53. 路由的参数传递
传递参数主要有两种类型: params和query
第一种就是在配置路由映射路劲path后面添加 :/变量 那种就是 params 主要携带单个参数,传递后形成的路径: /router/123, /router/abc。
第一种也成为动态路由,之前讲过 这里主要讲第二种:
第二种可以携带多参数的,在映射路径中正常写路径path,但是在<router-link> 中的 to 是写一个对象,而且要值绑定:
先写组件App,在里面放入数据:

<template> <div id="app"> <router-link to="/home" replace >首页</router-link> <router-link :to="{path:'/user',query:{name:'BiHu',sex:'男',age:18}}" replace>个人</router-link> <!-- 详细看to写法 携带了参数 (值绑定 + 对象写法)--> <router-view></router-view> </div> </template> <script> export default { name:"App", } </script> <style> #app{ margin: 0 150px; } </style>
可以看到 这里的<router-link>标签的to属性定义跳转映射的时候 被设置了参数,这些数据要通过值绑定 + query 属性 来定义,就一样格式。
那么我们写路由:

import Vue from 'vue'
import VueRouter from 'vue-router'
const home = ()=>import('../components/Home')
const user = ()=>import('../components/User')
//注册路由插件
Vue.use(VueRouter)
//这里配置组件的映射和路径 【一个组件对应一个对象】
const routes = [
{path:'/',component:home}, //首页默认是 Home组件
{
path:"/home",
component:home,
},
{
path:"/user",
component:user
}
]
const router = new VueRouter({
routes,
mode:"history",
linkActiveClass:"BiHu"
})
export default router
这里很正常的配置 ,导入了User组件,那么就写User组件:
写一个User组件,然后点击组件显示一些个人数据,这些数据都是从路由路径哪里拿:

<template> <div> <h2>欢迎您:{{$route.query.name}}</h2> <p> 姓名:{{$route.query.name}} <br> 性别:{{$route.query.sex}} <br> 年龄:{{$route.query.age}} <br> </p> </div> </template> <script> export default { name: "User", } </script> <style scoped> </style>

可以看到写法,其实这个就是获取到路由 ,和动态路由那种方式差不多 ,但是属性不一样,
动态路由传递参数:$route.params.XXX
query路由传递参数:$route.query.XXX
-------------------------------------------------------
TIPS: 如果你问 这的VUE代码没导入VUE为什么可以使用,那么你基础不行,因为这组件被App组件调用 App组件被index.js调用,index.js是有引入VUE的。【所以这里写的时候没提示】
运行:
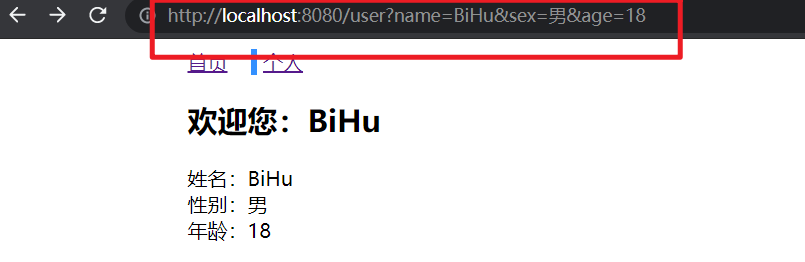
 数据获取成功 ,可以看到 路劲是带参数的!
数据获取成功 ,可以看到 路劲是带参数的!
问题来了 如果通过路由<router-link/>标签 如何 用query传递参数?
例如 按钮 我们现在不是router-link 标签:
其他不变 这里把App.vue 改写:

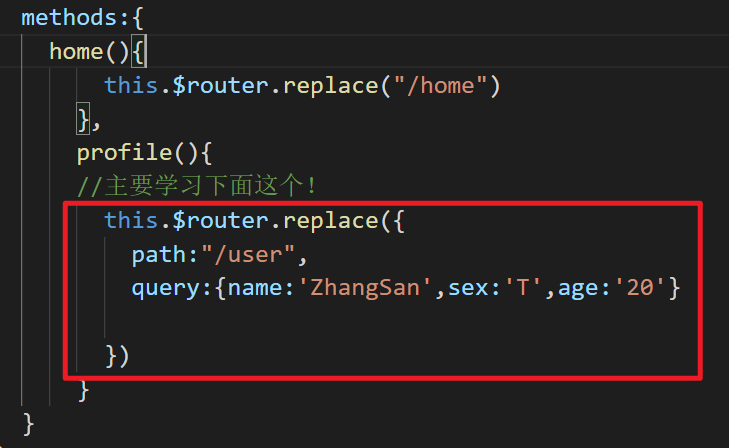
<template> <div id="app"> <!-- <router-link to="/home" replace >首页</router-link> <router-link :to="{path:'/user',query:{name:'BiHu',sex:'男',age:18}}" replace>个人</router-link> 详细看to写法 携带了参数 (值绑定 + 对象写法) --> <button @click="home" >首页</button> <button @click="profile" >个人</button> <router-view></router-view> </div> </template> <script> export default { name:"App", methods:{ home(){ this.$router.replace("/home") }, profile(){ //主要学习下面这个! this.$router.replace({ path:"/user", query:{name:'ZhangSan',sex:'T',age:'20'} }) } } } </script> <style> #app{ margin: 0 150px; } </style>
其实主要学习这个写法:

运行: 效果一样:

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15138646.html




