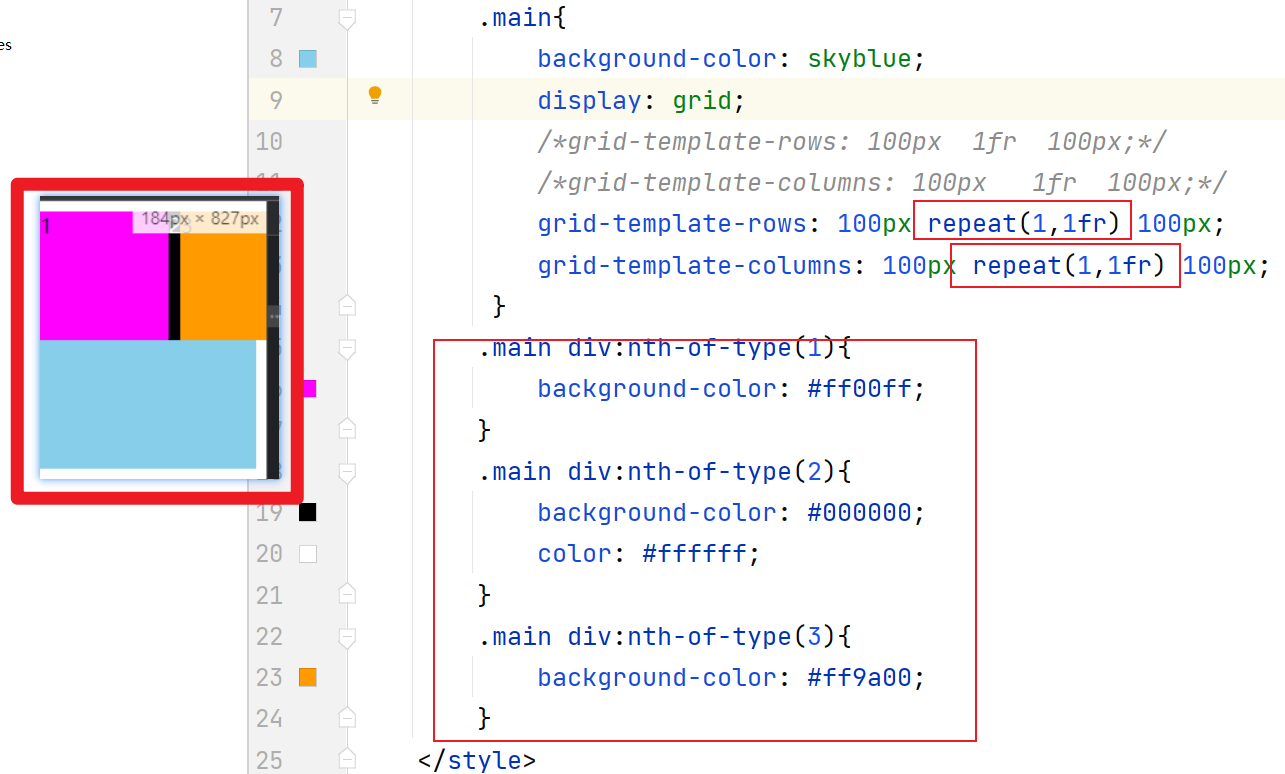
repeat 这个可以设置x个相同不格子,其实就是 grid-temp-rows的值的简写,例:


也可以这样:

maxmin() 这个是设置最大和最小的宽/高,可以配合repeat一起用:

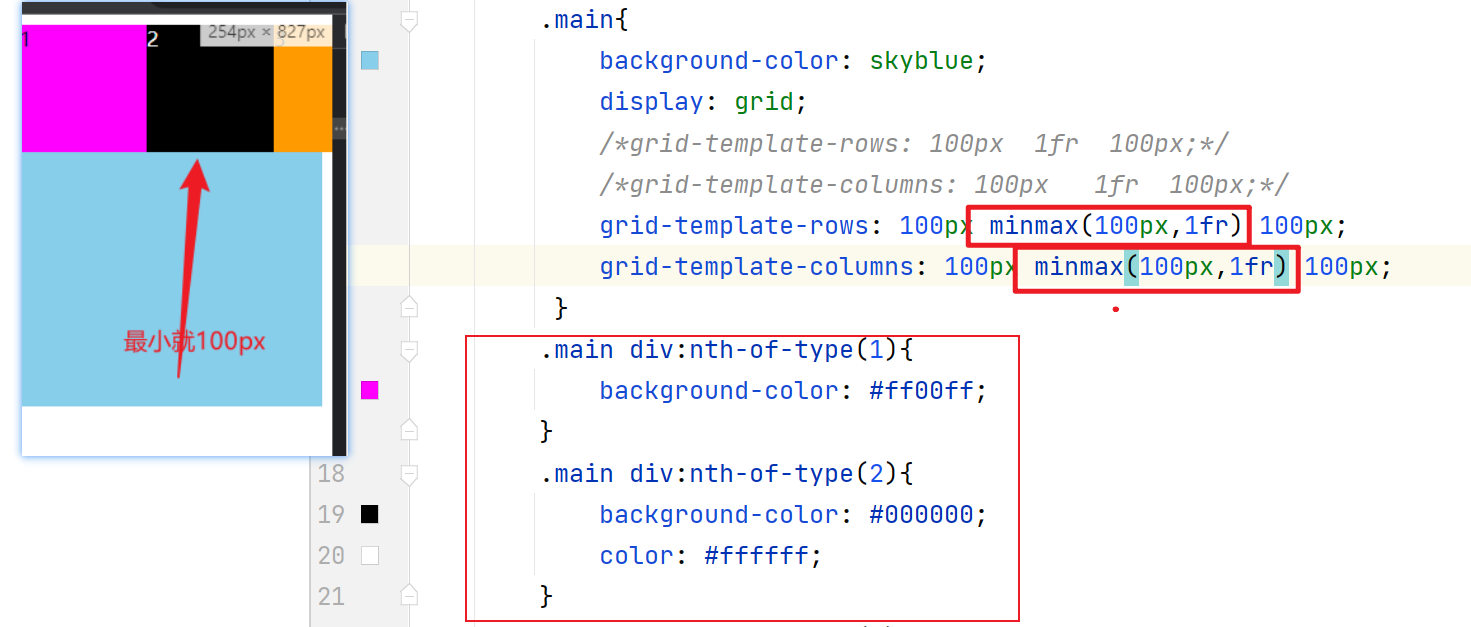
可以看到 现在是父组件没设置宽高,三个格子的话,中间那个格子是1fr 自适应,但如果分辨率小,极限的话 1fr的格子 就是会被压扁。
那么就可以用minmax设置他的最小了,超过最小不会被压缩:
2个值,第一个是最小值,第二个是最大值:

e.mmm 自己脑补即可。
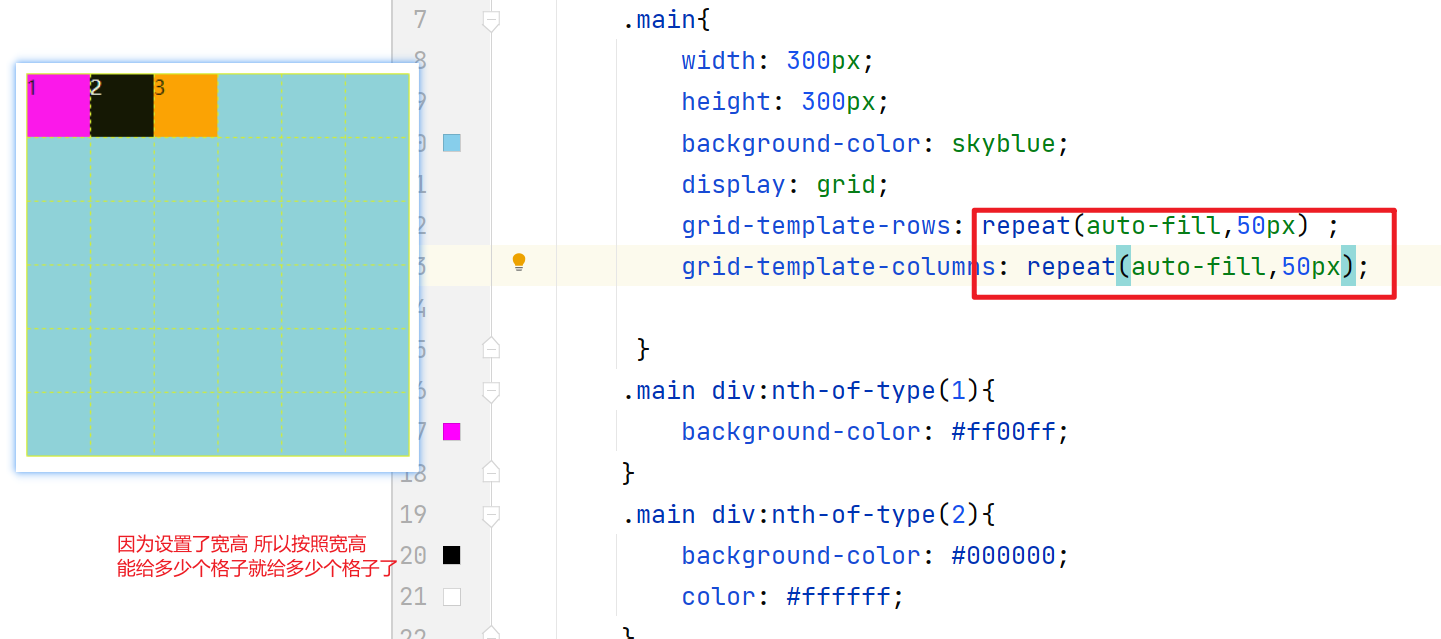
auto-fill : 这个属性可以配合repeat一起用,意思是根据宽度设置X个格子,例:

自己去发掘,grid布局就到这里了。。。。。。。。。。。。。。。。。。
其实用叠加很容易做下面这种效果:

补充:
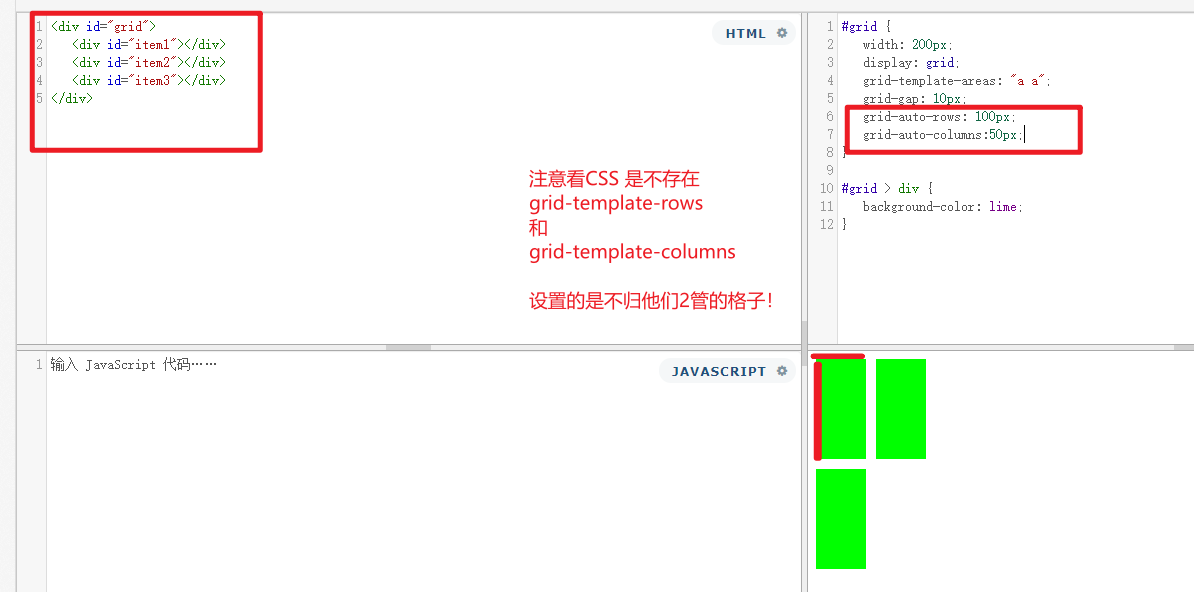
grid-auto-rows 和 grid-auto-columns 这2个是设置 “没 grid-template-rows 和 grid-template-columns” 时的 “隐式"格子的 宽高,
具体貌似是返回来的: rows设置的是高度 column设置的是宽度:

补充2:
grid-auto-flow grid-auto-flow 属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-auto-flow 看看MDN的例子 你会很快明白,这个也非常用的多!
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15580395.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号