51. VUE打包文件解析 和 路由的懒加载
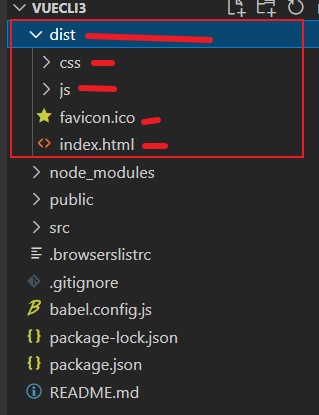
当打包构建应用时,Javascript 包会变得非常大,影响页面加载,正常会打这几个包:【执行打包命令可以看】:
 可以发现 他是 css、js、html 分开打包,我们看看他的JS有什么:
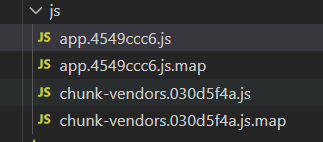
可以发现 他是 css、js、html 分开打包,我们看看他的JS有什么:
一般来说 是这样的3个基础文件:
一个是 自己写的业务代码JS, 【一般叫 app.xxxxx.js】
一个是打包代码的底层支撑(ES6语法等转换为原始代码进行兼容增强 一般采用闭包的方式), 【一般叫mainifest.xxxxx.js】
一个是 webpack 提供商第三方代码 (比如VUE框架、router框架等...) 【一般叫vendor.xxxxx.js 】
我们上面有.map 可能版本高,这个我们了解即可。
那么可以看到他是全部业务逻辑代码都打包一个JS 然后给HTMl 引用了,我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的 情况.,总之就是为了
防止卡顿,,,,然后叫把路由要呈现的代码 打包成一个个JS文件,那么就这样干:
我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更 加高效了 ,这就是路由的懒加载 ,就是用到采取:
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件
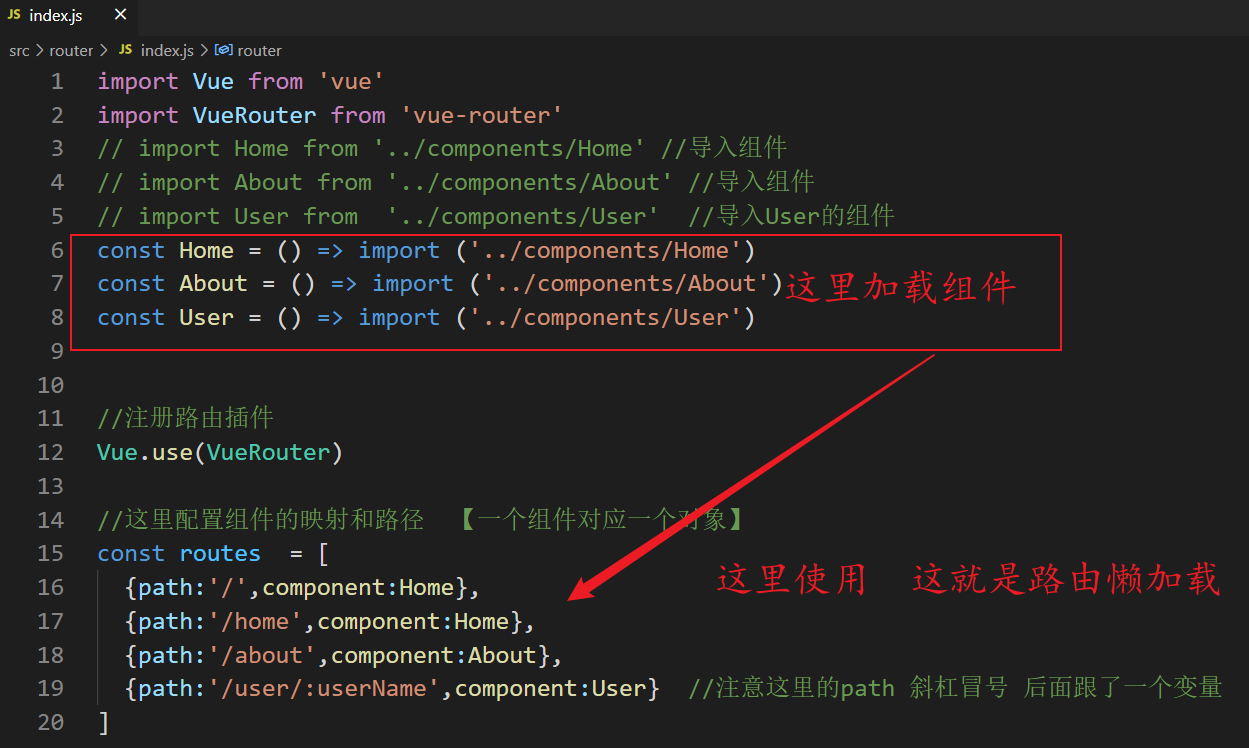
 之前我们都是这样直接引入后使用,现在我们换种写法:
之前我们都是这样直接引入后使用,现在我们换种写法:
 当然 你也可以直接写进componets里面,但不推荐:
当然 你也可以直接写进componets里面,但不推荐:

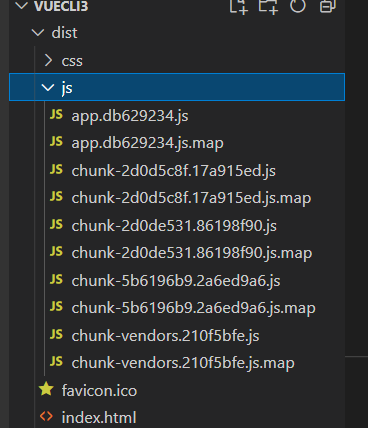
然后我们尝试打包:
 可以发现多了很多 其实呢 很多都是路由那些组件分文件来的。
可以发现多了很多 其实呢 很多都是路由那些组件分文件来的。
路由懒加载有三种写法:

本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15136190.html



