61 . VUEX state 和 mutations
 附图1.
附图1.
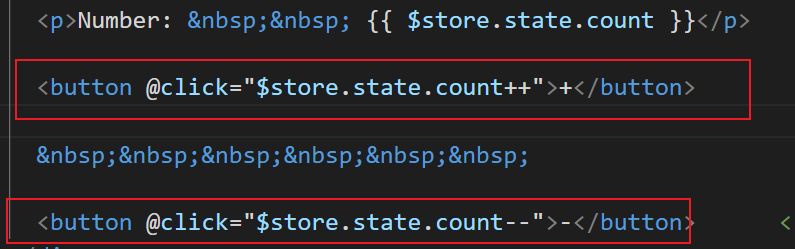
现在我有一个计数器,是在 state里面定义的count,初始是1000,这样的话 所有的组件都可以 直接访问$store.state.count 即可访问到,但是+和-逻辑是这样写的:

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) //注册vuex //新建VUEX对象 const myVuex = new Vuex.Store({ state:{count:1000}, //在state中存入count为1000 getters:{}, mutations:{}, actions:{}, modules:{}, }); export default myVuex //导出VUX对象

<template>
<div id="app">
<!-- 一个简单计时器 -->
<div class="count">
<p>Number: {{ $store.state.count }}</p> <!--即使可以实现 但是不规范-->
<button @click="$store.state.count++">+</button>
<button @click="$store.state.count--">-</button> <!--即使可以实现 但是不规范-->
</div>
</div>
</template>
<script>
export default {
// data() {
// return { count: 0 };
// },
};
</script>
<style scoped>
.count{
margin-left: 100px;
}
</style>

可以看到 功能是实现了 但是这样写是错的! 不可以这样写哦:

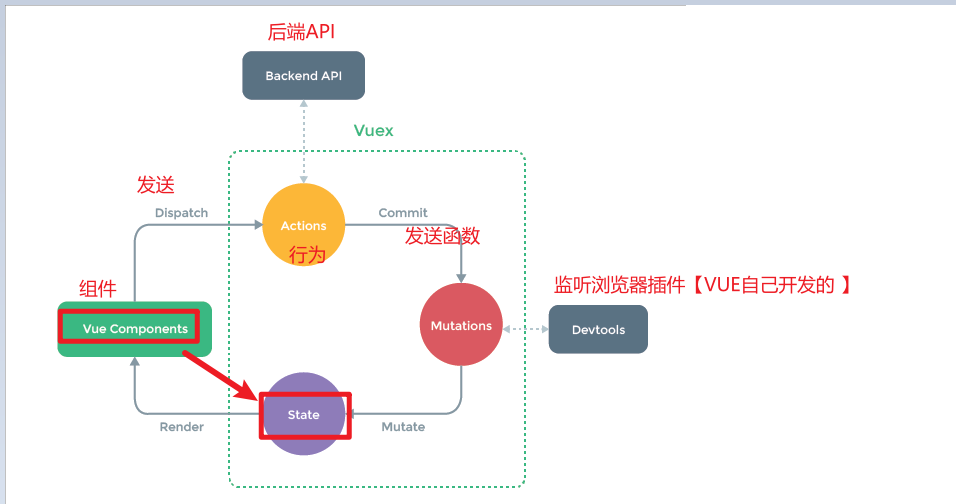
最顶端那个图说明了如何修改流程 和 规范流程说明:
如果我就是按照直接 @click="$store.state.count++ 那么就会是这样:
 所以 直接跳过了 监听那步了,如果很多很多组件修改的话,那么你就不知道哪个修改了什么什么了,容易乱,所以我们更改行为然后要通过Commit函数来去改变state的值,,,,我们还要在浏览器安装拓展插件Devttols来监听,很强大的....这就是vuex 的本质:
所以 直接跳过了 监听那步了,如果很多很多组件修改的话,那么你就不知道哪个修改了什么什么了,容易乱,所以我们更改行为然后要通过Commit函数来去改变state的值,,,,我们还要在浏览器安装拓展插件Devttols来监听,很强大的....这就是vuex 的本质:
 这个插件 百度找下即可 【谷歌进不去的情况下】
这个插件 百度找下即可 【谷歌进不去的情况下】
所以我们这样修改state中的count: 【自己安装浏览器插件】
先在 mutations中定义函数【自带state参数 可写入】,然后在组件中调用 this.$store.commit 函数,参数是字符串,是mutations中定义的函数名:
具体看代码【注释给出】:

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) //注册vuex //新建VUEX对象 const myVuex = new Vuex.Store({ state:{count:1000}, //在state中存入count为1000 mutations:{ //这里定义函数来修改state的值 [定义的函数自带state参数] addCount(state){ state.count++; }, subCount(state){ state.count--; } }, getters:{}, actions:{}, modules:{}, }); export default myVuex //导出VUX对象

<template>
<div id="app">
<!-- 一个简单计时器 -->
<div class="count">
<p>Number: {{ $store.state.count }}</p> <!--即使可以实现 但是不规范-->
<button @click="add">+</button>
<button @click="sub">-</button> <!--即使可以实现 但是不规范-->
</div>
</div>
</template>
<script>
export default {
methods:{
add(){
this.$store.commit('addCount') //其中参数是 mutations 中的函数名
},
sub(){
this.$store.commit('subCount') //其中参数是 mutations 中的函数名
}
}
};
</script>
<style scoped>
.count{
margin-left: 100px;
}
</style>
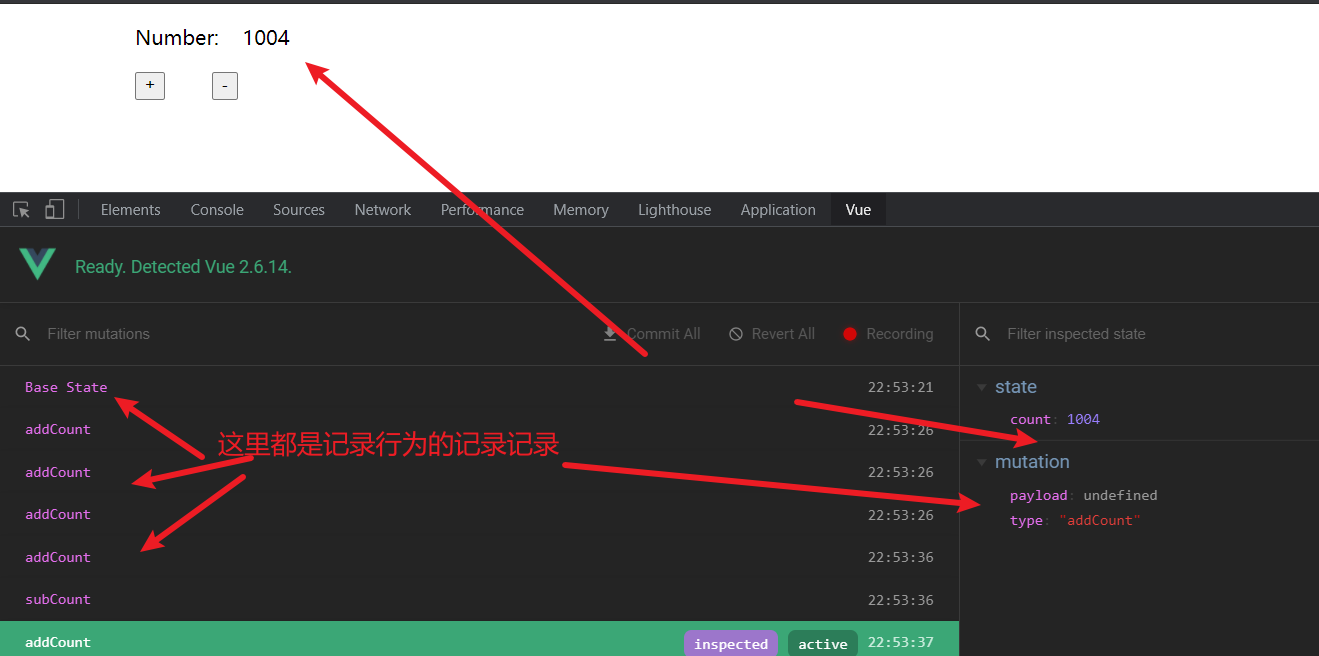
运行:【配合插件】

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15159315.html




