39-1. Webpack - CSS loader 的 配置

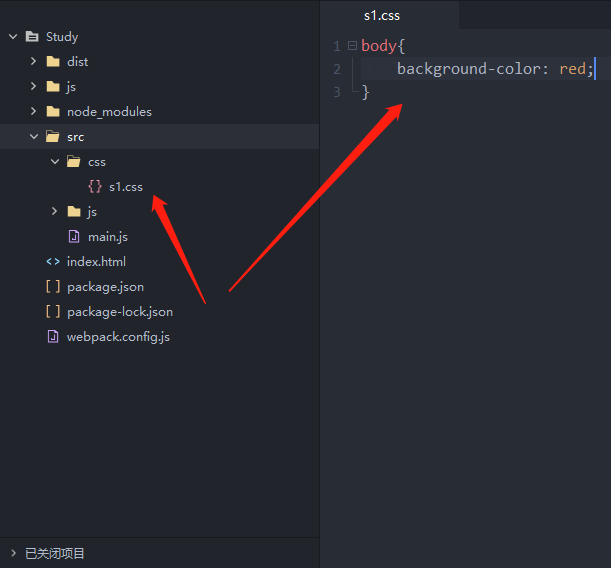
新建一个s1.css 里面让body背景颜色显红色,那么就要打包一起生效,打包因为有入口js,所以我们就要在入口js添加依赖,然后加载用到loader 我们用npm安装css-loader,最后嵌入DOM显示 要用到 style-loader,这里的顺序肯定是 先 css-loader 后 style-loader 的。
1.入口js中 添加 s1.css 的 依赖
//我们在这里导入一下数据: const math = require('./mathUtils.js') console.log(math.add(10,20)); console.log(math.mul(10,20));
-----------------------------------------------------------主要是下面这句: //导入(引用)s1.css的数据/依赖 require('./css/s1.css')
2.安装 css-loader 以及 style-loader
npm install --save-dev css-loader
npm install --save-dev style-loader

安装完两个loader后 我们需要复制框内那个module到webpack.config.js文件中【往出口里面放】:

const path = require('path') //请先执行 npm init 先安装NODE一些相关东西
module.exports = {
//入口: 可以是字符串、数组、对象,这里我们入口只有一个,所以写一个字符串即可
entry:'./src/main.js',
//出口,通常是一个对象,path是路径(绝对路径),filename是导出的文件名
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
module: {
rules: [
{
test: /\.css$/i, //这个是正则表达式 说明凡是.css结尾的文件
use: ["style-loader", "css-loader"], //可以看到有两个 我们都安装了,其次顺序也说过是 先css-loader后style-loader,在使用多个loade的时,加载是从右到左的,也完美诠释了先css后style了.
},
],
}
}
注意看注释
最后我们执行打包即可:
失败了 待续更新...
报错:
TypeError: this.getOptions is not a function
解决:”版本过高 降低loader的版本 我成功了

按照这个版本 重新安装 @后面加版本
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15079158.html




