45. VUE ClI4 创建项目 - (和3差不多) 和 目录结构
我的vue版本的4 的 但是很多教程都是讲3 下面讲解下:
vue create project-one
 (这个图是网上随便找的 因为我.....这步跳过了....可以明显发现版本不对)
(这个图是网上随便找的 因为我.....这步跳过了....可以明显发现版本不对)
一般都是手动选一下啊 3也是一样的,那就是最后一个选项了 Manually select features:

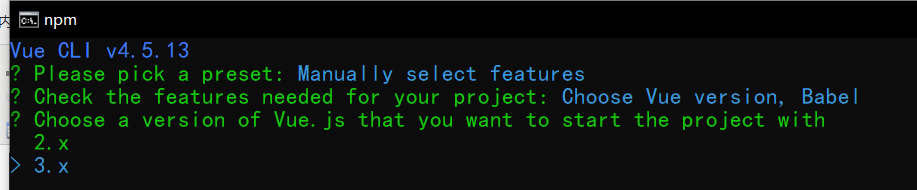
第一个 choose Vue version , vuecli3是没有的,翻译过来是叫 选择 vue 版本。【选一下试试】
我们这里主要用一个叫Babel 其他都不用,,,,
你选了 然后他就让你选vue的版本的,默认貌似是2.x ,但我的vuecli是4 所以呢 这里可以选 我们选3.x吧:

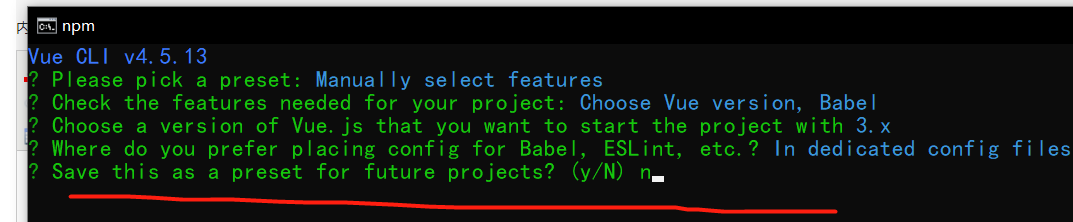
然后问你 您希望在哪里放置 Babel,ESLint等... 的配置?
就是说你的配置文件是放在 paclage.json 文件中 还是 单独放在一个文件中???

然后他就问你 你之前的所有操作(因为这里是手动选择操作)要不要保存为一个文件配置,以后创建项目的时候可以直接选? 这里我不想 就不保存了吧:

然后创建成功!
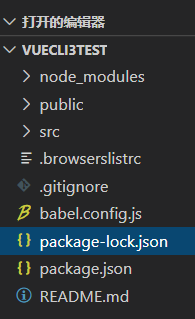
VUECLI4 目录解析:
vuecli4 的文件目录超级简洁,,

vuecli3 是下面这样的:【后面专门安装了VUECLI3】:

VUECLI3开始就安装了这个组件,然后就管理包 把很多很多的包管理起来了 看起来很简介!!! 
VUECLI3 和 4 都是用 serve 和 build 来跑,,,,一般都是 serve 。

还有一个点就是:
VUECLI3中的main.js 貌似是这样的:

可以发现其实有el 和 没 el 都不碍事,因为内部会执行一个 mount 函数,,,,,
VUECLI4 中的 main.js 是这样的:

真的一直往简洁中开拓
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15124931.html



