70. vue axios 请求方式-默认请求
你要用axios 肯定要先安装框架的,所以这里npm安装框架:
npm install axios --save
http://www.httpbin.org/ 这个网站是给我们测试请求那些用的,,,非常良心 推荐测试用这个可以。
安装后直接导入 然后直接用即可:【下面演示最简单的交互 默认GET 请求】

import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import axios from 'axios' //引入axios Vue.config.productionTip = false new Vue({ router, store, //ES6写法 Vue实例引入VUEX对象 render: h => h(App) }).$mount('#app') // axios异步网路请求 默认Get请求 axios({ url:'http://www.httpbin.org/ip' }).then(res => { console.log(res); })
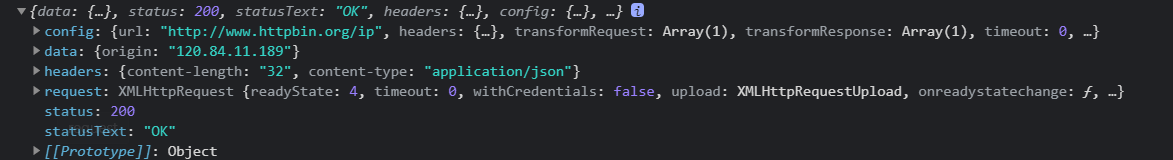
运行:
可以看很多东西,除了data是后端返回的 其他都是....都是axios获取的参数,,
如果你想要指定请求方法有两种办法:
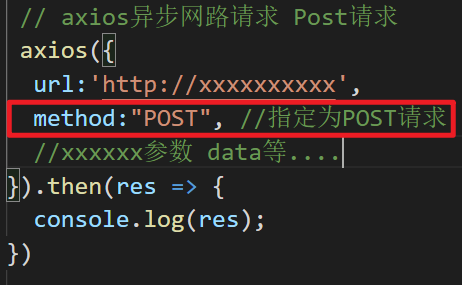
一种定义method参数 指定提交方式 
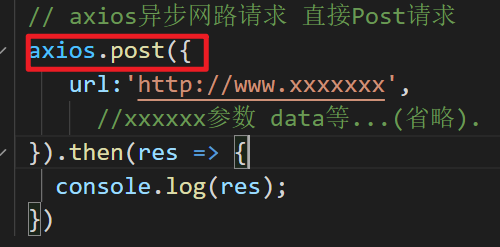
第二种直接用axios.post 这个函数 
如果你带有参数 ,你是get的不要在网址上拼? & 了,直接用params这个属性然后里面定义参数即可:
类似于:


然后看看他的请求网址即可,是自动拼上去的:【JQuery也是有这个功能的,但是呢我忘记了....博客有 自己找】
这就是网络封装的最基本使用了
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15182820.html




