微信小程序 事件绑定 做一个计时器
写个计时器吧 按照顺序学即可:
1.先写index.wxml:
<view> 现在的值是:{{num}} </view> <button bindtap="add" data-operation = "{{1}}"> + </button> <button bindtap="sub" data-operation="{{1}}"> - </button>
其中: bindtap 是点击事件 data-operation 是传递的参数
2.写index.js
Page({ // 页面的初始数据 data: { num: 0 }, //增加数字事件代码 add(e) { const operation = e.currentTarget.dataset.operation; //获取参数 //修改 this.setData({ num: this.data.num += operation }) }, sub(e){ const operation = e.currentTarget.dataset.operation; //获取参数 console.log(operation); //修改 this.setData({ num: this.data.num -= operation }) } })
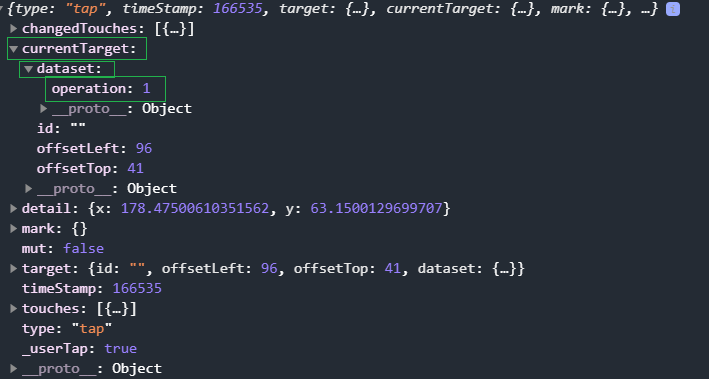
可以看到 取参数是 通过 e.currentTarget.dataset.operation 因为你可以尝试打印e ,
打印e:
 可以看到 参数是放在那里面的。
可以看到 参数是放在那里面的。

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15229439.html



