使用jQuery发送Ajax请求 | JQERY | JSP
javascript原生的ajax操作比较麻烦,新版js中提供了更为便捷的操作方式我们后面再介绍,这
里先看下jQuery操作ajax。jQuery提供了一些函数简化了这些操作,接下来我们看下如何使用jQuery发送ajax请求。先准备一个servlet用来处理ajax发送的请求。
先来一个 servlet:
package ajax; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * 使用JQ - AXAJ的操作 POST请求 */ public class ajax extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //上面编码 下面获取参数并打印 String username = request.getParameter("username"); String password = request.getParameter("password"); System.out.println(username); System.out.println(password); //下面返回一个字符 表示成功访问 PrintWriter out = response.getWriter(); out.write("你成功用JQ操作了AJAX! 分享这一秒的喜悦!"); } }
其功能在注释 自己认真看看!
然后我们来个JSP: 写个按钮叫 发送JQ的AJAX操作:【POST请求的】 记住导入jq的插件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="jqsourse.js"></script> </head> <body> <input type="button" value="AXAJ发送数据"> <script type="text/javascript"> //先百度一下 jq中ajax的参数? $('input').on('click',send); function send() { $.ajax({ url:"ajax" , //请求路径 type:"POST" , //请求方式 data:{"username":"bi-hu","password":123456},//请求参数 dataType:"text",//设置接受到的响应数据的格式 //回调函数 success:function (data) { //这个data 是服务器返回的内容 什么格式就要看你设置的 dataType了: alert(data); console.log(data); }, error:function () { console.log("出错啦...") }//表示如果请求响应出现错误,会执行的这个回调函数 }) } </script> </body> </html>
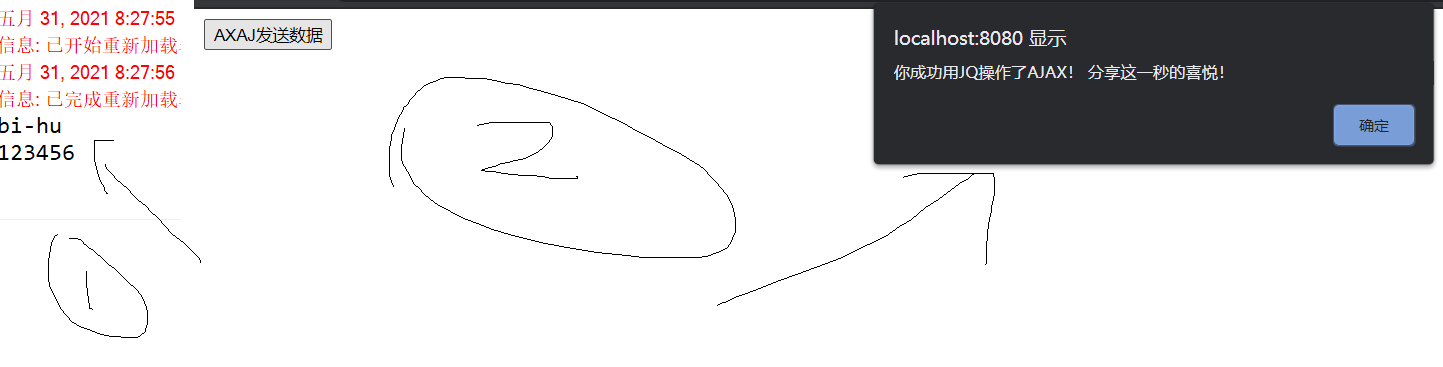
来看下效果图: 具体自己操作! 免得说我骗你 .

吃个宵夜先 待续....
继续啊
现在来个 jq中axaj操作的 get 和 post 讲解 语法:
1️⃣ get:
$.get(url, [data], [callback], [type])
| 参数 | 描述 |
|---|---|
| URL | 必需。规定您需要请求的 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型:
|
package ajax; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * 使用JQ - AXAJ的操作 */ public class ajax extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //上面编码 下面获取参数并打印 String username = request.getParameter("username"); String password = request.getParameter("password"); System.out.println(username); System.out.println(password); //下面返回一个字符 表示成功访问 PrintWriter out = response.getWriter(); out.write("你成功用JQ操作了GET请求 -- AJAX! 分享这一秒的喜悦!"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); //上面编码 下面获取参数并打印 String username = request.getParameter("username"); String password = request.getParameter("password"); System.out.println(username); System.out.println(password); //下面返回一个字符 表示成功访问 PrintWriter out = response.getWriter(); out.write("你成功用JQ操作了POST请求 -- AJAX! 分享这一秒的喜悦!"); } }
然后 jsp里面 的 send方法写:
function send() { $.get( "ajax", { username:"2021-5-31", password:"123456" }, function (data) { alert(data); }, "text" ); }
$.post方式
该方式会发送post请求方式的ajax请求
语法如下,其中[]的内容是可选的:
$.post(url, [data], [callback], [type])
| 参数 | 描述 |
|---|---|
| URL | 必需。规定将请求发送到哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型:
|
function send() { $.post( "ajax", { username:"2021-5-31", password:"123456" }, function (data) { alert(data); }, "text" ); }
其实还有很多很多参数 具体要你自己去学 这是最基本的操作 其他操作后面学到会讲===
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/14833142.html



