uniApp 事件 和 一些 编辑框事件

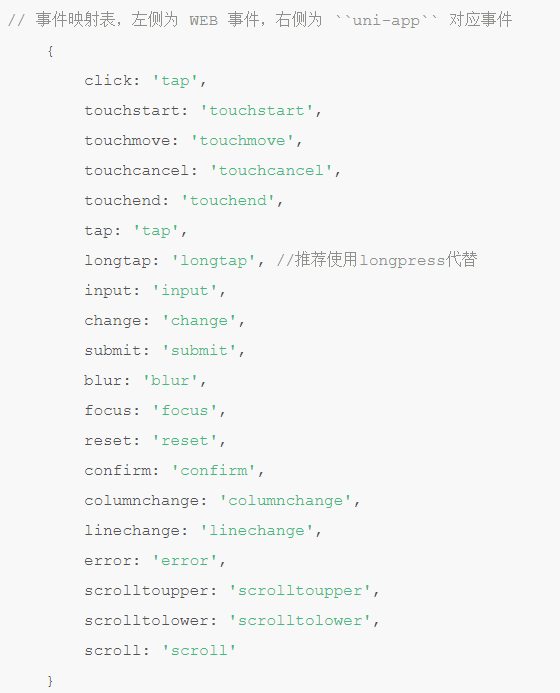
首先介绍一下表单的常用事件:
看一下代码:

<template> <view> <!-- 下面是一个编辑框 --> <input type="text" style="width: 750upx; height: 50upx; border-bottom: solid #555555" placeholder="请输入内容" @input="change" @focus="focus" @blur="blur" @confirm="confirm" @click="click" @tap="tap" /> </view> </template> <script> export default { data() { return { } }, methods:{ change(){ console.log("内容被改变"); }, focus(){ console.log("编辑框获得焦点!"); }, blur(){ console.log("编辑框失去焦点!"); }, click(){ console.log("点击触发!"); }, confirm(){ console.log("完成输入 / 按下回车键"); }, tap(){ console.log("手指触摸后马上离开 - 和点击一样 "); } /* 注意: confirm 和 click 一个触摸后离开 一个 点击,如果是在小程序上的话 两个函数都会执行 如果是H5 那么tap覆盖 */ } } </script> <style> </style>
注意一下里面的 click 和 tap 即可。
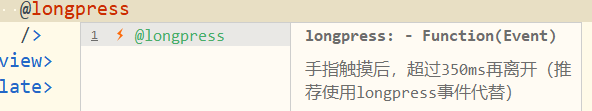
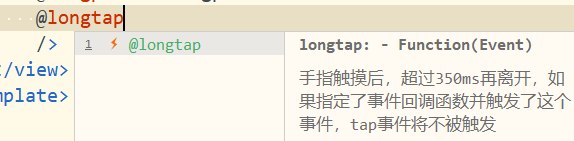
介绍一下longpress 和 longtap 事件:



<template> <view> <!-- 下面是一个编辑框 --> <input type="text" style="width: 750upx; height: 50upx; border-bottom: solid #555555" placeholder="请输入内容" @longpress="longparess" @longtap="longtap" /> </view> </template> <script> export default { data() { return { } }, methods:{ longparess(){ console.log("长时间按住"); }, longtap(){ console.log("长时间触摸"); } } } </script> <style> input{ margin-top: 100px; } </style>
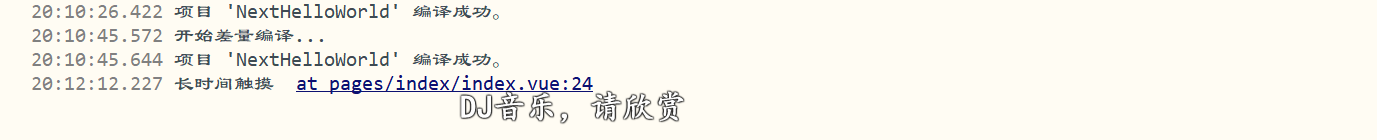
经过测试
网页端如果长时间触摸 那么只会触发 longtap ,
如果是手机端或小程序 那么两个都会触发。

一般不推荐用 longtap。
介绍一下 触摸开始、结束、触摸移动、触摸打断、
 四个,下面代码写好了注释什么的:
四个,下面代码写好了注释什么的:

<template> <view> <!-- 下面是一个编辑框 --> <input type="text" style="width: 750upx; height: 50upx; border-bottom: solid #555555" placeholder="请输入内容" @touchstart="touchstart" @touchend="touchend" @touchmove="touchmove" @touchcancel="touchcancel" /> </view> </template> <script> export default { data() { return { } }, methods:{ touchstart(){ console.log("手指触摸动作开始 "); }, touchend(){ console.log("手指触摸动作结束 "); }, touchmove(){ console.log("手指触摸后移动 "); }, touchcancel(){ console.log("手指触摸动作被打断,如来电提醒,弹窗 "); }, } } </script> <style> input{ margin-top: 100px; } </style>
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15269447.html




