10. 9. Vue 计算属性的setter和getter 以及 计算属性的缓存讲解
之前写的计算属性是这样的:
<div id="app">
<p>计算属性返回的值:{{text}}</p>
</div>
<script>
const app = new Vue({
el:"#app",
computed:{
text:function (){
return "Hello BiHu!"
}
}
})
</script>
因为之前也说过 计算属性里面的命名不要加set 或 set 动词:
其实我们以前写的都是简写,完全模式如下:
computed 它的值是一个对象,所以呢 其实每一个 计算属性的值都有set 和 get 方法【这就是为什么不用加括号的原因,因为调用的是一个对象】,只是呢,默认Vue都是调用他的get方法 ,
所以呢一般我们写的那些匿名函数也将会归类于get 方法 ,一般set方法都不写,下面代码是完全模式的计算属性写法:
<script>
const app = new Vue({
el: "#app",
data: {
hello:"欢迎",
name:"BiHu",
},
computed: {
//computed的值: 【是一个对象】,每一个都有set 和 get 方法:
text: {
//set方法
set(name) {
this.name = name;
},
//get方法
get() {
return this.hello + " - " + this.name;
},
}
}
})
</script>
运行结果:
计算属性返回的值:欢迎 - BiHu
所以呢 Vue每次默认都是调用的是 get 方法 ,每次都是哦,那么怎么触发set方法呢? 用响应式的那种修改text即可,比如:
app.text = "a";
所以呢 a 会当做set方法的形式参数传入,然后修改data中 name 的值为 a,就会打打印如下:
计算属性返回的值:欢迎 - a
缓存也是如此 只有修改了 代码才会更新,上篇讲过,
希望大家懂得 调用计算属性 其实是调用一个对象,对象里面两个方法 一个是 set 一个是get
所以呢 为什么说计算属性是有缓存的呢,因为这是他本来就有的:
computed 计算属性 和 methods 的区别:
当你有这么一个Vue 代码段: 【c 和 m 都是循环】:
<script> const app = new Vue({ el: "#app", data: { value:"欢迎", }, methods:{ mLoop:function (){ let v = "mLoop : "; for (let i = 0;i < 5;i++){ v += i; console.log("我执行了一次mLoop"); } return v; //01234 } }, computed:{ cLoop:function (){ let v = "cLoop : "; for (let i = 0;i < 5;i++){ v += i; console.log("我执行了一次cLoop"); } return v; //01234 } } })
那么 如果每次调用methods 中的mLoop方法呢 就会每次都循环5次 然后返回v,如果是调用computed 中的 变量cLoop呢 只会循环第一次 5 次,后面再调用只返回v,
这就是计算属性的缓存除非你去响应式的修改值,那时候就会有调用一次完全代码,以后又是只执行return 语句,原理自己研究吧.
<div id="app"> <p>{{mLoop()}}</p> <p>{{mLoop()}}</p> <p>{{mLoop()}}</p> <!--分别调用三次 然后看控制台输出--> <p>{{cLoop}}</p> <p>{{cLoop}}</p> <p>{{cLoop}}</p> </div>
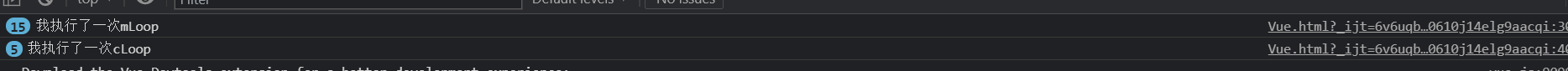
控制台:

好了就到这了啊
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/14951859.html



