CSS 浮动
讲下原理即可,
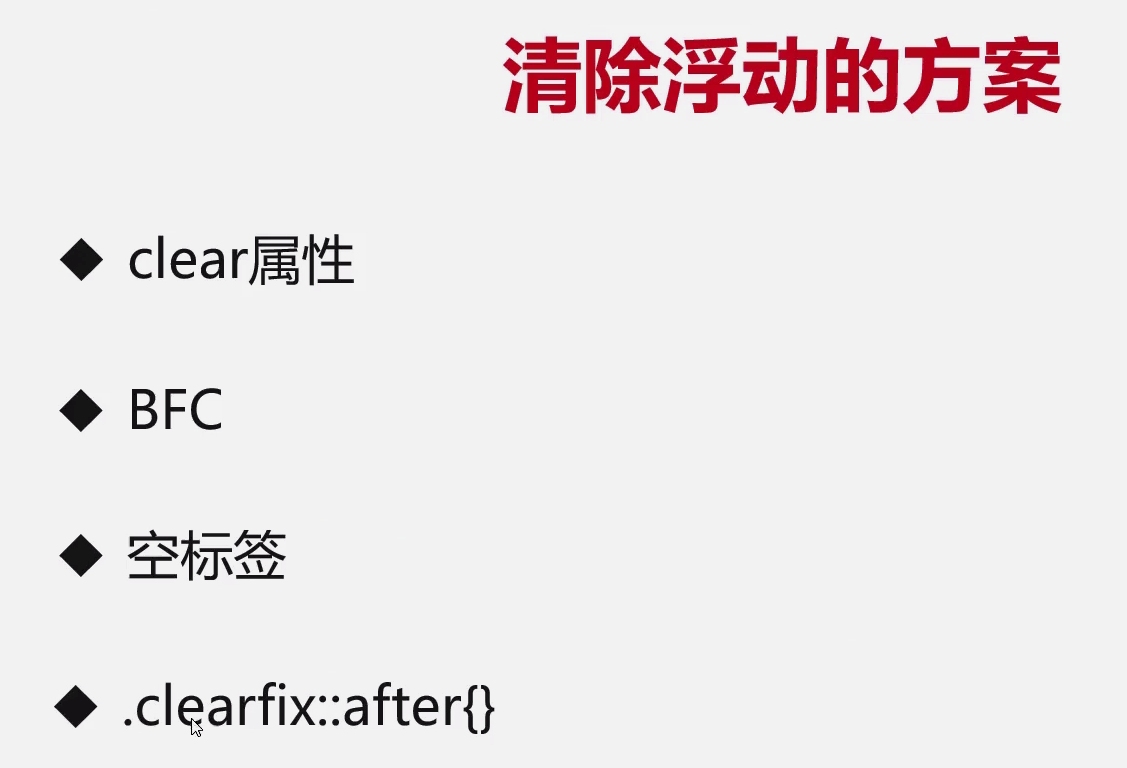
浮动分为 左浮动 右浮动。还有一个清除浮动,



//以下有误 请勿参考。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 浮动知识点: 【 拜托浮动遮盖的三个方法 】 : 1. 清除浮动 2.设置margin 3.postion为相对单位 。 1.如果一个块元素左浮动,那么如果最左边有元素(不是浮动元素)的话 ,浮动元素将覆盖掉他它. 2.当2个都是浮动的元素且都是块状 那么不会相互覆盖了,会友好的叠在一起。 3.如果有一个内联行内元素,而且设置了浮动 ,那么马上变块状元素。 4.如果有一个内联行内元素 和 一个块状元素 且 都是一样的浮动 , 会互相叠在一起,也会友好的叠着,因为内联行内设置了浮动编程了块元素。 5.如果有一个内联行内元素(设置了相对定位) 和 一个块状元素 且 都是一样的浮动 , 会互相叠在一起,不会友好的叠着, 如果用的是第三个方法设置相对定位,那么虽然元素是出来了 看得见了,但是位置还在原来那,会留个坑。 //以上有误 请勿参考。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
2021年12月18日 18:34:41:
子元素只要是有浮动 ,父元素都要清除浮动,不然父元素会为宽高0,,,,一般用 after直接清除。
XXX:after{
content:""
display:block,
clear:both
}
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15542134.html



