48. 配置使用VUE - router 路由 和 修改路由模式为 histroy
使用路由大概步骤:
1.新建一个包含路由组件的vue项目,当然你也可以用命令安装:
命令安装路由【个人推荐直接新建脚手架的时候选中即可】:
npm install vue-router --save
2.在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
导入路由对象,并且调用 Vue.use(VueRouter) -> 创建路由实例,并且传入路由映射配置 -> 在Vue实例中挂载创建的路由实例.
3.使用路由:
⭐ 第一步: 创建路由组件 ⭐ 第二步: 配置路由映射: 组件和路径映射关系 ⭐ 第三步: 使用路由: 通过<router-link> 和 <router-view>
创建好了路由之后 src 文件夹会多出文件: 【没有的话自己创即可 如果你选项安装是会自带的 注意如果你是VUE版本不一样 初始化的代码不一样 单按照下面写即可:】

==========================================================================
下面自己写的 注释查看大概步骤
那么 我们其实可以自己写 把原有的都删除,注释里面讲解:
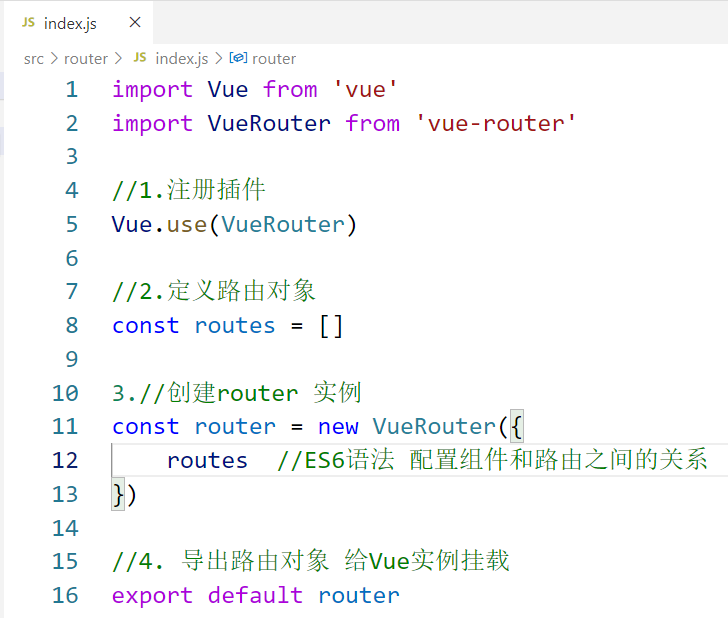
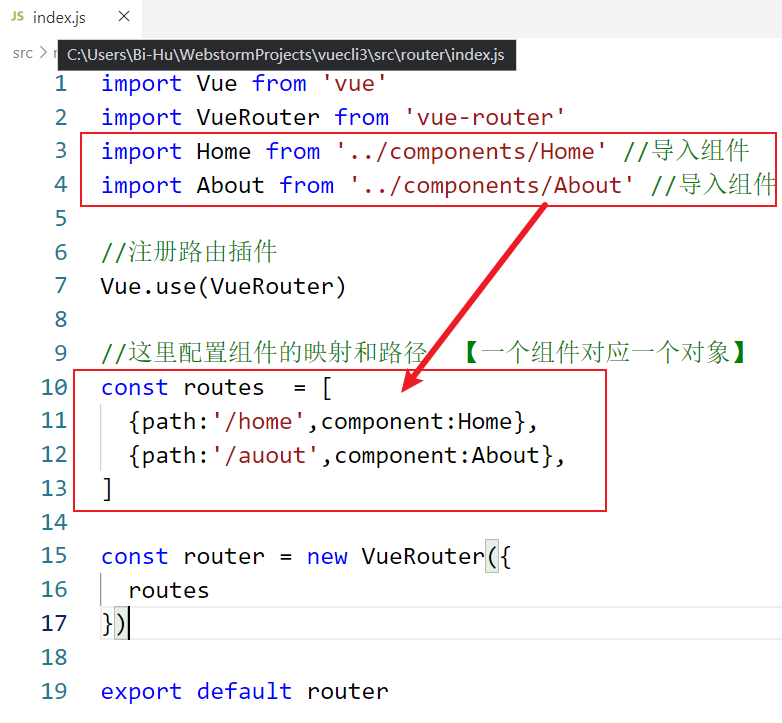
router文件夹下的 index.js:

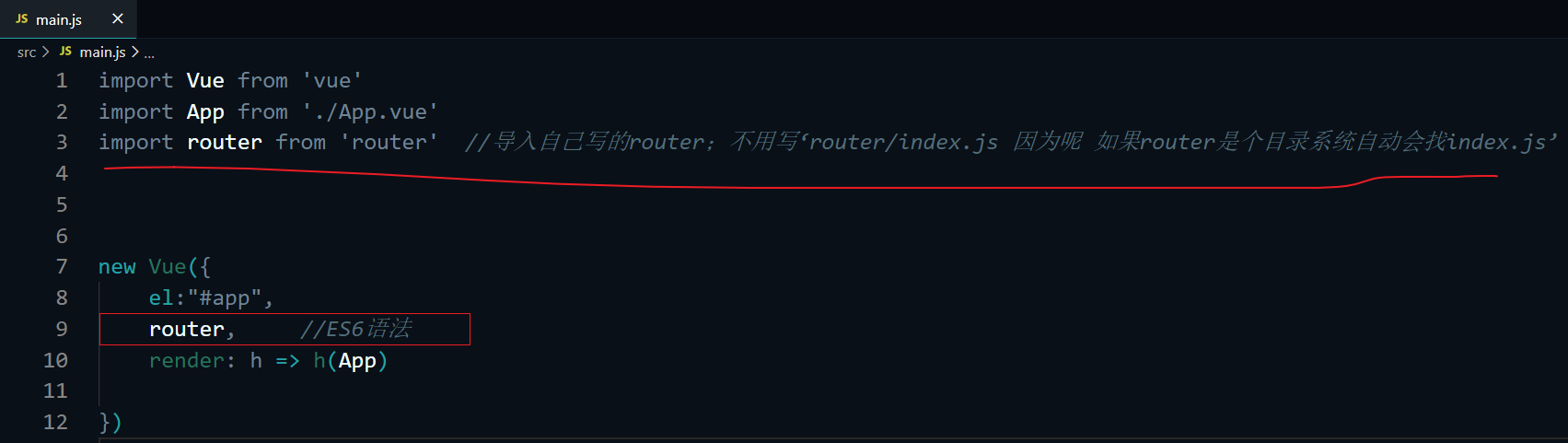
那么入口函数中的 VUE实例直接挂载:

然后我们在components中写VUE组件,我们呢写两个 一个 Home.vue 一个 About.vue 
然后我们最里面写东西:

<template> <div class="about"> <p>我是 About 组件</p> <hr> </div> </template> <script> export default { name:"About", } </script> <style> .about{ border: red solid 2px; } </style>

<template> <div class="Home"> <p>我是 home 组件</p> <hr> </div> </template> <script> export default { name:"Home", } </script> <style> .home{ border: greenyellow solid 2px; } </style>
然后 配置组件和路径的映射关系
在router中的index.js中 配置组件和路径:
2021年8月12日 15:07:42下面单词about 写成 auout 请修正

import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/Home' //导入组件
import About from '../components/About' //导入组件
//注册路由插件
Vue.use(VueRouter)
//这里配置组件的映射和路径 【一个组件对应一个对象】
const routes = [
{path:'/home',component:Home},
{path:'/auout',component:About},
]
const router = new VueRouter({
routes
})
export default router

然后用<router-link> 和 <router-view>使用路由.
我们在组件App的模板中 ,用这两个标签,
<router-link> : 该标签是一个 vue-router中已经内置的组件, 它会被渲染成一个标签. 他有一个to属性 表明要加的路径。
<router-view>:该标签会根据 当前的路径, 动态渲染出不同 的组件。
代码:

<template> <div id="app"> <h1>我是网站标题 我是不会被改变的</h1> <router-link to="/home">首页</router-link> ----- <router-link to="/auout">关于</router-link> <router-view></router-view> </div> </template> <script> export default { name:"App" } </script> <style> a{ font-size: 25px; text-decoration: none; color: red; } </style>
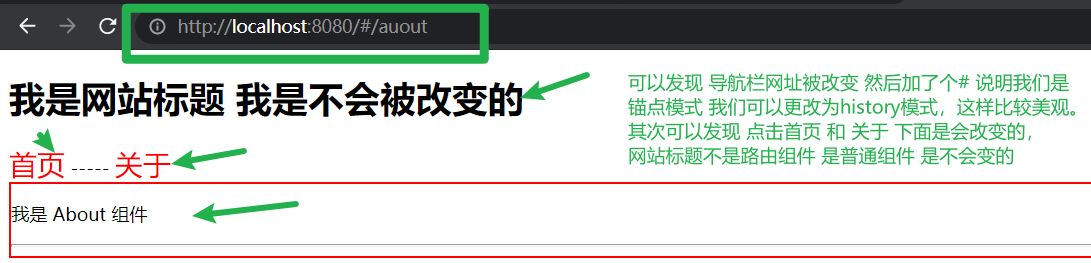
运行:

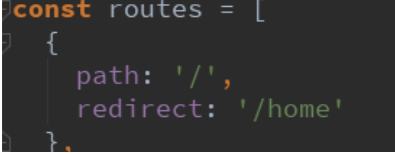
这有个BUG 用户每次访问都要手来点击才能看到信息,,,那么我们要设置默认显示的路由组件 那么就设置 / 即可,在路由中添加路径和映射。

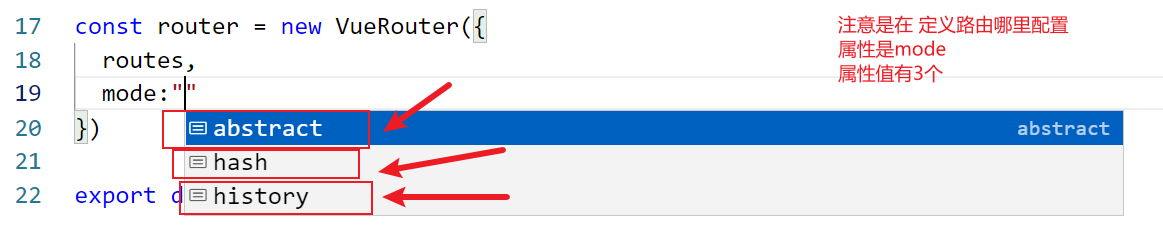
OK! 接下来我们更改模式为 history:
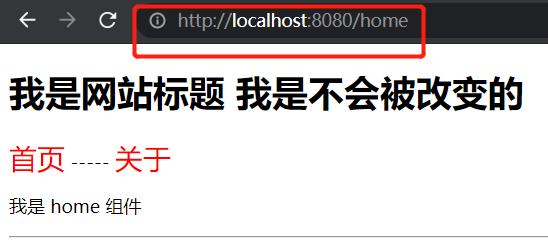
然后就成功了:

这就是路由的配置和基本使用
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15128844.html