微信小程序 input事件绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等 不同的组件⽀持不同的事件,具体看组件的说明即可。
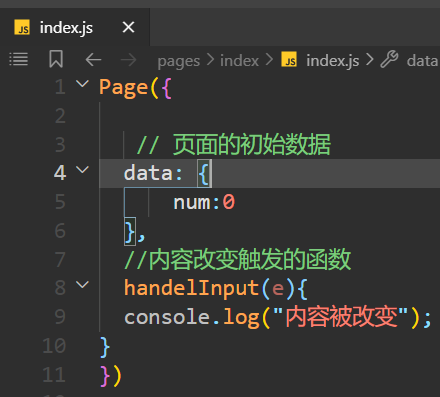
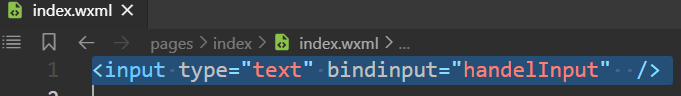
下面举例 input 内容被改变 怎么触发:


所以这个bindinput 就是 当input内容被改变时会进行时间触发
如何获取input的值?
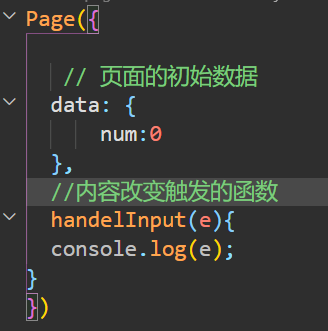
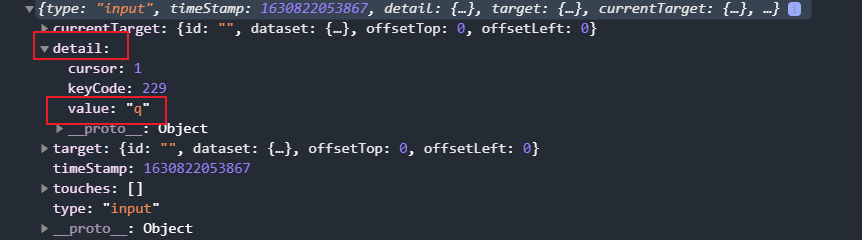
我们打印一下e,看看里面是什么:


可以看到 我输入q 然后打印出来的e ,e中 value存到了 detail 中的 value 中。
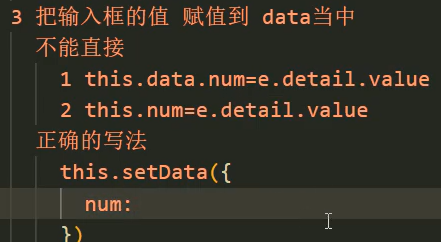
怎么把 data 中的 num 事实改为 input 的 valu:
 所以 1 和 2的写法是错的,我们应该用 setData 直接改:
所以 1 和 2的写法是错的,我们应该用 setData 直接改:
Page({ // 页面的初始数据 data: { num:0 }, //内容改变触发的函数 handelInput(e){ //当input值改变 那么就把值实时放入data中 this.setData({ num:e.detail.value }) } })
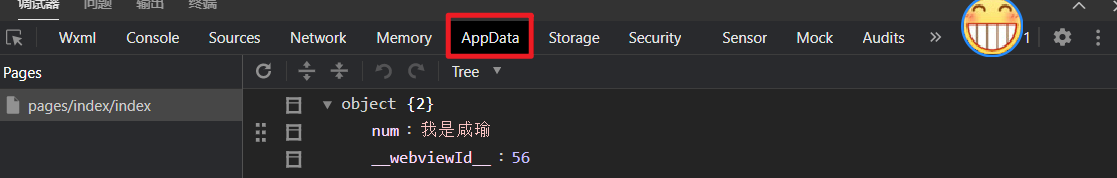
即:


APPData中也是监视data的值的 。
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15229324.html



