uniApp v-for 遍历渲染

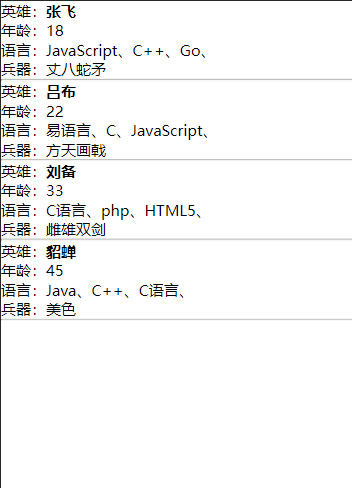
<template> <view> <view v-for="item in hero"> 英雄:<b>{{item.Name}}</b> <br> 年龄:{{item.age}} <br> 语言:<text v-for="langItem in item.language">{{langItem}}、</text> <br> 兵器:{{item.weapon}} <hr> </view> </view> </template> <script> export default { data() { return { hero:[ { "Name": "张飞", "age": 18, "language": ["JavaScript","C++","Go"], "weapon": "丈八蛇矛" }, { "Name": "吕布", "age": 22, "language": ["易语言","C","JavaScript"], "weapon": "方天画戟" }, { "Name": "刘备", "age": 33, "language": ["C语言","php","HTML5"], "weapon": "雌雄双剑" }, { "Name": "貂蝉", "age": 45, "language": ["Java","C++","C语言"], "weapon": "美色" } ] } }, methods:{ } } </script> <style> input{ margin-top: 100px; } </style>
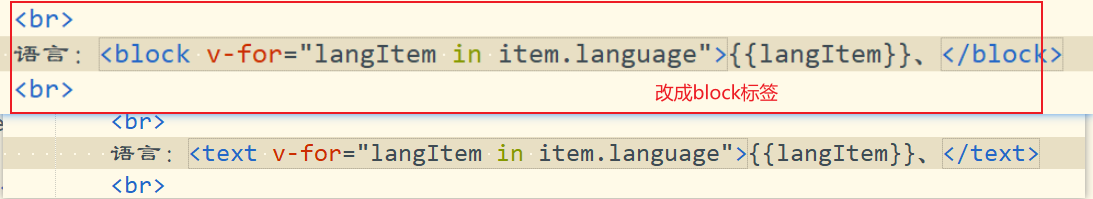
下面代码对应这个:

可以看源码 会变成 标签uniview,而且语言也是univiwe,
如果我们吧 语言遍历哪里改成 block 那么 uniapp 就直接打印元素 而不会遍历标签:

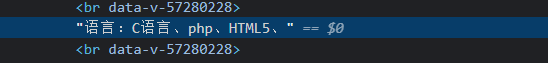
然后看源码:

可以发现语言这一块是直接打印的。
注意: root 跟节点不能v-for 刚刚就吃亏了..
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15270646.html




