Vue 使用 Ant Design Vue 。
我这里是vue3 所以使用 Ant Design Vue 的是 2 版本,1版本是Vue 2 及以下的 记住啊。
然后我们安装
$ npm install ant-design-vue@next --save
引入分为单引入【按需】 和 全部引入 这里使用全部引入:
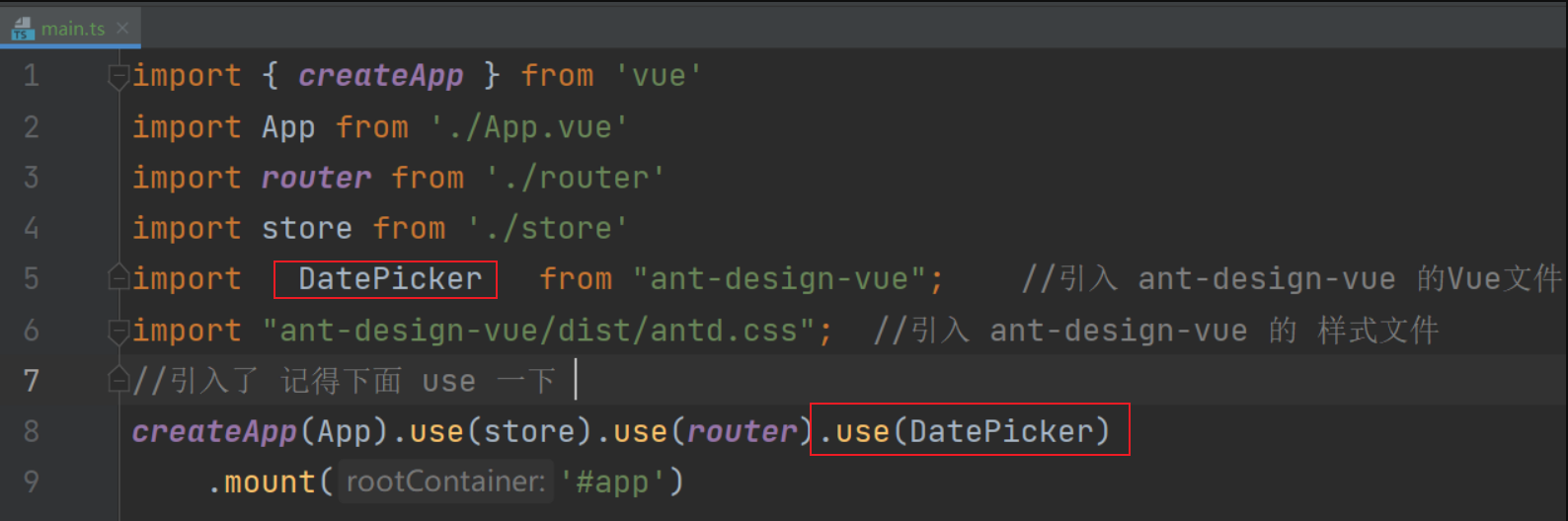
我的vue项目用的是TS ,引入如下:
import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from './store' import DatePicker from "ant-design-vue"; import "ant-design-vue/dist/antd.css"; // or 'ant-design-vue/dist/antd.less' createApp(App).use(store).use(router).use(DatePicker).mount('#app')

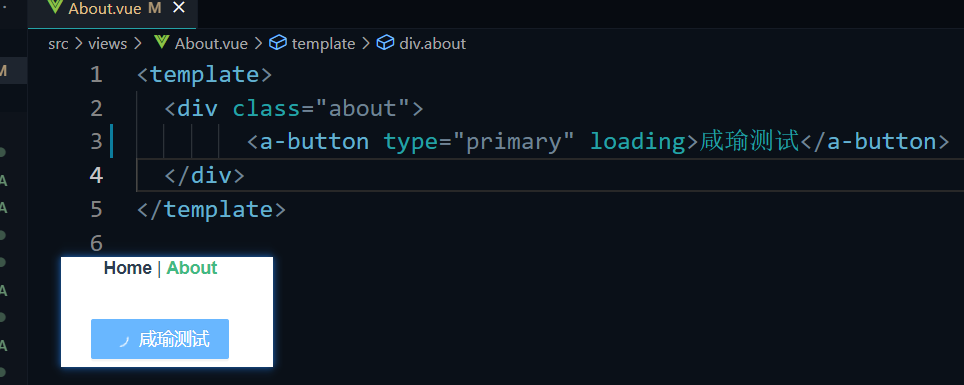
随便用下他的按钮:

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15371657.html



