CSS3 background-origin
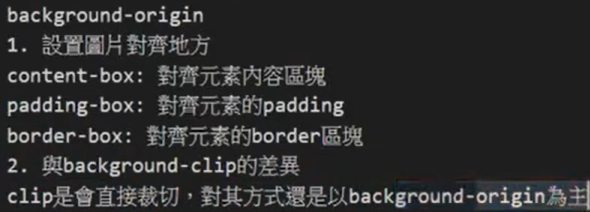
background-origin
background-origin 规定了指定背景图片background-image 属性的原点位置的背景相对区域.
注意:当使用 background-attachment 为fixed时,该属性将被忽略不起作用。
属性值
border-box- 背景图片的摆放以border区域为参考
padding-box- 背景图片的摆放以padding区域为参考
content-box- 背景图片的摆放以content区域为参考

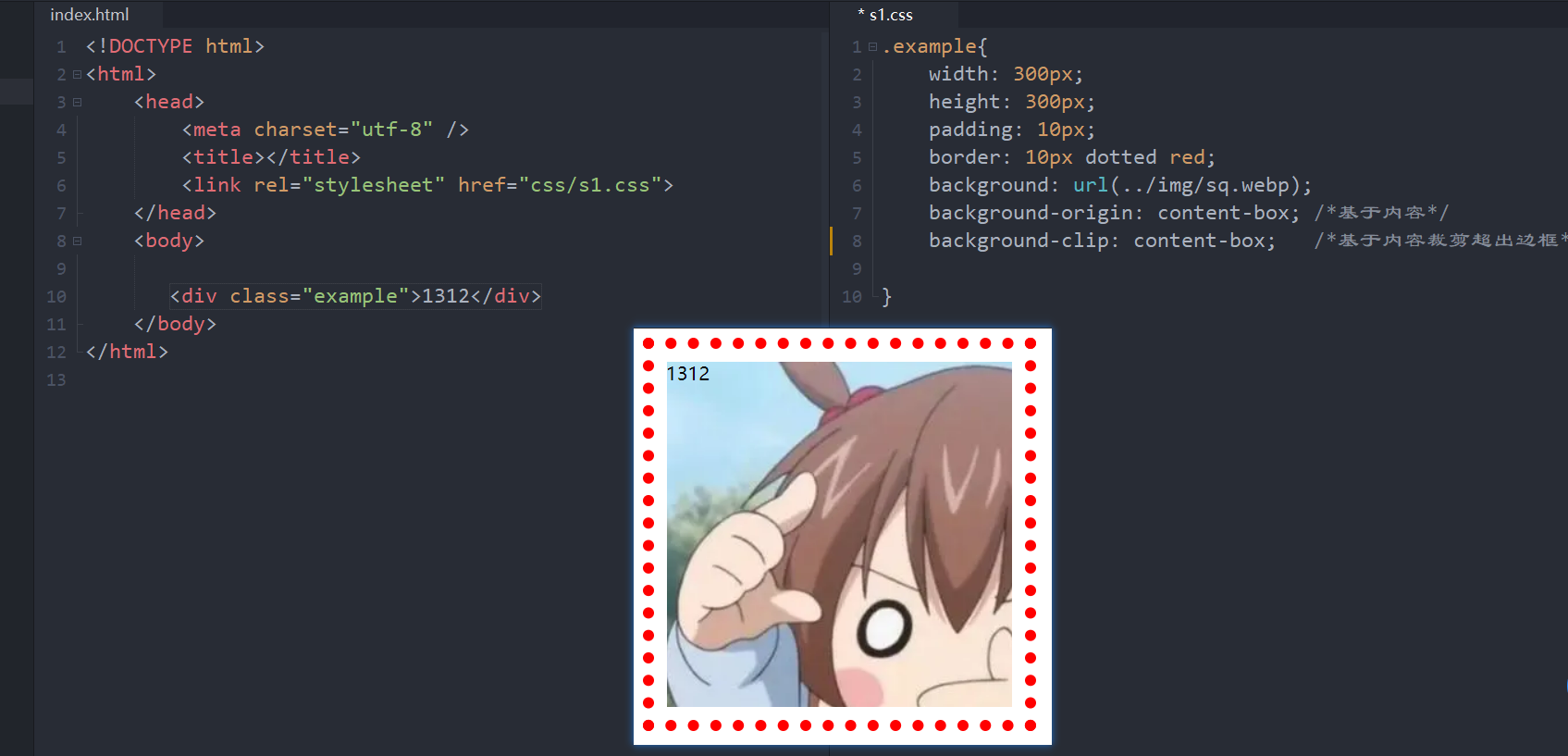
下面来个例子即可:
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15245866.html



