44.VUE2 项目目录结构解析 和 Runtime-Compiler和Runtime-only的区别
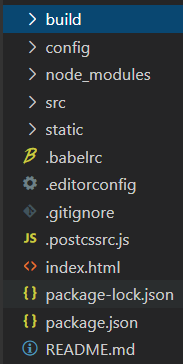
我们用 VUE2 那个 vue init webpack new_project 创建后是这样的:
上面那个是没选esLine 代码规范。
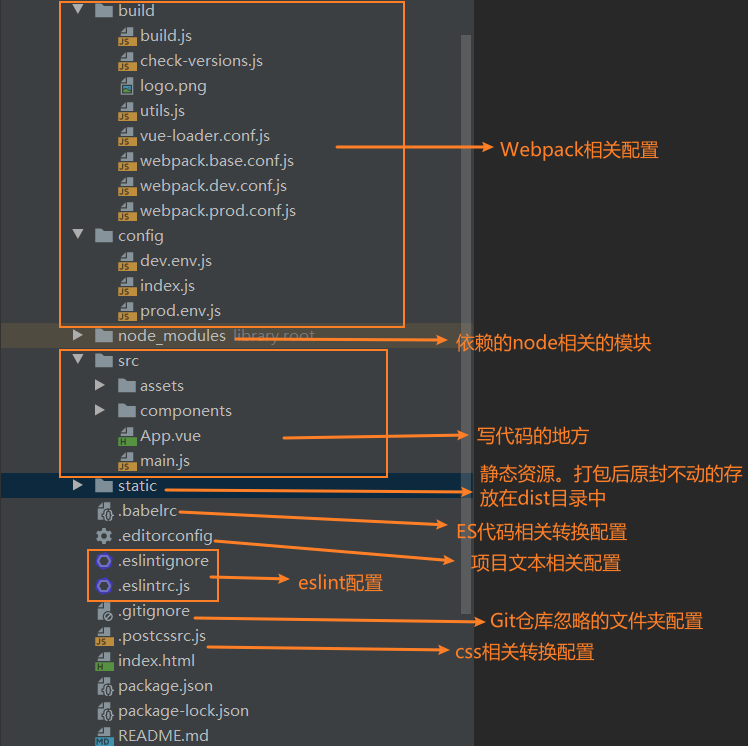
详解:

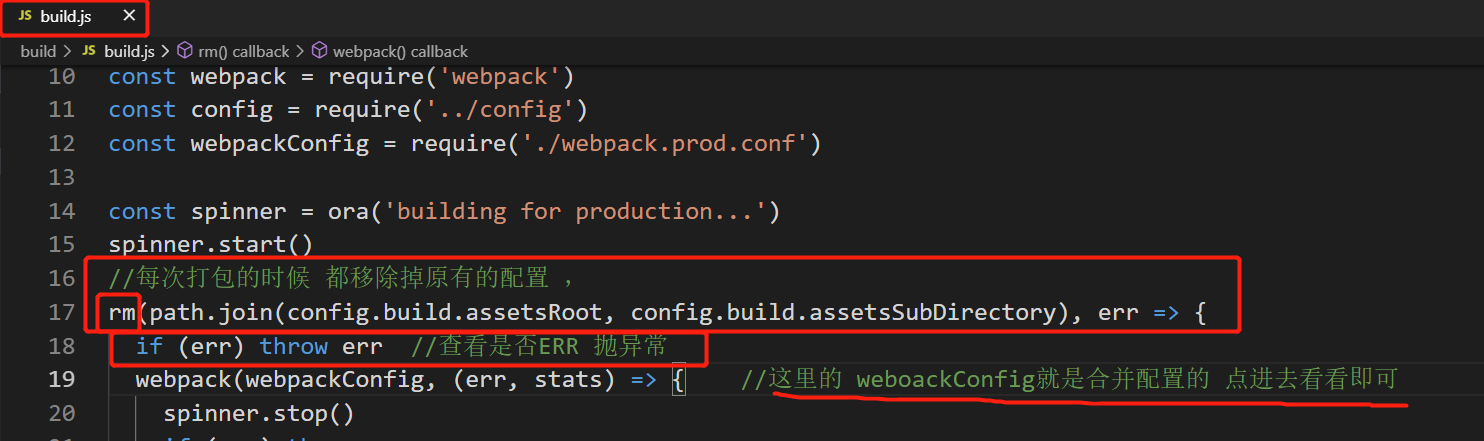
所以 里面的webpack 配置你有空可以去研究,发现里面很多也是通过 配置合并


static 这个目录下是放静态文件的 比如图片啊什么的
.babelrc这个文件 是ES6转码的配置文件 主要用于限制吧 里面可以看
.editorconfig 这个文件是编辑配置文件 就是说 如果你编辑你保存后 他会按照里面配置把你代码优化
.gitignore git仓库一些东东 没什么用
.postcssrc.js 转换CSS代码的 一些配置文件
Runtime-Compiler和Runtime-only的区别

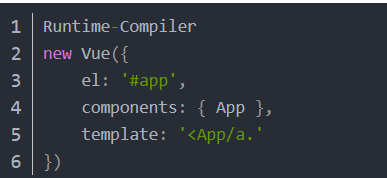
其实他们两就一个区别 就是main.js 文件中:

VS

无非就是那个 render ,这个东西非同小可 ,下面解释说明:

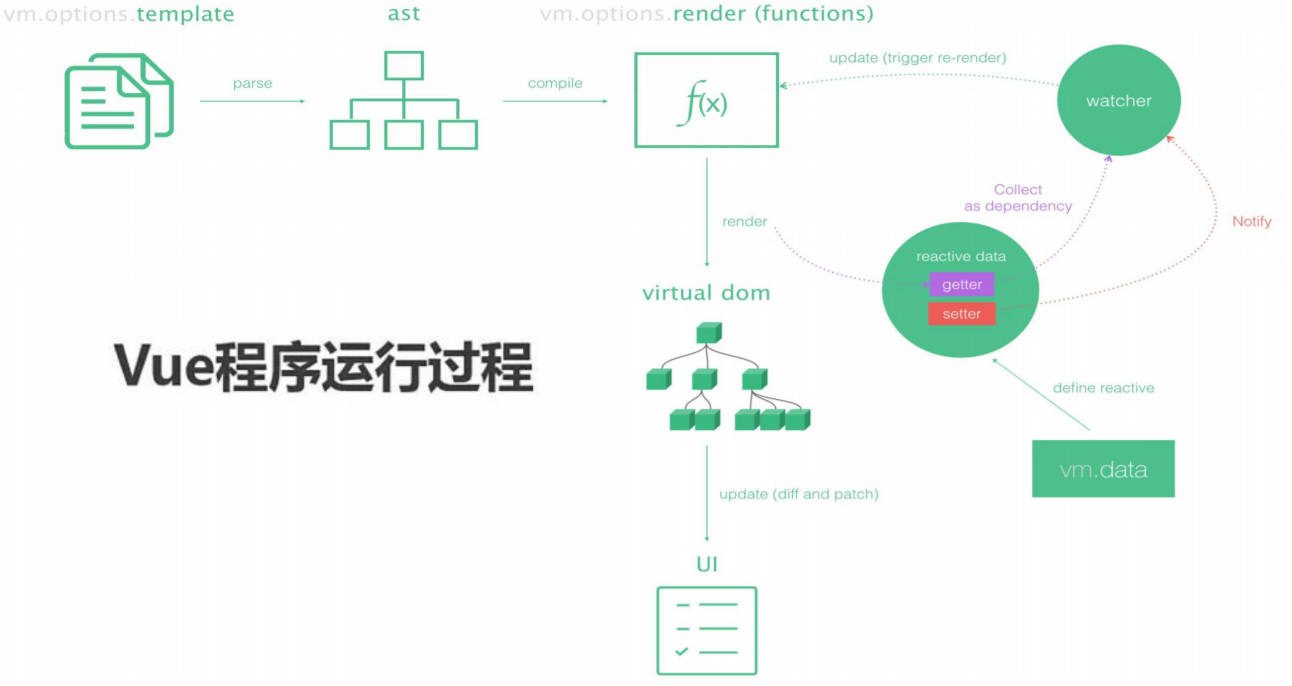
就是:template -> ast -> render -> vdom -> UI 或 render -> vdom -> UI
那肯定是右边那个解析快啊 ,所以呢最终引用的是render函数中的数据,之前的什么什么什么模板(Template)什么的是 不存在的!
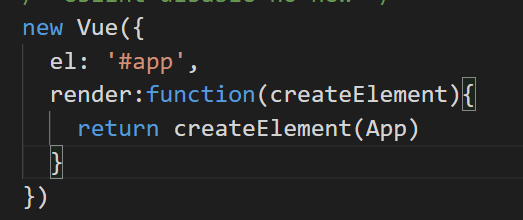
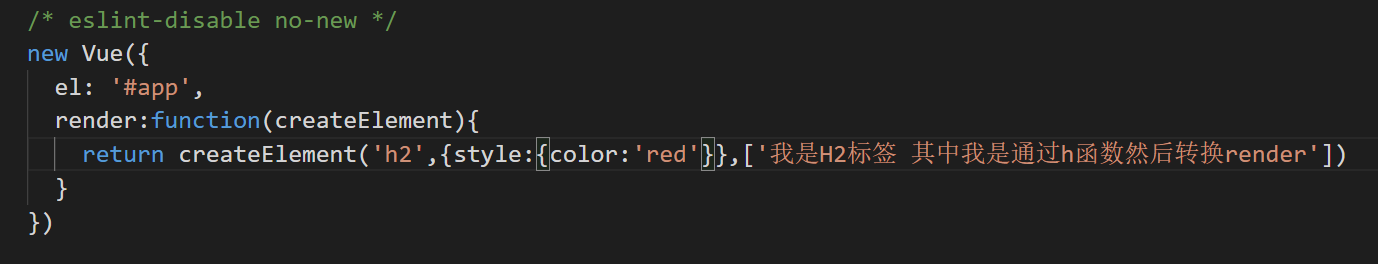
在研究一步就是: render函数里面是一个lambda 嘛,原型是这样的:

那个 h ,其实叫 createElement ,为什么叫h,我也不知道 反正你知道他是h函数即可,他有三个参数【标签、属性、文本】,具体自己百度,反正往里面传组件 他就会直接解析成UI,这很快 所以这就原因。
其实里面不仅可以传组件 还可以这样写:


本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15124535.html



